How To Speed Up Selenium Test Cases?
When we talk about automation, one of the tools that comes first to our mind is Selenium. We all know that the Selenium WebDriver is a remarkable tool for web automation. The primary reason for implementing Selenium automation testing is to speed up selenium tests. In most of the cases, Selenium performs extraordinarily well than the manual ones.
But, sometimes automation scripts generally run slower. Integration and Unit Testing are comparatively faster than Selenium tests. Sometimes a single test takes minutes to run, making it even slower when their number is more because of which it is difficult to get accurate and faster feedback. However, you can always speed up selenium tests using the best approaches to selenium test automation.
How can you execute your Selenium test cases faster?
There are various ways that testers can follow to speed up Selenium test cases. You can consider using explicit waits, web locators, prefer different browsers, optimize Selenium infrastructure, and consider other best practices for enhanced software performance. The process of maintaining Selenium test cases becomes cumbersome with so many updates in the end product. So, we cannot afford to ignore the Selenium test case performance; we should focus on accelerating them right from the initial stages instead. Key tasks of the Selenium Test cases in any given scenarios are:
- Open URL under test utilizing Selenium Webdriver (local/remote)
- Making use of relevant web locators, locate the web elements
- Perform assertions on located web elements on the page under test
- Relieve the resources used by WebDriver
Let us highlight a few of the methods to understand how to speed up selenium tests.
Parallel Testing in Selenium Automation
It is one of the easiest ways to expedite the Selenium test cases. Parallel testing allows you to execute multiple tests simultaneously on different device-browser combinations and OS configurations, covering the entire test suite in no time. If you have an in-house Selenium Grid infrastructure, you can always check the benefits of the Selenium Grid 4 and see what it has to offer in terms of accelerating the speed of Selenium test cases. Let us assume you have ten tests to run. If you run them on different devices, all the ten tests can be completed in just ten seconds instead of 100 seconds. You can opt for this method at class and method levels. Grouping test scenarios, their parameterization, and cloud-based options would further strengthen the process.
a. Grouping tests:
Multiple test methods and test files in the test suite makes the implementation difficult. If we group the test scenarios based on the type of functionality under test, it becomes easy to manage any emerging complexities.
b. Replacing Selenium 3 with Selenium 4:
Selenium has seen significant improvements with the release of Selenium 4. It comes with optimized Selenium Grid, Standardized Selenium Webdriver World wide web consortium (W3C), Enhanced Selenium 4 IDE, and additionally, it has also introduced Chrome Web Tools and relative locators. These improvements can significantly speed up Selenium tests. If we compare Selenium 3 and 4, we will figure out that the former uses JSON Wired Protocol for interaction between the browser and the test code which causes an additional burden of encrypting and decoding multiple API requests via W3C. But the latter utilizes WebDriver W3C protocol which speeds up the interaction between the web browser and test code. The newly introduced Selenium 4 relative locators like – ‘above’ , ‘below’, ‘to_left_of’, ‘to_right_of’, ‘near’, speed up the Selenium test cases and improve their overall stability. Also, it is easy to upgrade from version 3 to 4 without any hassle.
c. Cloud-based Selenium Grid:
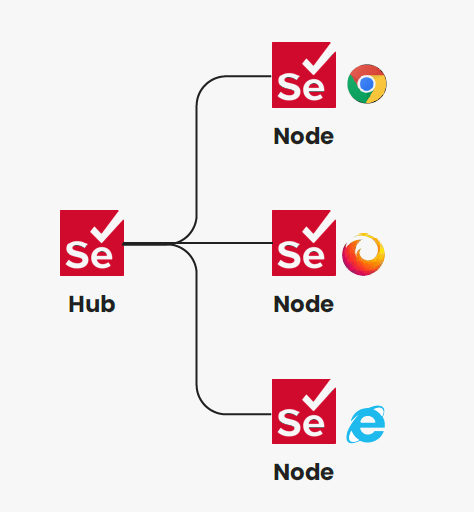
Whenever you want to test large-scale web applications where many parallel tests have to be run across multiple browser-OS-device combinations, you will need a cloud-based Selenium Grid to execute and expedite Selenium test cases. Below is a pictorial representation of Selenium Grid.
Choosing relevant Web locators
Web locators are indispensable parts of any Selenium test scenario. After locating the web elements, there is a need for an appropriate web locator to act further. It is always advisable to use faster web locators out of the many options available. Out of all web locators, the ID locator is the fastest one in Selenium WebDriver. Let us discuss in brief some of the most used web locators:
a. ID Locator: It works fastest usingdocument.getElementById()javascript command which is relevant to all browsers. In cases where many unique elements persist, this command yields the first unique match. It works only if the HTML element has an ID attribute that is unique to every element on-page. In terms of execution speed, after ID, Name, CSS Selector, and XPath are the fastest ones, respectively.
b. Name Selector: The Name Selector web locator is utilized when there is no ID in the WebElement.
c. CSS Selector: If the WebElement does not have an ID or NAME attribute, choosing CSS Selector Web locator in such a scenario is appropriate. CSS usually doesn’t differ across most common web browsers and ensures better performance of CSS Engineusing CSS Selector in Selenium. Advantage of using this web locator is faster element recognition, lowered browser incompatibility, and reduced test execution. CSS locator is preferred in the case of legacy web browsers like Internet Explorer to provide better explicitness in comparison to XPath.
d. XPath: XPath Selector is the most flexible web locator, but it is the slowest among the fastest four locators because every layer of the path has to be crossed to select a particular web element and move from one browser to another. Using an XPath locator should not be the primary choice but should be used only when this is the only option remaining.
- Using few Web locators: Keeping the number of web locators at a minimum improves the test script readability reducing the time taken in the execution of the Selenium script.
- Explicit Waits: Explicitwait commands for automation testing will eliminate any slowdown and allow you to carry out wait conditions like Element is visible, Element is Clickable, Element is Selectable on-page Web Elements, which is not possible in the case of Implicit Wait in Selenium. For example, the ToBeClickable method yields a WebElement when the identified element is clickable. Explicit wait retreats as soon as the condition is fulfilled. It means the element is returned as a result and does not wait for the entire time duration. There is a code snippet below which shows the WebElement with ID = element is located within 6 seconds. After its location, the explicit wait exits, and the required WebElement returns.
Test Scripts that utilize explicit wait showcase better performance.
- Create Atomic Scripts: Creating independent test cases by simplifying the complex scenarios makes the Selenium tests efficient. Frameworks like TestNG support explicit test dependencies between test methods, whereas atomic tests detect the failures easily, which reduces testing time, effort spent in maintenance, it minimizes test dependency, and accelerates the Selenium tests.
- Disable images on Web pages for faster page loads: After creating the Selenium instance, you can open the page under test using driver.get() method.Many web pages are rich in content and composed of many images responsible for slow page load time. But the page loading speed can be accelerated by disabling image loading using browser-related settings.
The below snapshots show:
– How to disable page loading using Selenium Scriptsin Chrome(on Amazon website) to speed up Selenium test cases and page loading.
-How to disable page loading using Selenium Scripts in Firefox to speed up Selenium tests:
In this scenario, image loading is controlled in the Amazon e-commerce website where Firefox preference is set to 2 using permissions.default.image.
- Data-Driven Testing for Parameterization: Let’s examine how to speed up selenium tests using Parameterization. When it is about testing against extensive data-sets, and running the same test on different test inputs. Parameterization proves to be a great choice. Parameterization is well supported by most of the automation frameworks like TestNG(Selenium Java), JUnit, NUnit(C#), PyTest(Selenium Python), etc.
- Using headless Browsers /Drivers:
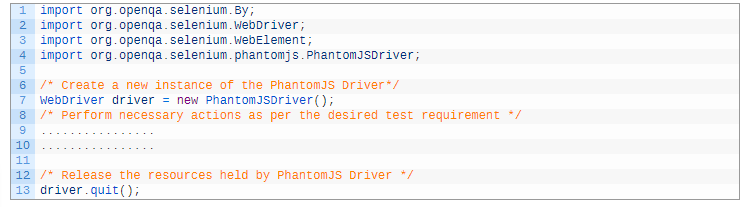
Headless browsers allow us to execute browser User Interface(UI) tests without browser Graphical User Interface(GUI). It also helps to improve the efficiency of cross-browser tests that run in the background. You do not require this best practice if you do not want to know about UI interactions received via test scripts. Some common headless browsers are HtmlUnit, Splash, PhantomJS, etc. Check out the performance of Selenium Browser Tests in context to PhantomJS Driver.
Conclusion
Speed of Selenium test execution is of crucial importance to the business. Even if they are slow, there are so many ways to speed up selenium tests. The aforementioned best practices help speed up Selenium tests, accelerate and reduce test times. Early detection of bugs in continuous testing leads to a faster resolution, which improves test performance and enhances product quality.
Published on Java Code Geeks with permission by Balamurugan, partner at our JCG program. See the original article here: How To Speed Up Selenium Test Cases? Opinions expressed by Java Code Geeks contributors are their own. |