What is new in Selenium 4 ?
Selenium has gone through a tremendous evolution since its introduction and that’s the reason today it is the most popular and powerful automation testing tools. The newly released Selenium 4 is creating a lot of buzz and the complete testing community is looking forward to exploring its updated features. Before we dive into Selenium 4, let’s have a brief introduction on its previous versions. Selenium 1 was declared as the free open source automation testing framework in the year 2004 consisting of selenium IDE, RC and webdriver. Whereas, the Selenium 2 released in 2011 consisted of the IDE, Web driver and Grid. The RC server was merged with the web driver, as the web driver facilitated easy automation scripting for the browsers. Selenium 3 was officially released in 2016. One of the most noticeable change in selenium 3 was the replacement of the selenium core with the webdriver backed option, the introduction of the gecko driver and W3C webdriver integration.
With the aim of executing much seamless,accurate and faster test automation, Selenium 4 was released on 24th April 2019. So let’s unleash all the major features of selenium 4 which sets it apart from the earlier versions delivering better test automation. There are a lot of exciting features in Selenium 4 across the complete suite i.e. Selenium IDE, Webdriver and Grid. In Selenium 4 though the Webdriver captures the spotlight, we will cover the updated features of selenium IDE and selenium grid. So first of all let’s define the different user groups for the Selenium suite.
Selenium is a suite of tools which caters to the various requirements of the project.
- Selenium IDE (Integrated Development Environment) Supports Rapid test development. This record/run tool helps in preparing test cases. Selenium IDE is an easy to use tool from the Selenium Test Suite which is used for developing automated test cases for web applications.
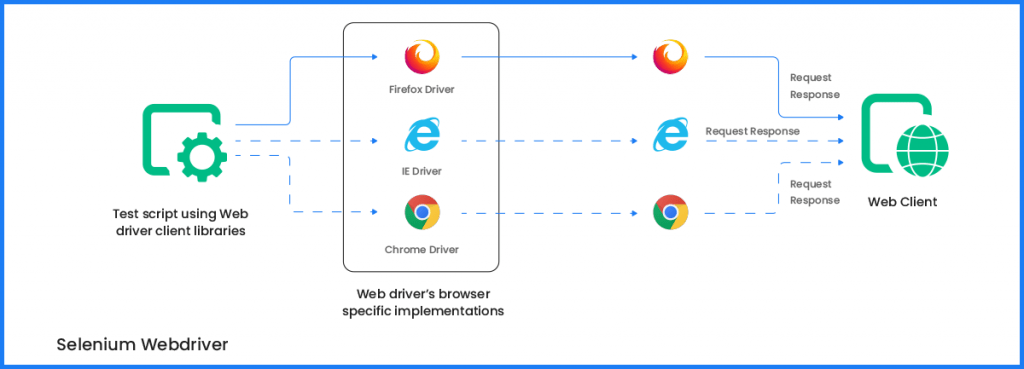
- Selenium Webdriver provides flexible and seamless automation through a friendly and flexible API. It can perform automation in almost all programming languages.
- Grid helps in providing automation testing by distributing and running the test cases in multiple machines simultaneously.
Let us explore the features of Selenium 4 across the different Selenium Tools
Selenium IDE
The Selenium IDE was nearing its end in August 2017 when firefox 55 was released without any selenium IDE support. But thanks to Selenium 4, selenium IDE has been revived with some notable features. Also, on this date selenium IDE is available as a plugin in all the browsers. Here are the updated features of selenium IDE
- A new UI for better user experience
- As mentioned earlier it will be available in Firefox as well as the Chrome browser through the web-extension plugin. In fact almost all the browsers support the new selenium IDE and as per the information it will be available in MS Edge store.
- Code export will be available in almost all the programming languages like Java, Python, Ruby, .Net, Javascript etc
- The new Command Line Runner (CLI Runner), called the Selenium Side Runner, runs based on NodeJs and not the old HTML based runner will have the following capabilities. Webdriver playback , the new CLI runner will be completely based on the web driver. It will support parallel execution and provide useful information like time taken, the number of test cases passed or failed.
Selenium Webdriver
New features like the integration of the Devtools API with selenium webdriver and relative locators add a lot of value and expand selenium’s reach. One of the major reasons why selenium webdriver took the center stage in releasing selenium 4 was the complete W3C protocol adoption. Still, this change won’t impact the user experience as the W3C protocol has already been adopted by all the major browser drivers like the gecko driver, the chrome driver and all the third party projects.
The Selenium Webdriver features which brought significant change in the Selenium 4 are as follows :
Relative Locators
Writing and building codes to maintain locators has been a common practice of all the test engineers. This practice is quite time consuming and challenging.
Tools like Sahi and Taiko have features to locate the nearby elements by specifying the directions, however to accomplish the same in the selenium we need to deal with the complicated xpaths and css locators which might result in brittle or flaky test cases.
The relative locators in selenium 4 provide a better solution by helping us to locate the elements based on their positions with respect to other elements.
Relative locators provide a newly added locator strategy to the existing eight locator strategies.(id, name, XPath, cssSelector, linkText, partial LinkText, className, and tagName). Relative locators locate the element with respect to the nearby specified elements.
A new method withTagName() is added, which returns an instance of RelativeLocator.RelativeBy class, a child class of By and offers methods to specify the direction of an element to be located.
above()
Used to locate an element just above the specified element
below()
Used to locate an element just below the specified element
toLeftOf()
Used to locate an element located on the left side of a specified element
toRightOf()
Used to locate an element located on the right side of a specified element
near()
By default, it is used to locate an element at 50 pixels distant from a specified element.
These five relative locators, when added to the existing eight locator strategies, help to get more accurate results for locating the elements, eventually saving from creating flaky test cases.
Windows and Tabs Management
Gone are the days when you could not work on multiple windows in the same test flow. Selenium 4 has come up with an excellent solution for this by introducing some methods like the newWindow() method . The newWindow() enables to open a brand new or the tabbed window in the same session without having to create a new driver object inorder to manage multiple applications in the same test. This can be done with the help of these two methods newWindow() and navigate to() method.
The WindowType. Window and WindowType.Tab will help you to select a new window or a new tab without giving a new driver reference.
This is a great feature provided by the selenium 4 webdriver wherein one can work on multiple windows and tabs in the same test without using multiple driver references.
Chrome DevTool Integration
One of the most anticipated features for Selenium 4 is the new API’s in the Chrome DevTools Protocol. As we know the Chrome DevTools is a set of tools built directly in the chrome based browsers like the Chrome Opera and Microsoft Edge to help the developers debug and investigate the websites.
Selenium 4 enables developers to perform all the Chrome DevTools functions by adding native support for the Chrome DevTools API. These new API’s enable to perform the following functions:
- Capture and monitor the network traffic and performance
- Mock geolocations for location-aware testing, localization, and internationalization
- Change the device mode and exercise the responsiveness of the application
Apart from this, the Selenium 4 introduced the new Chromium Driver Class which includes the two methods to access the Chrome DevTools: getDevTools() and executeCdpCommand()
Hence Selenium 4 enables to programmatically access the chrome dev tools, unlike the other versions of selenium, Selenium 4 enables access the Chrome devtools to invoke its various functionalities and reap its benefits like simulating the network speed, mocking the geo locations, accessing the console logs, capturing the performance metrics, bypassing the pops for authentication through CDP API’s, etc.
Selenium Grid
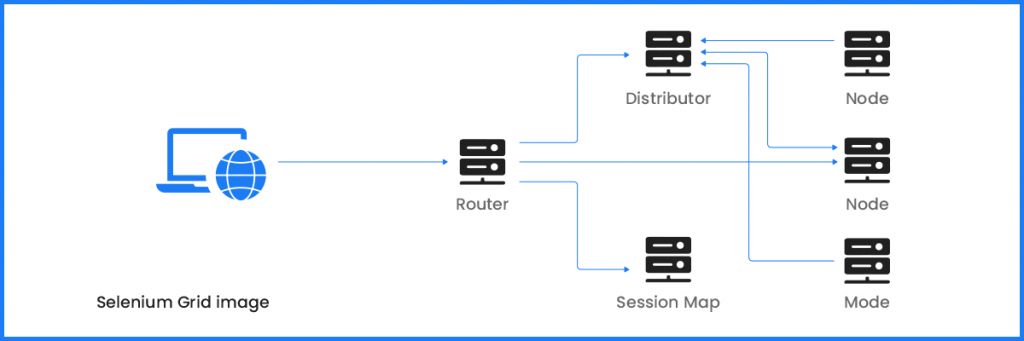
In Selenium 4, there are few changes in the selenium grid architecture. It has been redesigned so that users can deploy it on Kubernetes for excellent scaling and self-healing capabilities. Another essential improvement is to use Docker to spin up containers instead of using heavy virtual machines.
- Selenium Grid deployment has been enhanced for more scalable and traceable infrastructure.
- Users can deploy the grid either as a standalone grid, hub – node or deploy it in a distributed mode with different processes like in the below picture.
- Observability is a way of measuring a system’s internal state. This capability helps us trace what happens when an API is invoked or a new session creation is requested. This will help the admins and developers in analysing the root cause when strange problems arise.
- In Selenium 4 the grid communication can happen through the HTTP protocol
- Other new features to be planned in Selenium 4 are A revived UI for Grid, Console, GraphQ for querying the grid, more work on Grid Stability and Resilience.
Conclusion
We have witnessed revolutionary changes in the Selenium automation framework since the introduction of the Selenium 1.0. This time it has come up with a more power packed version through Selenium 4.The features like Relative Locators, integration of the CDP API’s, Managing the multiple windows, Observability will help in clearing the roadblocks that the testers were facing and enable them to create more robust test cases. Also all the deprecated features of selenium 3 will be removed from Selenium 4.
Published on Java Code Geeks with permission by Balamurugan, partner at our JCG program. See the original article here: What is new in Selenium 4 ? Opinions expressed by Java Code Geeks contributors are their own. |