Angular Facebook Login Example
Welcome readers, in this tutorial, we will implement an Angular Facebook Login application.
1. Introduction
- Angular is a Typescript-based open-source framework that helps developers build single page applications
- Offers Object-oriented features and supports the dynamic loading of the pages
- Supports Two-way data binding, Property (
[]), and Event (()) binding techniques - Supports command-line-interface to easily initiate and manage the angular projects from the command line
Now open the visual studio code and let us see how to implement this tutorial in the angular framework.
2. Angular Facebook Login Example
Here is a systematic guide for implementing this tutorial.
2.1 Tools Used
We are using Visual Studio Code and Node Terminal to compile and execute the angular code on a browser.
2.2 Project Structure
In case you are confused about where you should create the corresponding files or folder, let us review the project structure of the angular application.

3. Creating Angular application
Run the ng new angular-facebook-signin command in the npm console to create a new angular project. Once the new project is created, execute the following commands in the npm console to install and save angularX-social-login dependency required for this example (where ‘X’ is the version number).
1 | npm install --save angularx-social-login |
3.1 Importing Social Login Module & Facebook Login Provider
Import and inject the Social Login module, Authentication Service, and Facebook Login provider in the src/app/app.module.ts file. In this file, we’ll also specify the client id for the Facebook oauth. Please ensure to generate the Facebook oauth client id from this link. This client id will be required at line # 10 of this file and add the following code to it.
app.module.ts
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | import { BrowserModule } from '@angular/platform-browser';import { NgModule } from '@angular/core';// Importing social login module and facebook login provider.import { SocialLoginModule, AuthServiceConfig, FacebookLoginProvider } from 'angularx-social-login';import { AppComponent } from './app.component';// Client id for the facebook oauth. This is used for validation of our application to facebook.const facebook_oauth_client_id: string = 'Your-facebook-client-id.';let config = new AuthServiceConfig([ { id: FacebookLoginProvider.PROVIDER_ID, provider: new FacebookLoginProvider(facebook_oauth_client_id) }]);@NgModule({ declarations: [ AppComponent ], imports: [ BrowserModule, SocialLoginModule.initialize(config) ], providers: [], bootstrap: [AppComponent]})export class AppModule { } |
3.2 Subscription to Authentication State
To start working with socio login we’ll inject the provider id (i.e. client id) in the src/app/app.component.ts file. Here we’ll receive a user object on successful login and a null object on log out. This user object contains the basic profile information of the user.
app.component.ts
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | import { Component } from '@angular/core';import { AuthService, FacebookLoginProvider } from "angularx-social-login";@Component({ selector: 'app-root', templateUrl: './app.component.html', styleUrls: ['./app.component.scss']})export class AppComponent { title = 'Angular Socio login via Facebook!'; user: any; constructor(private _socioAuthServ: AuthService) { } // Method to sign in with facebook. signIn(platform: string): void { platform = FacebookLoginProvider.PROVIDER_ID; this._socioAuthServ.signIn(platform).then( (response) => { console.log(platform + " logged in user data is= ", response); this.user = response; } ); } // Method to log out. signOut(): void { this._socioAuthServ.signOut(); this.user = null; console.log('User signed out.'); }} |
3.3 User Information
Add the following code to src/app/app.component.html for displaying the user’s information.
app.component.html
01 02 03 04 05 06 07 08 09 10 11 12 | <p> {{title}}</p><button (click)="signIn('Facebook');">Sign in with Facebook</button><br /><br /><button (click)="signOut();">Sign out</button><br /><br /><div *ngIf="user"> <img src="{{ user.photoUrl }}"> <h4>{{ user.name }}</h4> <p>{{ user.email }}</p></div> |
4. Run the Application
As we are ready with all the changes, let us compile and run the angular application with ng serve command. Once the projects are successfully compiled and deployed, open the browser to test it.
5. Project Demo
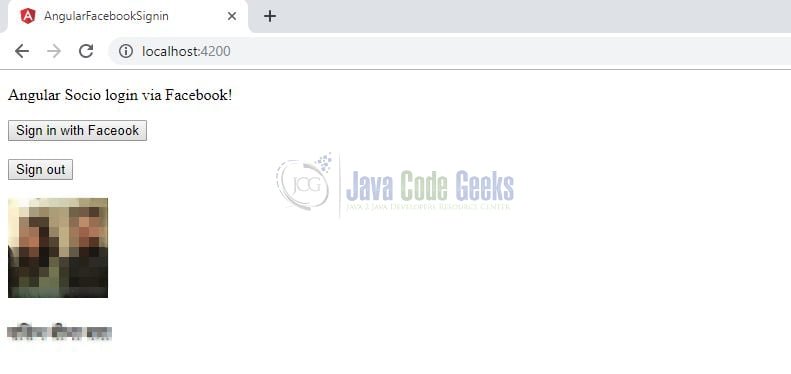
Open your favorite browser and hit the angular application url (http://localhost:4200/) to display the welcome page of the application.

Users can click the sign-in button for authentication via Facebook. On successful login, the user object is received from Facebook and the user information is displayed.

On sign-out, the user is logged out of the application the user object is nullified. That is all for this tutorial and I hope the article served you whatever you were expecting for. Happy Learning and do not forget to share!
6. Conclusion
In this section, we learned how to support Facebook Social Login in the angular application. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was a tutorial of implementing an Angular Facebook Login application.
You can download the full source code of this example here: Angular Facebook Login Example


