Angular Drag and Drop Example
Welcome readers, in this tutorial, we will implement the Angular Drag and Drop feature in an angular application.
1. Introduction
- Angular is a Typescript-based open-source framework that helps developers build single page applications
- Offers Object-oriented features and supports the dynamic loading of the pages
- Supports Two-way data-binding, Property (
[]), and Event (()) binding techniques - Supports command-line-interface to easily initiate and manage the angular projects from the command line
Now open the visual studio code and let us see how to implement this tutorial in angular 7 frameworks.
2. Angular Drag and Drop Example
Here is a systematic guide for implementing this tutorial.
2.1 Tools Used
We are using Visual Studio Code and Node Terminal to compile and execute the angular code on a browser.
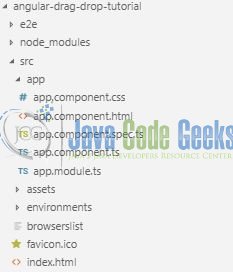
2.2 Project Structure
In case you are confused about where you should create the corresponding files or folder, let us review the project structure of the angular application.

3. Creating Angular application
Run the ng new angular-drag-drop-tutorial command in the npm console to create a new angular project. Once the new project is created, following the below steps.
3.1 Install Drag-and-Drop module
To start with the drag-and-drop feature in an angular application we will install an out-of-box plugin. In the npm console, run the npm install @angular/cdk@latest --save command from the project directory.
3.2 Import Drag-and-Drop module
To start working with drag-and-drop in angular will need to import the DragDropModule module in src/app/app.module.ts file.
app.module.ts
// Importing the Angular Drag-and-Drop module.
import { DragDropModule } from '@angular/cdk/drag-drop';
// Importing the Angular Drag-and-Drop module.
imports: [
BrowserModule, DragDropModule
],
3.3 Initialize Data
Add the following code to the src/app/app.component.ts file to initialize the product array and register a drop event.
app.component.ts
import { Component } from '@angular/core';
// Importing the draggable component in the project.
import { CdkDragDrop, moveItemInArray } from '@angular/cdk/drag-drop';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'Angular Drag and Drop Tutorial';
products = ['Product 1', 'Product 2', 'Product 3', 'Product 4', 'Product 5'];
/*
a. onDrop event is called, when the product is dropped.
b. moveItemInArray function arranges the array according to the indexes.
*/
onDrop(event: CdkDragDrop<string[]>) {
moveItemInArray(this.products, event.previousIndex, event.currentIndex);
}
}
</string[]>3.4 Create HTML component
Add the following code to the src/app/app.component.html file to display the products list and create a draggable component by using cdkDrag directive.
app.component.html
<!--The content below is only a placeholder and can be replaced.-->
<div class="container">
<h2 class="text-info text-center">{{ title }}</h2>
<hr />
<div>
<!-- "cdkDrag" directive creates the draggable component. -->
<div class="box" cdkDrag>Drag me around!</div>
<div> </div>
<div cdkDropList (cdkDropListDropped)="onDrop($event)">
<div class="box" *ngFor="let item of products" cdkDrag>{{item}}</div>
</div>
</div>
</div>
4. Run the Application
As we are ready with all the changes, let us compile and run the angular application with ng serve command. Once the projects are successfully compiled and deployed, open the browser to test it.
5. Project Demo
Open your favorite browser and hit the angular application url (http://localhost:4200/) to display the index page of the application.

Users can play around the products by dragging and dropping the items. That is all for this tutorial and I hope the article served you whatever you were expecting for. Happy Learning and do not forget to share!
6. Conclusion
In this section, we learned how to include a simple drag-and-drop functionality in the angular application. Developers can download the sample application as an Eclipse project in the Downloads section.
7. Download the Eclipse Project
This was a tutorial of Drag-and-Drop in an angular application.
You can download the full source code of this example here: Angular Drag and Drop Example


