Create UML diagrams with simple DSL – PlantUML
Historically I disliked creating design UML diagrams, because the tooling for it mostly requires drawing boxes and connecting them with lines or arrows. I find such workflow very time consuming and wasteful. This short blog post will describe much better way to create UML diagrams.
But first of all, you may argue that UML importance in today’s agile software development world is fading out. I would agree partially.
Creating UML Class Diagrams
From my point of view UML class diagrams are needed very rarely. I can find only two use cases for it:
- To analyze existing code base
- To communicate suggested design with the team
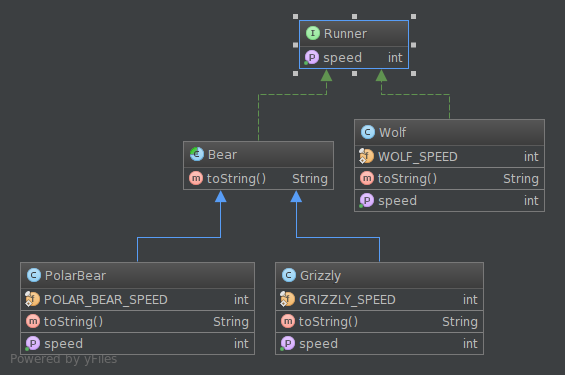
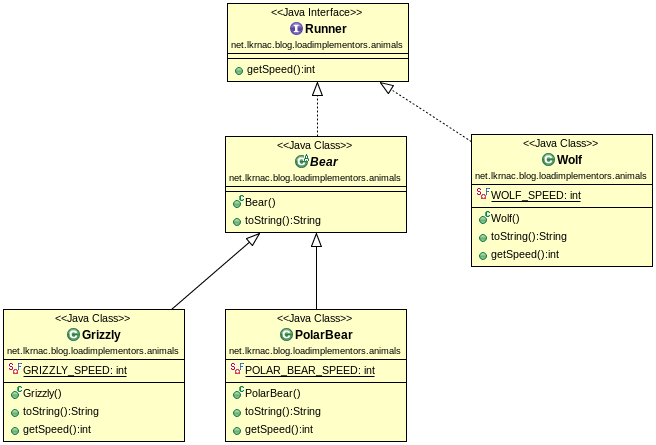
When you need to analyze existing code base, class diagrams can be easily generated by your IDE from the existing code. IntelliJ idea provides this as part of payed version:
To find out how to create such diagram, read this IntelliJ IDEA documentation. It is also easy with Eclipse or it’s flavors (e.g. Spring Tool Suite):
You just need to use plugin called ObjectAid.
When we need to sketch class diagram upfront to consult design with the team, I would suggest to create prototype with desired class structure instead and generate class diagram from the live code (again with IDE). You may find some important facts about the design while creating prototype. There’s no need to create logic and tests, just APIs of the design.
And of course when you don’t need such generated diagram anymore, just wipe it out. Low level design may change easily and you don’t want to keep outdated diagrams around. You can generate new diagram from live code easily.
Non-Class diagrams
So when we need Class diagram, it’s smart to generate it from live code. But what about other UML diagrams like:
- Structure diagrams (except Class diagram)
- Behavioral diagrams
- Interaction diagrams (especially useful is Sequence diagram from this bucket)
I personally created only few Use case and Flow chart diagrams during my career. But Sequence and Component diagrams are very useful to document high-level design decisions. Of course you don’t want to have them very detailed, but at high level designer intentions and considerations are sometimes good to document.
But the tool that is used for designing these diagrams has to be very easy to use and flexible. Sorry Visio or Enterprise Architect, I don’t include you into this bucket (although I have to admin I haven’t use EA for long time).
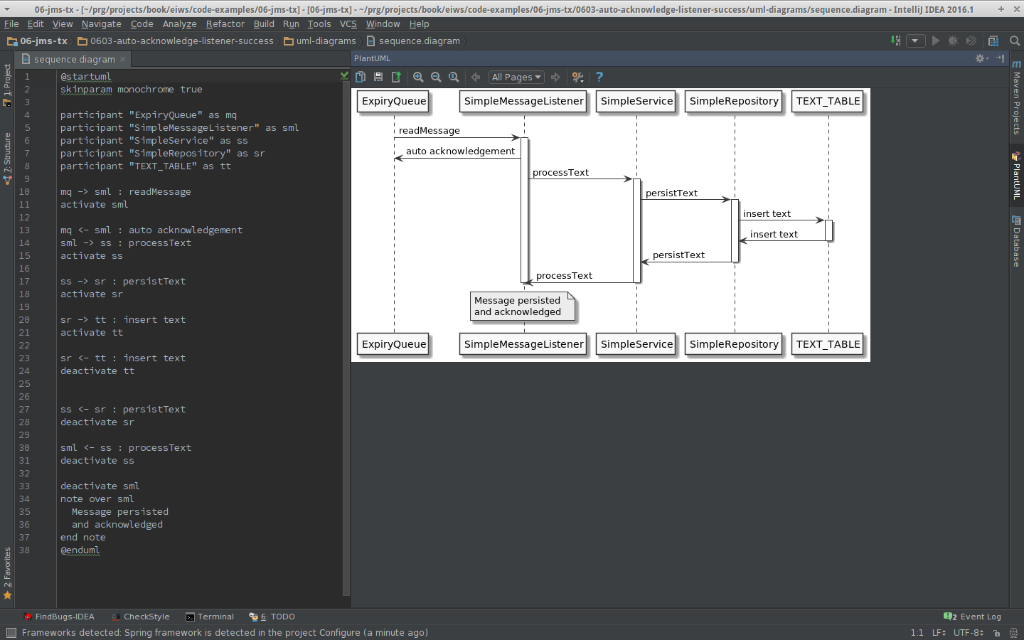
My tool of choice it PlantUML. We can define design with very simple DSL. Therefore instead of connecting boxes and lines on canvas, we can focus on design itself. It can be used as standalone application but it also have impressive list of integrations. So you can easily use it with your IntelliJ IDEA, Eclipse or Spring Tool Suite.
Very compelling fact for me, is that DSL which defines diagrams can live with the project code-base and also be handled by source control system, with all the goodness it brings. This is simple screenshot from IntelliJ:
| Reference: | Create UML diagrams with simple DSL – PlantUML from our JCG partner Lubos Krnac at the Lubos Krnac Java blog blog. |