Using Spectron for Electron Apps
The Speed at which Technologies and companies are growing today are quite unfathomable. We have come a long way from the digital age of the 1970s to the information age of the 21st century in such a short span of time. The rate at which technologies around the world are evolving things that we thought impossible is starting to take shape in reality. Artificial Intelligence in DevOps, Omnichannel communication through Multi Experience Development Platform and interaction between devices to make lives easy is progressing daily.
Besides all the progress, building a set of applications that work on a desktop has been a challenge as it needs a different skill set. And honestly enough why would someone go through the pain of learning another language, frameworks and scale-up another learning curve to cater to applications for the browser environment? That’s where Electron Application comes into play. With Electron, developers are able to bank on the skill sets they’ve already acquired to build applications that use the capabilities of the native desktop application.
What is electron application?
If you have used your desktop to send messages over WhatsApp, sent files on Slack or written code on Atom or Visual Studio Code, chances are you are already using an electron application. Applications designed to work on desktops that run on Windows, MacOS or Linux using the open source framework Electron is what can be defined as Electron Applications.
Now, what is Electron, must be a question that you are dying to ask. Electron is a framework for creating native applications with web technologies like JavaScript, HTML, and CSS. The open-source project started by an engineer at Github has got the conversation going for many as developers are now able to focus on the core of the application instead of spending time on learning another new language or framework. Electron combines Node.js runtimes and Chromium content module to help you build desktop applications using Javascript.
Eg: Appium Desktop, WhatsApp Desktop, Slack Desktop, etc.
What is the challenge we faced in terms of automating this application?
Electron may have eased up the process of building the desktop application. However, testing these applications is a tedious and time consuming job if done manually. The solution to test such desktop applications is to automate the testing process. Now the traditional approach for automation of such applications would be the job for the Selenium Webdriver.
Unfortunately Selenium doesn’t support the applications that are built on the open source electron platform. Hence, there arose a need for another platform to automate tests for the applications built on Electron. Since the Electron community supports the Spectron Project, web developers can write integration tests for testing Electron applications.
What is spectron:
Spectron is an open source framework that is used to easily write integration and end-to-end tests for your Electron applications. Simulating User Input, navigating web pages are some of the capabilities that Spectron provides. It also sets up and tears down the applications and allows it to be test-driven remotely with full support for the Electron APIs. Since it is built on top of ChromeDriver and WebDriverIO, you can test the Electron applications on the same as well.
Installation:
npm install –save-dev spectron
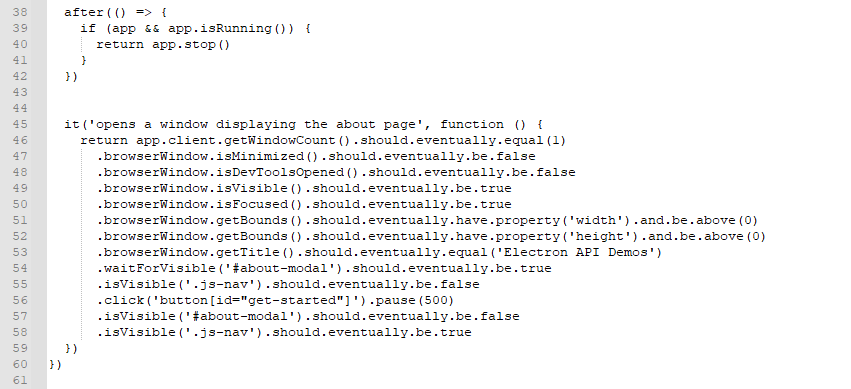
The example test below verifies a few validations that are specific to the electron app:
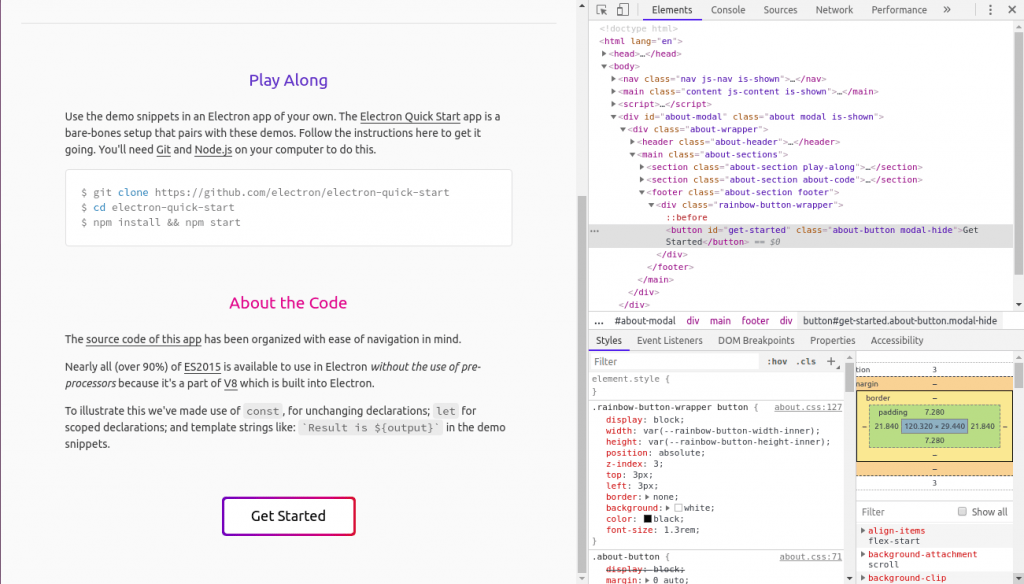
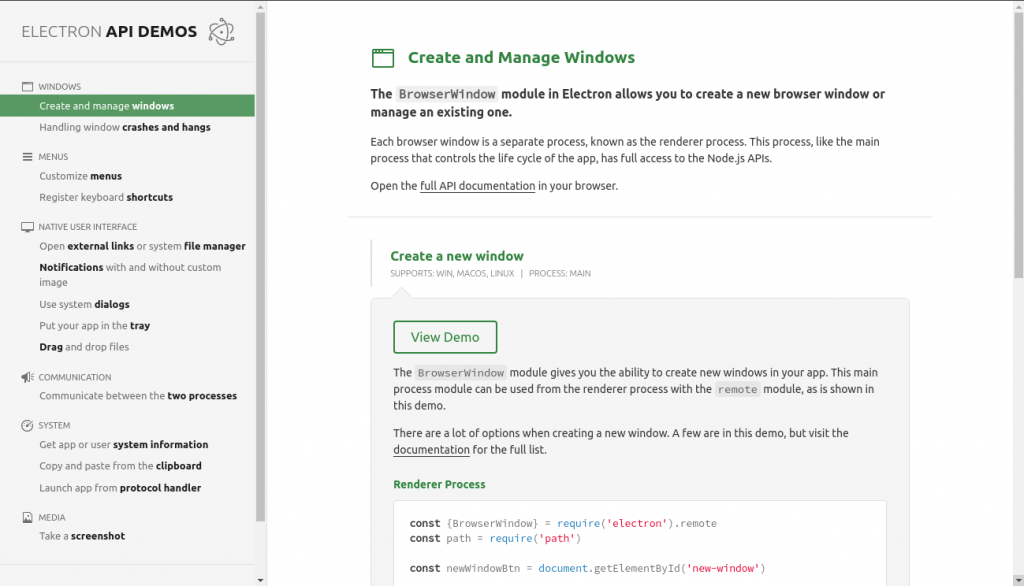
Let’s use the Electron API demos app, which can be downloaded here.
The first thing we notice is that the Chrome developer tools are already there.

Commands to Open Dev Tools on different OS
- Use alt+cmd+i for mac,
- F12 on windows and
- ctrl + shift + i on linux OS
Once you have opened the Dev Tools you can inspect elements and prepare the locators.
How To Test an Electron app ?
We can use mocha, standard, chai modules using spectron and javascript.
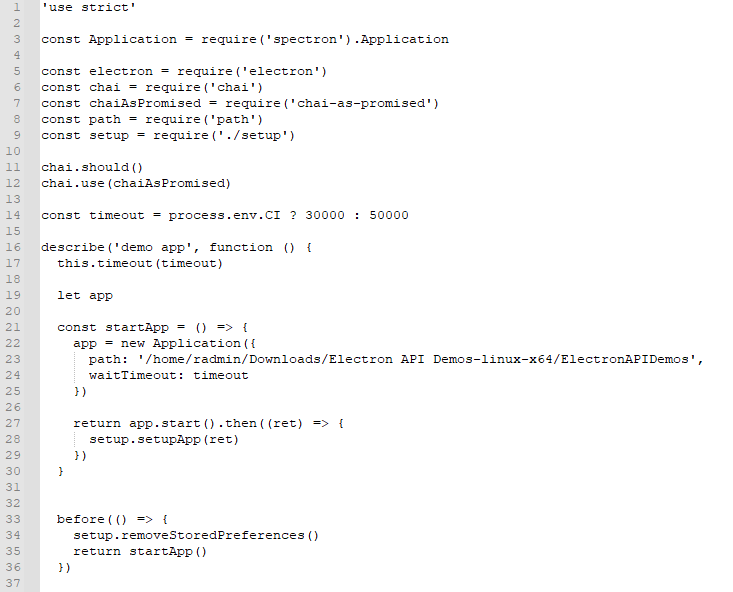
It’s required to pass application binary path in Application object.
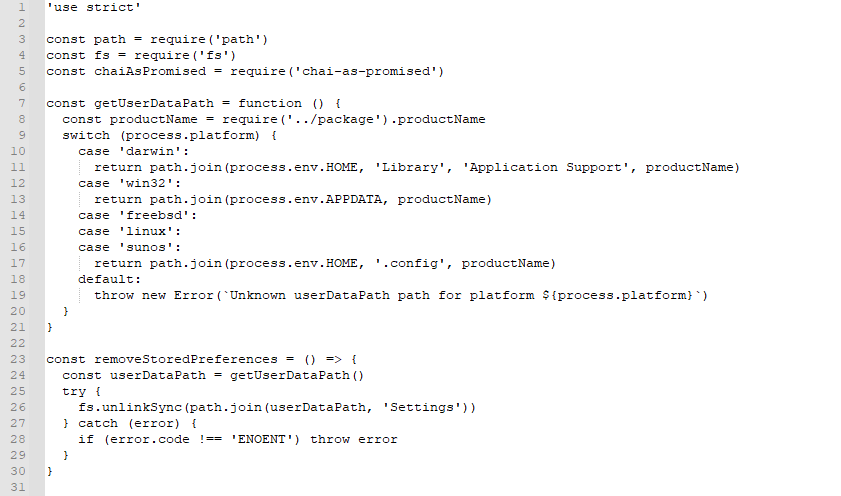
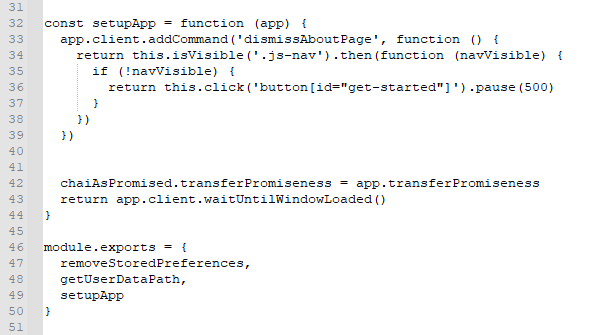
setup.js: This JS file is the base file where “removeStoredPreferences” function will help you clear the cache and start the app freshly, setupApp function will help you to click on “Get Started” button when the element is visible.


index.js: This is an actual test file where some of the hooks like “before” and “after” have been used to start & close the app along with the “it” block where the actual test cases have been written.


You can use mocha && standard command to run the above sample script
Once you have executed the command we can see the test running faster than other tools. You can also view that we have performed some validations like window count, isVisible, isFocused etc, which are specific to the Electron App. We have also performed a wait statement by using “waitForVisible” in the script to wait for an element to be visible. Some actions like click to click on the “Get Started” button have also been performed. The page below will show us what happens when we click on the “Get Started” button.

We have attached a link below to access the Spectron APIs – https://github.com/electron-userland/spectron#clientwindowbyindexindex
We were also able to provide the link to a Sample Spectron Project that you can access and learn more about –https://github.com/electron/electron-api-demos (electron community official project)
With the sample project handy and the APIs so readily available, running projects is simple by using the steps below –
Steps to Run the projects:
- git clone https://github.com/electron/electron-api-demos
- cd electron-api-demos
- npm install
- npm test
Summary
Spectron’s unique proposition to provide node modules to test Electron apps is going to be a game-changer to all those that depend on the open-source tools. And since there is a large community of developers that are already sharing ideas and best practices, the dearth of knowledge that we can use to build Electron Apps is never going to deplete and instead evolve from time to time. While the commercial tools have their set of advantages, open-source tools such as Spectron are worth exploring.
Published on Java Code Geeks with permission by Balamurugan, partner at our JCG program. See the original article here: Using Spectron for Electron Apps Opinions expressed by Java Code Geeks contributors are their own. |


