HTTP 1.1 vs. HTTP 2 vs. HTTP 3: Key Differences
HTTP stands for Hypertext Transfer Protocol, which is a protocol for transferring data over the web. It is the foundation of data communication on the World Wide Web and is used to request and transmit web pages, images, videos, and other resources between web servers and web clients, such as browsers or mobile applications.
HTTP is a client-server protocol, which means that it involves communication between a client (such as a web browser or mobile app) and a server (which hosts the website or web application). The client sends an HTTP request to the server, which then sends an HTTP response back to the client. The response contains the requested data or resource, such as a web page, image, or video.
HTTP is a stateless protocol, which means that each request and response is independent and does not rely on any previous messages. This makes the protocol simpler and more scalable, but it can also lead to performance issues.
There have been several versions of the HTTP protocol, including HTTP 1.0, HTTP 1.1, HTTP/2, and HTTP/3, each with its own set of features and improvements.
Table Of Contents
1. HTTP 1.1
HTTP 1 (Hypertext Transfer Protocol version 1) is the original version of the HTTP protocol, which is used for communication between web servers and clients, such as web browsers. HTTP 1.0 was introduced in 1996, and HTTP 1.1 was introduced in 1999.
HTTP 1.0 uses a simple request-response model, where a client sends a request to a server, and the server sends a response back to the client. The request and response messages are transmitted as plain text over the network, with the header and body separated by a blank line.
HTTP 1.0 was designed for a simpler web environment, where most web pages were static and simple. However, as the web grew more complex and dynamic, HTTP 1.0 became insufficient to handle the demands of modern web applications.
1.1 Benefits & Drawbacks
Here are some benefits of HTTP 1.1:
- Persistent connections: HTTP 1.1 supports persistent connections, which allow multiple requests and responses to be sent over the same TCP connection. This reduces the overhead of establishing new connections for each request and improves the performance of the protocol.
- Pipelining: HTTP 1.1 supports pipelining, which allows multiple requests to be sent without waiting for the corresponding responses. This reduces the latency of the protocol and improves its performance.
- Caching: HTTP 1.1 introduced several caching features, including the ability to specify cache-control directives, which can reduce the amount of data that needs to be transmitted between the client and server.
- Chunked transfer encoding: HTTP 1.1 introduced the ability to transfer large amounts of data in chunks, which can improve the efficiency of data transfer and reduce latency.
- Improved error handling: HTTP 1.1 introduced more detailed error codes and improved error handling, which can help developers troubleshoot and resolve issues more quickly.
While HTTP 1.1 has been a major contributor to the growth of the World Wide Web, it has several limitations that have been addressed in newer versions of HTTP, such as HTTP/2 and HTTP/3.
Here are some of the main limitations of HTTP 1.1:
- Lack of multiplexing: HTTP 1.1 only allows a single request and response to be sent over a single connection at a time, which can lead to performance issues when multiple requests are made simultaneously.
- Header inefficiency: HTTP 1.1 sends headers with each request and response, which can result in a lot of overhead and slow down performance, especially for large data transfers.
- Inability to prioritize requests: HTTP 1.1 does not provide a mechanism for prioritizing requests, which means that requests can be processed in any order, regardless of their importance or urgency.
- No support for server push: HTTP 1.1 does not support server push, which means that the server cannot initiate the transfer of data to the client without first receiving a request.
- Inefficient handling of TCP connections: HTTP 1.1 relies on the underlying TCP protocol for reliable data transfer, which can lead to performance issues, especially for high-latency connections.
These limitations have been addressed in newer versions of HTTP, such as HTTP/2 and HTTP/3, which provide features such as multiplexing, header compression, request prioritization, server push, and improved handling of TCP connections.
Overall, HTTP 1.1 improved the performance and functionality of the protocol, making it more efficient and scalable for modern web applications. However in response to these limitations, HTTP 1.1 was introduced with several improvements, including support for persistent connections, pipelining, and improved caching. However, even with these improvements, HTTP 1.1 still has limitations and performance issues, which led to the development of HTTP/2 and later HTTP/3 protocols.
2. HTTP 2
HTTP/2 (Hypertext Transfer Protocol version 2) is an updated version of the HTTP protocol, which was introduced in 2015. It was designed to address some of the limitations and performance issues of HTTP/1.1 and improve the speed and efficiency of web communication.
2.1 Benefits & Drawbacks
Here are some key features of HTTP/2:
- Multiplexing: HTTP/2 allows multiple requests and responses to be sent over a single connection, which improves the performance of the protocol by reducing the overhead of establishing new connections.
- Binary protocol: HTTP/2 uses a binary protocol instead of the text-based protocol used in HTTP/1.1. This reduces the size of the data transmitted between the client and server, improving the efficiency of the protocol.
- Header compression: HTTP/2 uses header compression to reduce the size of header data, which can be significant in HTTP/1.1. This also helps to improve the efficiency of the protocol and reduce latency.
- Server push: HTTP/2 allows the server to send multiple responses to a single request, which can improve the speed and efficiency of web applications.
- Prioritization: HTTP/2 allows the client to specify the priority of requests, which can improve the responsiveness of the protocol and reduce latency.
While HTTP/2 offers significant performance improvements over HTTP/1.1, there are also some potential drawbacks to consider:
- Implementation complexity: HTTP/2 is a more complex protocol than HTTP/1.1, which can make it more difficult and time-consuming to implement and maintain.
- Server resource consumption: HTTP/2 can consume more server resources than HTTP/1.1, particularly in cases where a large number of concurrent connections are established.
- Interoperability issues: Not all web servers and browsers support HTTP/2, and some older applications may not be compatible with the new protocol. This can lead to interoperability issues and may require additional configuration and testing.
- Security concerns: The use of binary data in HTTP/2 can make it more difficult to inspect and secure network traffic, which could potentially lead to security vulnerabilities.
- Performance limitations: While HTTP/2 offers significant improvements over HTTP/1.1, its performance is still limited by factors such as network latency and bandwidth, which can impact the overall speed and efficiency of web communication.
Overall, HTTP/2 offers significant performance improvements over HTTP/1.1, particularly for complex web applications that require multiple requests and responses. However, not all web servers and browsers support HTTP/2, and some older applications may not be compatible with the new protocol.
3. HTTP 1.1 vs HTTP 2 Key Differences
Here are some of the key differences between HTTP 1.1 and HTTP/2:
- Multiplexing: HTTP/2 allows multiple requests and responses to be sent over a single connection, while HTTP 1.1 only allows one request and response to be sent at a time. This reduces the overhead of establishing new connections and improves the performance of the protocol.
- Binary protocol: HTTP/2 uses a binary protocol instead of the text-based protocol used in HTTP 1.1. This reduces the size of the data transmitted between the client and server, improving the efficiency of the protocol.
- Header compression: HTTP/2 uses header compression to reduce the size of header data, which can be significant in HTTP 1.1. This also helps to improve the efficiency of the protocol and reduce latency.
- Server push: HTTP/2 allows the server to send multiple responses to a single request, which can improve the speed and efficiency of web applications.
- Prioritization: HTTP/2 allows the client to specify the priority of requests, which can improve the responsiveness of the protocol and reduce latency. In HTTP 1.1, all requests are treated equally.
- TLS encryption: While HTTPS is optional in HTTP 1.1, it is mandatory in HTTP/2.
Overall, HTTP/2 offers significant performance improvements over HTTP 1.1, particularly for complex web applications that require multiple requests and responses. However, not all web servers and browsers support HTTP/2, and some older applications may not be compatible with the new protocol.
4. HTTP 3
HTTP/3 is the latest version of the HTTP protocol, currently in development, which is designed to improve the performance and security of web communication. It is also known as HTTP over QUIC, which is a new transport protocol developed by Google that provides a reliable, low-latency connection between web servers and clients.
4.1 Benefits and Drawbacks
Here are some key features of HTTP/3:
- Multiplexing: Like HTTP/2, HTTP/3 allows multiple requests and responses to be sent over a single connection, reducing the overhead of establishing new connections and improving performance.
- Reduced latency: HTTP/3 is designed to reduce latency by using QUIC’s stream multiplexing and connection migration features, which allow data to be transmitted more quickly and reliably.
- Improved security: HTTP/3 requires the use of TLS encryption, providing improved security over HTTP 1.1.
- Simpler design: HTTP/3 simplifies the protocol by removing some of the features that were present in HTTP 1.1 and HTTP/2, which can improve performance and reduce complexity.
While HTTP/3 has many benefits over previous versions of HTTP, there are also some potential drawbacks and challenges associated with the protocol. Here are some of the main ones:
- Compatibility: As a relatively new protocol, HTTP/3 is not yet widely supported by web servers, clients, and networks. This could limit its adoption, particularly for legacy systems.
- Complexity: While HTTP/3 aims to simplify the protocol, the underlying QUIC transport protocol can be complex, which may make it more difficult to implement and troubleshoot.
- Overhead: While HTTP/3 uses header compression to reduce overhead, the QUIC protocol adds its own overhead, which can increase the size of data packets and potentially slow down performance on some networks.
- Security: While HTTP/3 requires the use of TLS encryption, there are still concerns about the security of the QUIC protocol, particularly around issues such as denial-of-service attacks and interception.
- Interoperability: While HTTP/3 aims to provide better performance and reliability over a wider range of networks, there are concerns about how well it will interoperate with different types of networks and middleboxes, such as firewalls and network address translators.
- Resource utilization: HTTP/3 may require more resources to implement than previous versions of HTTP, particularly for smaller websites or those with limited resources.
Despite these potential drawbacks, HTTP/3 is still considered an important step forward in the evolution of the HTTP protocol, and its benefits are expected to outweigh its challenges over time. However, not all web servers and clients currently support HTTP/3, and some older applications may not be compatible with the new protocol.
5. Http 2 Vs Http 3 Main Differences

Here are some of the key differences between HTTP/2 and HTTP/3:
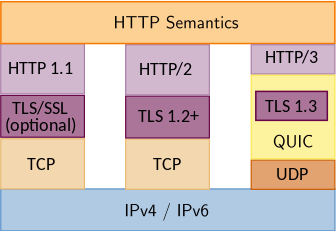
- Protocol: HTTP/2 uses TCP (Transmission Control Protocol) as the underlying transport protocol, while HTTP/3 uses QUIC (Quick UDP Internet Connections) as the transport protocol. This allows HTTP/3 to provide improved performance and reliability, particularly on high-latency networks.
- Multiplexing: Both HTTP/2 and HTTP/3 support multiplexing, which allows multiple requests and responses to be sent over a single connection simultaneously. However, HTTP/3 uses a more efficient form of multiplexing, known as “datagram” or “streaming” multiplexing.
- Header compression: Both HTTP/2 and HTTP/3 use header compression to reduce the size of request and response headers. However, HTTP/3 uses a more efficient form of header compression called “QPACK”.
- Server push: Both HTTP/2 and HTTP/3 support server push, which allows the server to initiate the transfer of data to the client without first receiving a request. However, HTTP/3 provides more efficient server push functionality than HTTP/2.
- Security: Both HTTP/2 and HTTP/3 require the use of TLS encryption to secure the communication between the client and server. However, HTTP/3 provides improved security over HTTP/2, particularly in relation to issues such as denial-of-service attacks.
- Compatibility: HTTP/3 is a relatively new protocol, and not all web servers, clients, and networks support it yet. This can limit its adoption, particularly for legacy systems. HTTP/2, on the other hand, is more widely supported.
Overall, HTTP/3 builds on the improvements made in HTTP/2 and provides even better performance, security, and reliability. However, its relative newness may limit its adoption until it becomes more widely supported.
6. Conlcusion
In conclusion, HTTP is a protocol used for communication between web servers and clients. The protocol has evolved over time, with HTTP/1.0, HTTP/1.1, HTTP/2, and HTTP/3 being the major versions.
HTTP/1.0 was the first version of HTTP and had several limitations, including the inability to send multiple requests over a single connection, slow performance due to the need to establish a new connection for each request, and limited security.
HTTP/1.1 addressed some of the limitations of HTTP/1.0 by introducing features such as persistent connections, pipelining, and improved caching. However, it still had some limitations, such as head-of-line blocking and the inability to efficiently handle large numbers of small requests.
HTTP/2 was a major upgrade over HTTP/1.1, introducing features such as binary framing, multiplexing, header compression, and server push. These features improved performance, efficiency, and security, particularly for modern web applications.
HTTP/3 is the latest version of HTTP and is still in the process of being adopted. It uses the QUIC transport protocol, which provides improved performance, reliability, and security over previous versions of HTTP. However, its newness may limit its adoption until it becomes more widely supported.
Overall, the evolution of HTTP has been driven by the need to improve the performance, efficiency, and security of web communication. Each version has addressed the limitations of the previous version, and HTTP/3 is expected to continue this trend by providing even better performance and security.



