Try out Serverless Framework projects – online, in your browser!
Serverless Framework is the unanimous leader in serverless tooling. Yet, there is no easy way to try out Serverless Framework projects online; you do need a decent dev set-up, and a bit of effort to set up sls, npm etc.
To be precise, you did – until now.
Serverless project – in your browser?!
Sigma – the cloud based IDE for serverless application development – can now open, edit and deploy Serverless projects, online – all in your browser!

Nothing to install, nothing (well, to be extra honest: very little) to configure, and very little to worry about!
- Fire up Sigma.
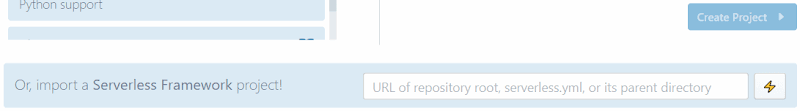
- On the Projects page, you’ll see a new import a Serverless Framework project option at the bottom.

- Enter the path to your
serverless.ymlfile (or the project root). - Goes without saying: click that ⚡ thunderbolt!
Serverless projects online: Sigma‘s insider story
Internally, Sigma converts your Serverless template and opens it as a Sigma project. From there onwards, you can enjoy all Sigma goodies on your Serverless project; add dependencies, drag-n-drop coding, one-click deploy, sub-second testing, and more!
We are still working on improving support for all sorts of serverless.yml variations, but many of the generic ones should work fine.
By the way, one important thing to note: although we import from Serverless format (serverless.yml), we don’t save content in that format – yet. So if you import a project, make some changes and save it, things will get saved in Sigma’s internal format.
(You can – and probably should – always pick a different repository to save your project, to prevent the original Serverless Framework repo from getting messed up.)
Serverless on Sigma: the missing pieces
Well, as with any new feature, the usual disclaimers apply – this is highly experimental, and could fail to load most, if not all, of your project; it could crash your IDE, kill your cat, bla bla bla.
And, on top of all that, we still do need to:
- provide support for externalized parameters, based on options (
${opt:...}) and external environment variables; currently we take the default value if one is available - work something out for plugins
- add support for a ton of options like API Gateway authorizers and various trigger types that Sigma does not currently support
- do something about all sorts of things that we find in the
customfield
What it all means – for you
We guess this would be a good opportunity for folks to quickly try out Serverless apps and projects “off the shelf” – without actually installing anything on their own systems.
This would be great news for Sigma users as well; because it literally “explodes” the number of samples you can try out on Sigma!
But wait – there’s more!
In parallel, we have (correction: we had to) introduced a few other cool improvements:
More control on utility files
Now you have the key utility files (package.json, .gitignore, README.md etc.) exposed at project root. Earlier they were internally managed by Sigma – hidden, out of your sight… but now you can add your own NPM configs, dependencies, scripts and whatnot; write your readme right inside Sigma; and much more! Any dependencies you add via Sigma’s built-in Dependency Manager will be automatically added to package.json so you’re covered.
Custom resources for your Sigma project!
You can add custom resource definitions to your project! Earlier this was limited to IAM role statements (with the cool Permission Manager), but now you can add whatever you like. EC2 instances, CloudFront distros, IoT stuff, AppSync… anything that you can define in CloudFormation (or GCP’s Deployment Manager syntax, for that matter).

We do hope to introduce Terraform support as well, although the ETA is nowhere in sight yet… so much cool stuff to do, with so few people!
Coming up next…
We do hope to support other project formats – like SAM and raw CloudFormation – in Sigma, pretty soon. So, as always, stay tuned; and, more importantly, shout out loud with what you would like to see in the next Sigma release!
Published on Java Code Geeks with permission by Janaka Bandara, partner at our JCG program. See the original article here: Try out Serverless Framework projects – online, in your browser! Opinions expressed by Java Code Geeks contributors are their own. |