The fastest way of drawing UML class diagrams
A picture is worth a thousand words
Understanding a software design proposal is so much easier once you can actually visualize it. While writing diagrams might take you an extra effort, the small time investment will pay off when others will require less time understanding your proposal.
Software is a means, not a goal
We are writing software to supports other people business requirements. Understanding business goals is the first step towards coming up with an effective design proposal. After gathering input from your product owner, you should write down the business story. Writing it makes you reason more about the business goal and the product owner can validate your comprehension.
After the business goals are clear you need to move to technical challenges. A software design proposal is derived from both business and technical requirements. The quality of service may pose certain challenges that are better addressed by a specific design pattern or software architecture.
The class diagram drawing hassle
My ideal diagram drawing tool will simply transpose my hand-drawing sketches to a digital format. Unfortunately I haven’t yet found such tool, so this is how I do it:
- I hand draw all concepts and interactions on a piece of paper. That’s the most rapid way of design prototyping. While I could use a UML drawing tool, I prefer the paper-and-pencil approach, because changes require much less effort
- Once I settle for a design proposal, I start writing down the interfaces and request/response objects in plain Java classes. Changing the classes is pretty easy, thanks to IntelliJ IDEA refactoring tools.
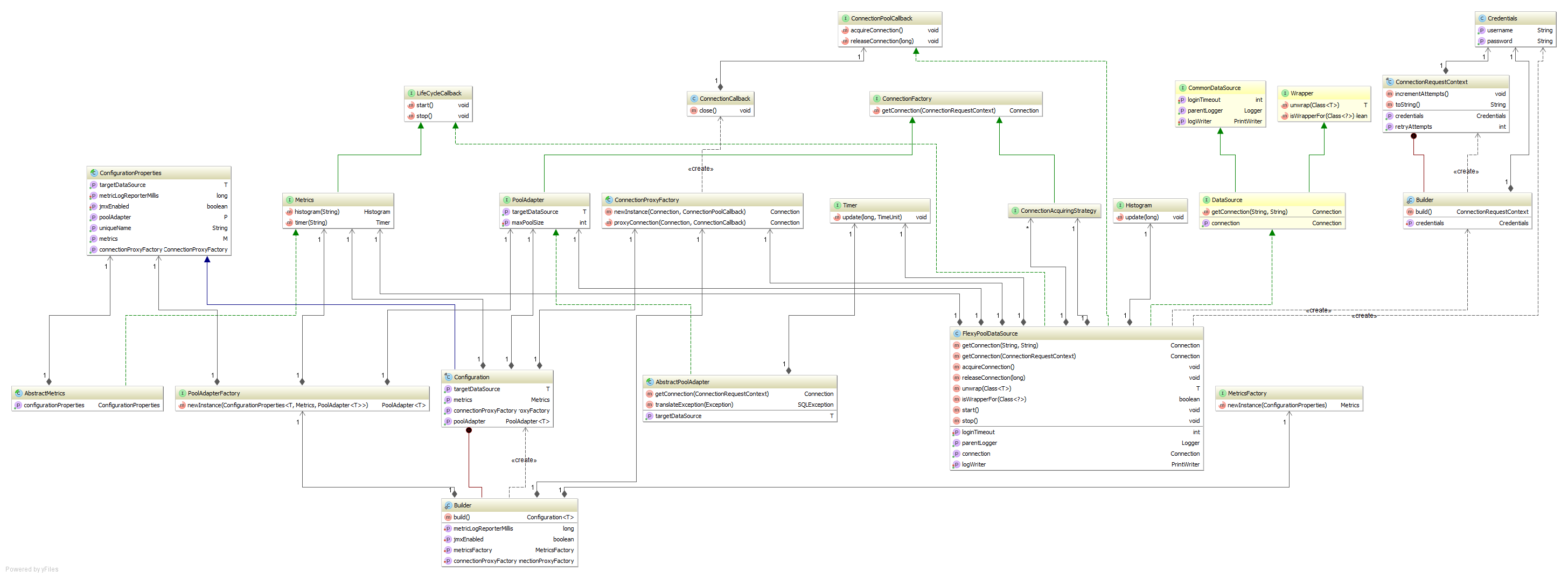
- When all Java classes are ready, I simply delegate the class diagram drawing to IntelliJ IDEA
In the end, this is what you end up with:
| Reference: | The fastest way of drawing UML class diagrams from our JCG partner Vlad Mihalcea at the Vlad Mihalcea’s Blog blog. |






so what ? this is useless class name picture. i can not do anything with this besides impress my boss
A class diagram is worth one thousand words. While as a developer you can simply browse the source code and produce a mental image of the whole project structure, this method doesn’t work very well for all people involved in software development, like product owners, project managers and the stakeholders that pay you to deliver a high quality product. Whenever you involve multiple persons, it’s always easier to talk on a visual diagram, rather than simply pouring end-less unrecognizable and tech-oriented terms of your next design proposal. Software is more about people than technology, so unless you develop software by… Read more »
A “picture” of the software adds immense value to both understanding and communication.
Putting too much detail on a diagram is the biggest problem with diagrams in my experience. But I have just discovered Simon Brown’s C4 approach that can cure that, https://dzone.com/articles/simple-sketches-diagramming?mz=62823-enterprise-integration and http://www.simonbrown.je/.
And your pencil and paper idea is good. UMLet is almost as fast.