What is your structure of JEE based web projects?
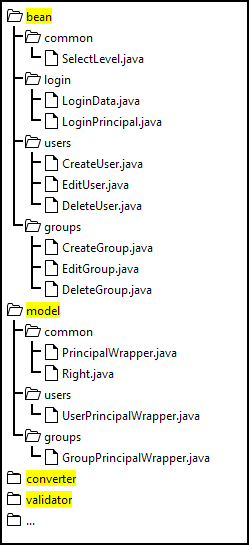
In this post I will try to discuss diverse organization structures of web based projects, mostly with JSF. The first thought when starting a new project is how to organize my Java packages? Imagine, you develop a web based user and group management system. A long time I used the following structure of Java packages which separates bean classes from model classes (model classes are sometimes called view helpers).

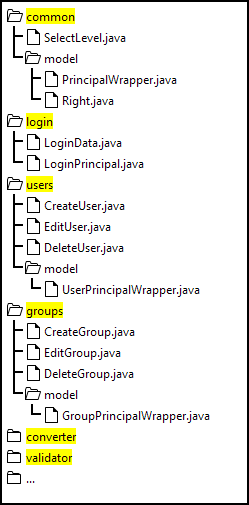
This is a good layout in my optinion, but it is not good enough if you have big projects. Why? Although some bean and model classes belong together, they are located far from each other. You have to navigate and scroll in your IDE between the bean and model packages. This can steal some time. Over the years I have realized that a grouping of classes according to their logical / semantic meaning may looks better. That means, model packages and classes are located in the same superordinated packages as beans they belong to. Common used beans and model classes can be placed in an extra package, say e.g. common.
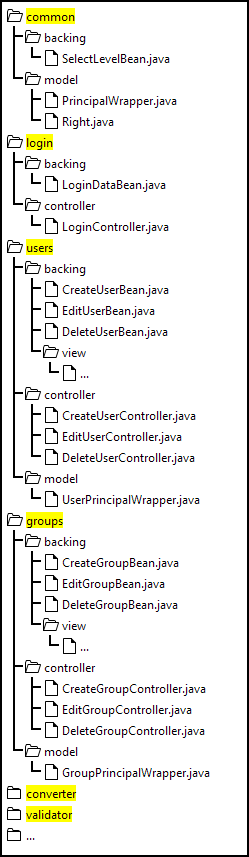
But be careful here. Some developers prefer to blow up the count of beans. If you follow strict the MVC-pattern, you need backing beans, controller beans and view interfaces, beans. Backing beans take responsibility for component, value binding and delegation of events. They delegate the business logic’s execution to the controller beans. Controller beans communicate with the underlying backend system(s). This fine-tuned separation of concepts increases the testability of small software pieces, but it leads to many classes and can complicate the project’s structure under some circumstances.
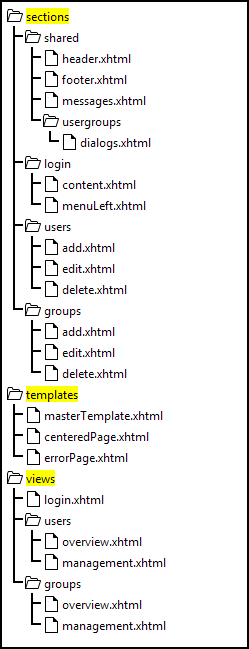
What is about web pages? Here there are more or less the same two approaches. The first one follows the approach described e.g. in this article. There are three main folders: templates, views and sections. Templates are facelets templates used on (almost) every page. Views are full pages. They are bound to URLs in browsers. Views use templates. Sections are small pieces on a page. Sections are included by views (think on ui:include). The structure looks as follows:
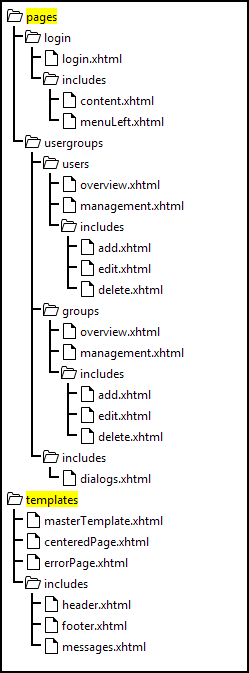
You also see here a folder shared which contains some common used stuff. Pages for users and groups include a common section dialogs.xhtml. It is placed below /sections/shared/usergroups. As I aleady said, I realized that the grouping of pages and sections, when they belong together, could be a better approach. So, the next structure has two main folders pages and templates. Sections are located under includes in the same superordinated folders as pages which include them.
The grouping looks more efficient now in terms of IDE’s navigation. It is also clear what parts belongs together. In the last picture you also see that the folder usergroups contains sub-folders users, groups and the common includes shared on different pages in the context of user / group management.
What is your preferred structure? Share your thoughts. Any feedback is welcome.










Interesting.
One question, are you against or in favour of packaging according to functionality?
Our projects are normally structured like:
CreateUser
– beans
– helpers
– validators
etc etc
Common classes are inside a different package
thanks,
Vassilis
I am in favour of packaging according to functionality. It makes sense.