Enterprise Java
Creating DataTable From RSS Feed And YQL
- Yahoo Query Language(YQL ) is a query language like SQL.
- Using YQL we can query, filter, and join data across Web services.
- YQL can also read RSS feed too.
- The Response can be JSON or XML.
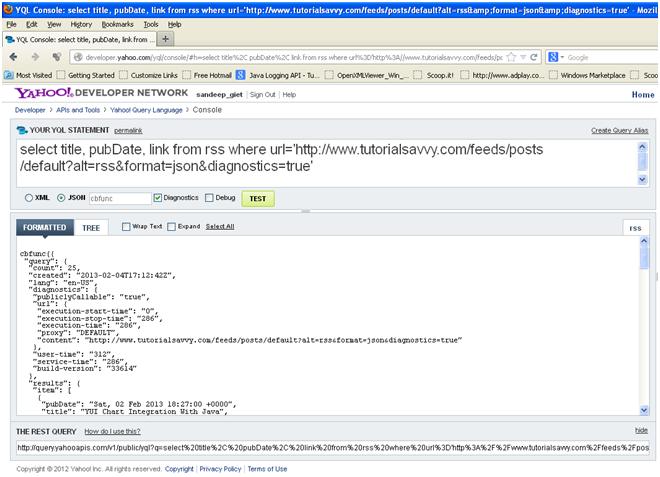
- Yahoo provides a YQL console for debugging , testing and diagnostics the YQL statements.
- The Link for YQL CONSOLE is http://developer.yahoo.com/yql/console/
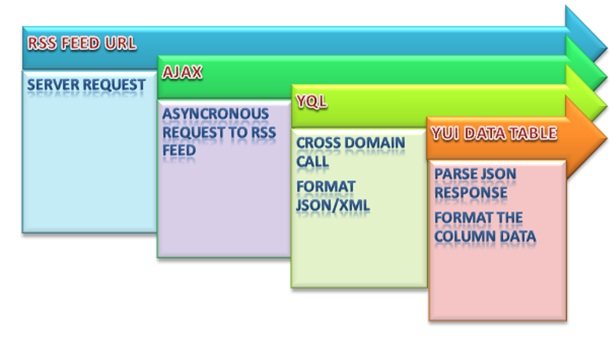
- This Demo shows:
- Reading my blog RSS Feed ( http://www.tutorialsavvy.com/feeds/posts/default) using YQL.
- Getting the feed in JSON format.
- Displaying the Data in YUI3 Data table.
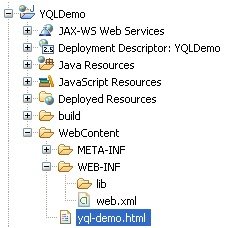
- The Project structure
- This Demo uses the following yui3 modules ‘node‘, ‘yql‘, ‘datatable‘, ‘datatable-scroll‘, ‘datatype-date‘.
- The YQL statement used is : select title, pubDate, link from rss where url=’http://www.tutorialsavvy.com/feeds/posts/default?alt=rss&format=json&diagnostics=true’
- The YQL Console output is :
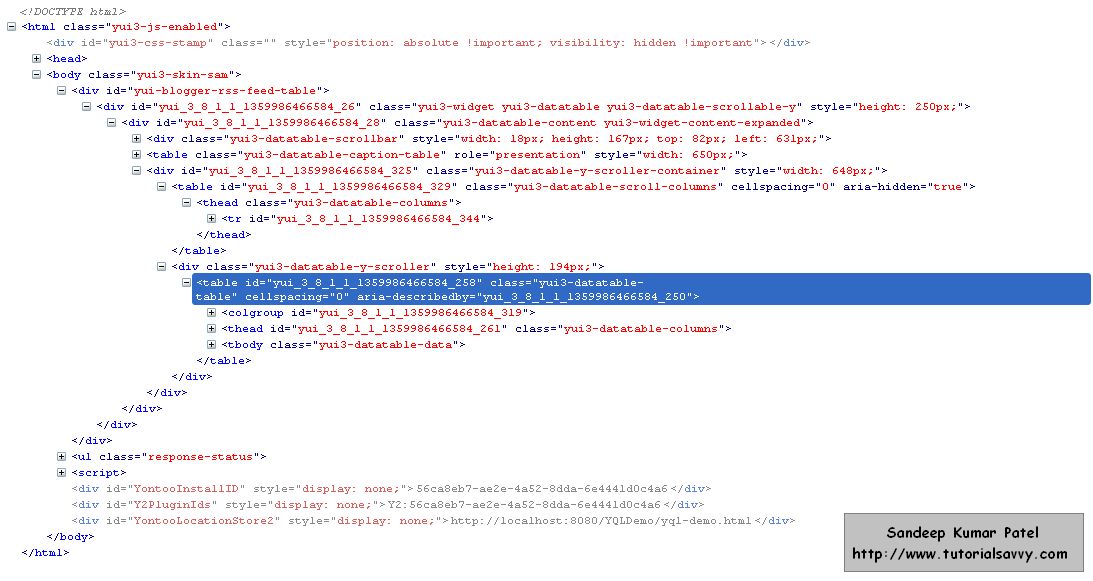
- The HTML markup for the YQL demo script yql-demo.html
<!DOCTYPE html>
<html>
<head>
<title>YQL Query Reading RSS Feed Demo</title>
<script src='http://yui.yahooapis.com/3.8.1/build/yui/yui-min.js'></script>
<style>
.response-status {
font-weight: bold;
color:grey;
list-style: none;
}
.response-text {
font-size:16px;
color : orange;
}
#yui-blogger-rss-feed-table {
width:650px;
}
.yui3-skin-sam #yui-blogger-rss-feed-table .yui3-datatable-cell {
font-size:11px;
}
.blogger-post-title {
color: Green;
font-style: italic;
font-weight: bold;
}
.blogger-post-link {
text-decoration: none;
font-style: italic;
font-weight:bold;
}
.blogger-post-link:hover {
color:orange;
text-decoration: underline;
font-weight:bold;
}
</style>
</head>
<body class='yui3-skin-sam'>
<!-- This DIV Element is for displaying posts from the YQL QUERY RESPONSE(JSON)
details in YUI3 DATATABLE -->
<div id='yui-blogger-rss-feed-table'></div>
<!-- This UL Element is for displaying post count, created date,
language -->
<ul class='response-status'></ul>
<script>
YUI().use('node', 'yql', 'datatable', 'datatable-scroll', 'datatype-date', function (Y) {
var resultItems,
results, postTable,
/*This YQL query is for my Blogger's RSS feed.*/
yqlRssUrl = 'select title, pubDate, link from rss where ' +
'url='http://www.tutorialsavvy.com/feeds/posts/default?alt=rss&format=json&diagnostics=true'',
responseStatus = Y.one('.response-status'),
rssYqlFeedTable = Y.one('#yui-blogger-rss-feed-table'),
/*HTML template for LINK of the post*/
formatLink = '<td class='yui3-datatable-cell'><a class='blogger-post-link' href='{content}'>{content}</a></td>',
/*HTML template for TITLE of the post*/
formatTitle = '<td class='yui3-datatable-cell blogger-post-title'>{content}</td>',
/*Formatter function for formatting a date, pubDate*/
formatPubDate = function (o) {
return Y.DataType.Date.format(Y.DataType.Date.parse(o.value), {
format: '%Y-%m-%d'
});
}
/* This will return 25 results As Blogger return 25 posts by DEFAULT.
* This can be changed to some other number using
* LIMIT parameter.
*/
Y.YQL(yqlRssUrl, function (feed) {
results = feed.query;
resultItems = feed.query.results.item;
responseStatus.appendChild('<li> Count of Posts (in response) : <span class='response-text'>' + results.count + '</span></li>');
responseStatus.appendChild('<li>Created Date : <span class='response-text'>' + results.created + '</span></li>');
responseStatus.appendChild('<li>Post Language : <span class='response-text'>' + results.lang + '</span></li>');
postTable = new Y.DataTable({
columns: [{
key: 'title',
label: 'POST TITLE',
cellTemplate: formatTitle
},
{
key: 'pubDate',
label: 'PUBLICATION DATE',
formatter: formatPubDate
},
{
key: 'link',
label: 'POST LINK',
cellTemplate: formatLink
}],
data: resultItems,
scrollable: 'y',
height: '250px',
caption: '[ YQL READING RSS FEED FROM TUTORIAL SAVVY(http://www.tutorialsavvy.com/feeds/posts/default)' + 'AND DISPLAYING IN DATATABLE]'
}).render(rssYqlFeedTable);
})
});
</script>
</body>
</html>http://jsfiddle.net/techblogger/sr67C/2/embedded/result/
Output (screenshot):
Demo Code Download:
Reference: Creating DataTable From RSS Feed And YQL from our JCG partner Sandeep Kumar Patel at the My Small Tutorials blog.