JMetro Version 11.6 And 8.6 Released
Back again with another JMetro release. This one marks a big milestone, with the style additions in this release, all JavaFX controls from the JavaFX library now have a JMetro style.
Besides that, there is also a new JMetro style for ControlsFX StatusBar, style tweaks to existing styles, bug fixes, etc.
Keep on reading for details.
JMetro X.6 Release Details
It may not seem like it but creating a JavaFX theme is a lot of work. For those who have followed my blog, you know that JMetro has been around for quite a few years. With dozens of blog posts, each one, marking a new release. JMetro is also quite different now from what it was in the first releases, it has been following UI trends, adapting and changing, and, I think, getting better each time.
It started in a very amateurish way without a standalone Jar library release (you had to copy paste code to your project) but now (I think) follows a much more professional and thoughtful approach.
To have an idea of how much work creating a full JavaFX theme takes, I can tell you that JMetro has 80 different styles and 8 new skins (that add different animations, aesthetics and features to existing controls). Also, from time to time, styles that already existed get tweaked and made better, besides the usual bug fixes, etc.
The only styles now missing are charts, 1 or 2 more ControlsFX styles that I would like to add and 1 or 2 more additional style variations I’d like to provide for existing JMetro styled controls. Besides that, I’d like to also keep tweaking existing styles.
Here’s the list of what’s new in this release:
- New Dialog JMetro style
- New Status Bar (ControlsFX) JMetro style
- New JMetro style for every form of JavaFX text nodes
- TextField/PasswordField: add a css property to toggle whether to show “right button”
- Tweaks to existing styles
- Bug fixes
- Tweaks to JMetro implementation
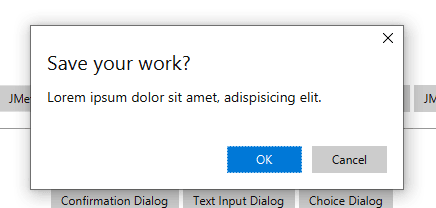
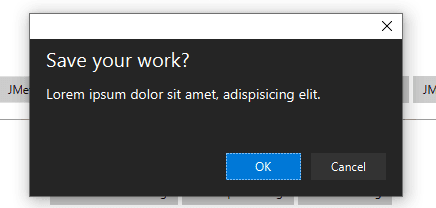
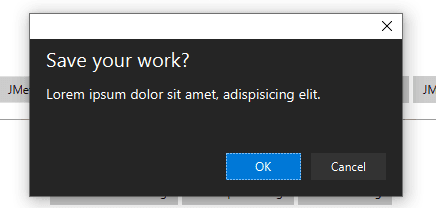
New Dialog style
Following are images of the JMetro dialog in the dark and light theme:


Regular Dialogs that you create through the JavaFX library standard API will already have a JMetro style, but if you want them to look like the Dialogs in the pictures above (with no Window icon) you’ll have to use the JMetro API.
Each JMetro Dialog class extends from the corresponding JavaFX library class, but the JMetro Dialogs remove the Window icon and in the future may possibly add other aesthetics changes. This had to be done since JavaFX Dialogs, unlike other Controls, don’t have a Skin counterpart.
The JMetro Dialogs are: FlatAlert, FlatChoiceDialog, FlatDialog and FlatTextInputDialog.
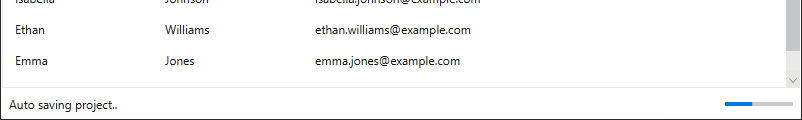
New StatusBar (ControlsFX) style
The StatusBar is a control from ControlsFX that represents a Status Bar. The Following screen captures show this control in the Light and Dark theme.


New TextField/PasswordField CSS property
There’s now a new CSS property to toggle whether to show or not to show the right button inside TextFields and PasswordFields.


There was already a workaround to do this, you needed to set the default JavaFX Skin on the control. But now you can keep using the JMetro Skin and set the CSS property is -right-button-visible to true or false depending on whether you want the right button or not.
Other changes in this release
Here’s the complete list of changes:
- Fixes #126, fixes #125: Text clear (x) button shows up when it shouldn’t on some cases
- TextFieldWithButtonSkin – remove listeners on skin dispose
- Button, ToggleButton – remove listeners on JMetro skin dispose
- Fixes #127: TextField, PasswordField – Add a feature to toggle whether the right button (clear button for textfield) should show up
- Fixes #128: Button – shrink animation on button press happens even if clicking on the right mouse button and shouldn’t
- Add new style for Dialogs (Dark and Light) and new API for them
- Fixes #129: TextField, PasswordField – text on dark theme appears to have wrong color
- Simplify names of stylesheets
- Add additional API to JMetro class to create Dialogs and Alerts without specific parameters
- Add additional API to JMetro to create TextInputDialogs and ChoiceDialogs
- Remove title of created JMetro dialogs and add the ability to specify default value for TextInputDialog
- Add status bar JMetro style and separate control styles from other libraries into a new stylesheet
- SplitPane – remove border around SplitPane
- Dialogs – Change JMetro Dialog API to use concrete JMetro classes that represent the dialogs
- Dialogs – tweak header font size and padding
- Add JMetro style for every form of text (Label nodes, Text nodes,..)
- StatusBar (ControlsFX) – increase left and right padding around control
- StatusBar – change background color in Dark theme
Wrapping Up
This release marks a milestone as now all the JavaFX Controls from the JavaFX library are supported (except charts).
Besides that, there are also styles for controls in the ControlsFX library, additional styles that don’t exist in JavaFX and new Skins. For every style there is also a dark and a light version.
For the next release, I’m going to probably add a style for another ControlsFX control, a new alternative style for Tabs and TabPane (besides the one that already exists), tweaks to existing styles, etc.
Stay tuned and follow me on twitter to keep up-to-date with JMetro news.
Published on Java Code Geeks with permission by Pedro Duque Vieira, partner at our JCG program. See the original article here: JMetro Version 11.6 And 8.6 Released Opinions expressed by Java Code Geeks contributors are their own. |






