Fluent Design Style Slider For Java, JavaFX
JMetro’s Java, JavaFX theme version has just been bumped up to version 4.2. This version brings a new style to the Slider control. Besides this, you can also now see a popup showing you the current value of the Slider.
New Slider style
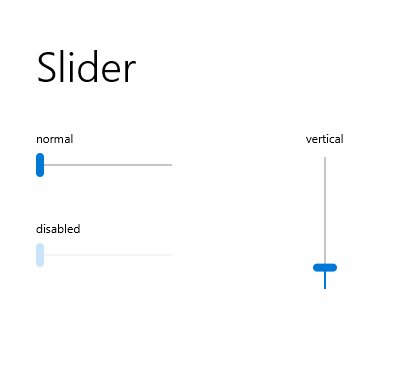
Following is the old JMetro Slider style:


For this theme I had to create a new skin. This is because you can’t style the filling that goes from the beginning of the Slider track to the point where the thumb is. In version 4.2 of JMetro I’ve further enhanced this skin to add a new feature. I’ll discuss this feature next.
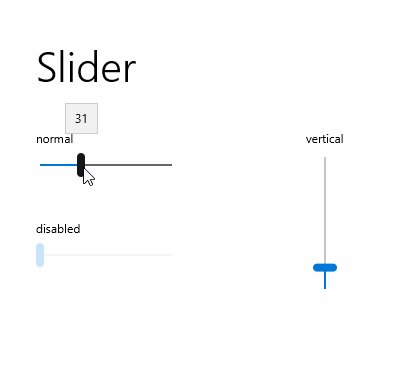
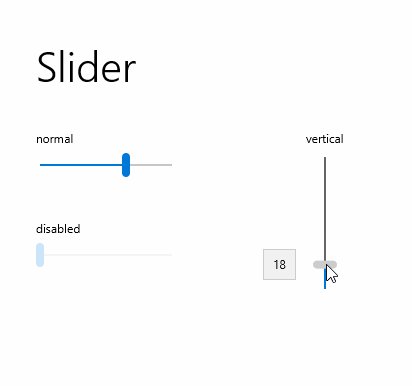
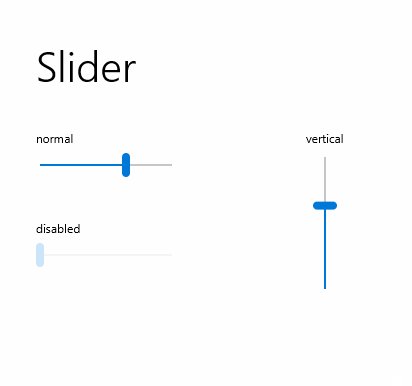
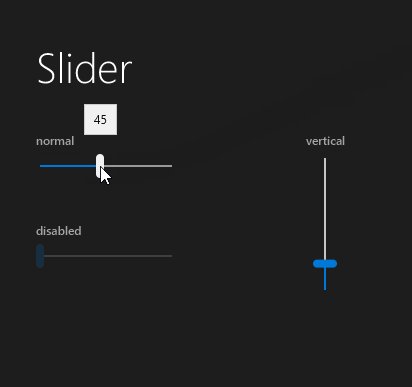
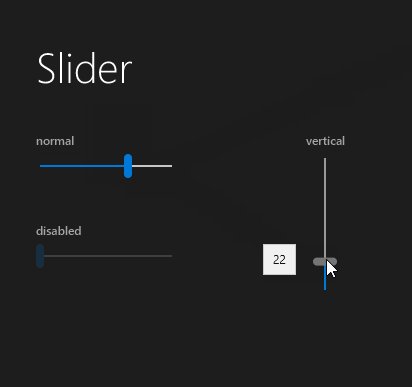
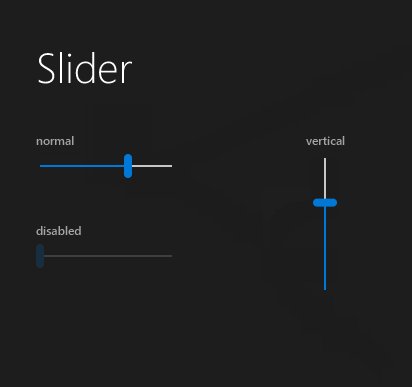
First, I’d like to show the new Slider style in action:


As you can see the Slider colors and overall style have changed. You’ll also notice the new feature I’ve mentioned. Whenever the user interacts with the Slider to change its value a popup appears to show exactly which value the Slider has. This is useful whenever you need to show an interface that allows for a more precise tuning. By showing a popup the user will know exactly the current Slider value while manipulating it.
This feature is on by default but can be turned off through the -show-value-on-interaction property. The following snippet shows how this is configured in JMetro by default:
.slider {
-show-value-on-interaction: true;
}To turn this feature off, all you need to do is add a stylesheet after the call to applyTheme(...) of JMetro class, with the following definition:
.slider {
-show-value-on-interaction: false;
}Or you can do it on a case by case situation by targeting the specific Slider, and setting its -show-value-on-interaction property to false.
Wrapping Up
Version 4.2 has just been released. This version brings a new style to the Slider control and enhances the previous Slider skin. It adds a new feature that allows to show the current modified Slider value through a popup.
You can check out the previous JMetro style Slider post if you want a bit more background information on the new Skin.
I’m planning on creating a new library that will have new enhanced skins like this one and other general enhancements. My understanding is that these enhancements are not only valuable for JMetro. So, I’ll make them available for others to use on different contexts. JMetro will then depend on this new library.
I’m not a fan of the rounded corners of the Slider thumb. I somehow feel they are a bit too rounded. Because of this, I may come up with an alternative style in another JMetro version and allow you to choose between the two.
As usual you can check out the JMetro Java, JavaFX theme page for detailed information on JMetro. I’ll try to update it in the coming days.
In the next update I plan to create a new style for the Button control, with an added animation whenever it is clicked.
Stay tuned, follow me on twitter and subscribe to this blog.
| Published on Java Code Geeks with permission by Pedro Duque Vieira, partner at our JCG program. See the original article here: Fluent Design Style Slider For Java, JavaFX Opinions expressed by System Code Geeks contributors are their own. |






