Vaadin Flow – a marvelous deer
As you probably know, Vaadin is one of the most popular web frameworks on Java:
- https://zeroturnaround.com/rebellabs/java-web-frameworks-index-by-rebellabs/
- https://javapipe.com/hosting/blog/best-java-web-frameworks/
Most recently a new release of this framework for web UI development was issued – Vaadin 10.
The creators state Vaadin Flow as a new Java web framework for modern web apps and websites development (I don’t quite believe them here). It’s a part of Vaadin Platform which replaces another product – Vaadin Framework, it enables to develop web apps (and to be more precise, web UI) using Web Components standard on Java.
At this point, everything must have mixed up in a reader’s head, all those Vaadin Bla Bla, framework, platform and so on. What’s going on?
We’ve been using Vaadin as a part of CUBA platform for UI Back-office systems for 7 years and have accumulated a lot of working experience with it during this period, that’s why we can’t help but worry about its destiny. Below you will find my speculations on Vaadin 10.
Vaadin Framework
Vaadin is a Finnish company which creates UI development tools and libraries. Also, they created a Java web development framework of the same name.
Vaadin Framework is a UI framework with a server-side programming model, in which all the UI logic and its state live on a server, and a web browser executes only the code of UI widgets. In fact, it is a thin client technology, where a browser reflects only what a server commands and all events are sent to a server.
The server-side approach enables us to forget that the development is designed for web and to develop UI as a desktop Java app with a direct access to data and services on a server. At the same time, Vaadin will take care of both UI reflection in a browser and AJAX interaction between a browser and a server. Vaadin engine provides application server-side user interface rendering in a browser and encapsulates all the details of exchange between a client and a server.
This approach has many advantages:
- Java code is easier to write and debug
- You can use well known Java libraries and tools (IDE, compilers, testing)
- It is not necessary to develop and expose web-services
- Solutions are more secure
And disadvantages:
- Requires a lot of memory on a server for UI representation
- It is harder to scale a solution
- When developing widgets, you need to develop Java API
Due to those advantages and disadvantages, Vaadin FW firmly fixed in the enterprise development, where the loads are predictable, and development speed and simplicity are more important than the cost of hardware and memory.
What happened to Google Web Toolkit
All the time that Vaadin is familiar to a wide audience, the client side of Vaadin FW was inseparably connected with another well-known product – Google Web Toolkit (GWT). This tandem enabled user to write the UI components and server API for them using the same language – Java, which was rather convenient.
The last few years Google Web Toolkit wasn’t upgrowing, and since 2015 we’ve been waiting for GWT 3.0 / J2CL announced at GWT.Create 2015:
- https://www.youtube.com/watch?v=XJYNCohpxU0
- https://groups.google.com/forum/#!topic/google-web-toolkit-contributors/s_kX17Xs1S4
- https://groups.google.com/forum/#!topic/Google-Web-Toolkit-Contributors/9Zi4-C5gpxQ
During this stagnation period (2015-2017) an important event had happened: the new Web Components specification and another web framework by Google – Polymer appeared. Apparently, this was the beginning of the end of GWT.
It should be mentioned that GWT 3 is developed as an internal Google framework, and its development is kept inside the company. Therefore, the community can’t anyhow influence the process or at least see that the process is going.
Mentioning this stagnation, the Vaadin Team took a tough decision to fully abandon the development on GWT and rewrite the client side of their framework. Those changes could not pass unnoticed and frightened everyone who has been already developing on Vaadin.
Web Components
Web Components is a set of standards. It was offered and is actively promoted by Google, but the initiative has been already supported in Mozilla. In fact, those are technologies for creating web UI components so that they could support behavior and representation encapsulation. And the main advantage is the reusability.
See https://www.webcomponents.org
Basic concepts:
- Custom Elements – an API for creating your own HTML elements
- Shadow DOM – a tool of HTML components encapsulation and their visual representation isolation from global CSS rules. In a word, you can make a component, for example, an order form, and you shouldn’t worry that form styles will be broken because of the page’s global CSS rules.
- HTML Templates – an opportunity to place passive blocks containing DOM draft elements in an HTML document. Such blocks are parsed by a browser but aren’t rendered and don’t execute their code. They are proposed to be used as a template for data rendering.
- HTML Imports – a special syntax for importing any HTML document as a module with all its layout, styles and JavaScript code.
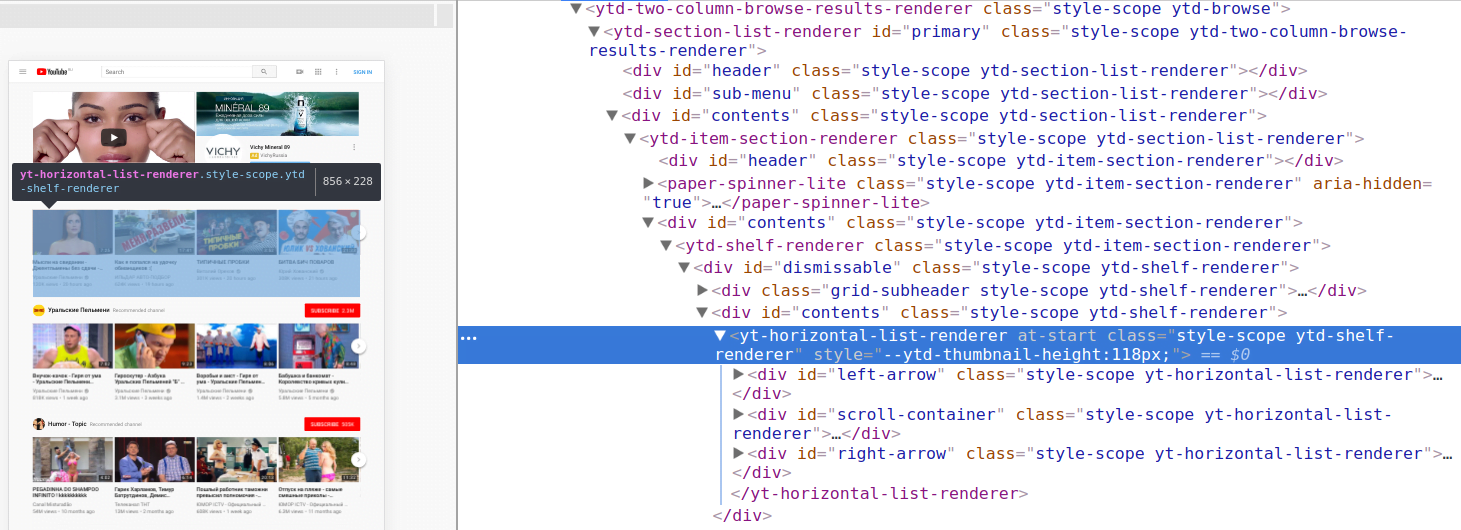
For example, if we look into the YouTube DOM tree, we’ll notice the usage of Custom Elements and Shadow DOM:
All those things enable to write modern web UI components.
Here I should admit that the support in browsers is far from perfection, and you still need polyfills, for example, for Edge.
Polymer
Polymer is quite a small library beyond Web Components standards composed to simplify their usage. Example:
// Import corresponding components
import '@polymer/paper-checkbox/paper-checkbox.js';
import {PolymerElement, html} from '@polymer/polymer';
// Determine new class
class LikeableElement extends PolymerElement {
// Here will be the component’s public features
static get properties() { return { liked: Boolean }}
// That’s how the DOM tree will look inside, CSS influences only the component itself
static get template() {
return html`
<style>
.response { margin-top: 10px; }
</style>
<paper-checkbox checked="{{liked}}">I like web components.</paper-checkbox>
<div hidden$="[[!liked]]" class="response">Web components like you, too.</div>
`;
}
}See https://www.polymer-project.org/
In fact, Polymer does everything that was formerly done by GWT, but at the same time it is compatible with any JS components and other frameworks like React and Angular.
Vaadin Components
Let’s go back to Vaadin. Quite for a while, Vaadin company has been developing a product named Vaadin Components – UI components for frontend developers, which can be integrated into any JS applications.
Those components are based on Web Components and Polymer!
As we see now, that was a backup plan for Vaadin Framework, which helped to abandon Google Web Toolkit and develop a new framework for which there weren’t any components. The chicken-and-egg problem was solved, and Vaadin Components became a front end of the upcoming Vaadin 10.
Vaadin Flow
Vaadin 8 included a mechanism of UI state synchronization and two-way RPC protocol (remote procedures calls) support. It was possible only due to GWT, as shared interfaces of server and client classes were written on Java.
With giving GWT up it was necessary to implement a new mechanism which would enable to transparently integrate with JS frontend and Java backend. The role of such a mechanism was carried out by Vaadin Flow (that name was also used to call Vaadin 10 for a long time).
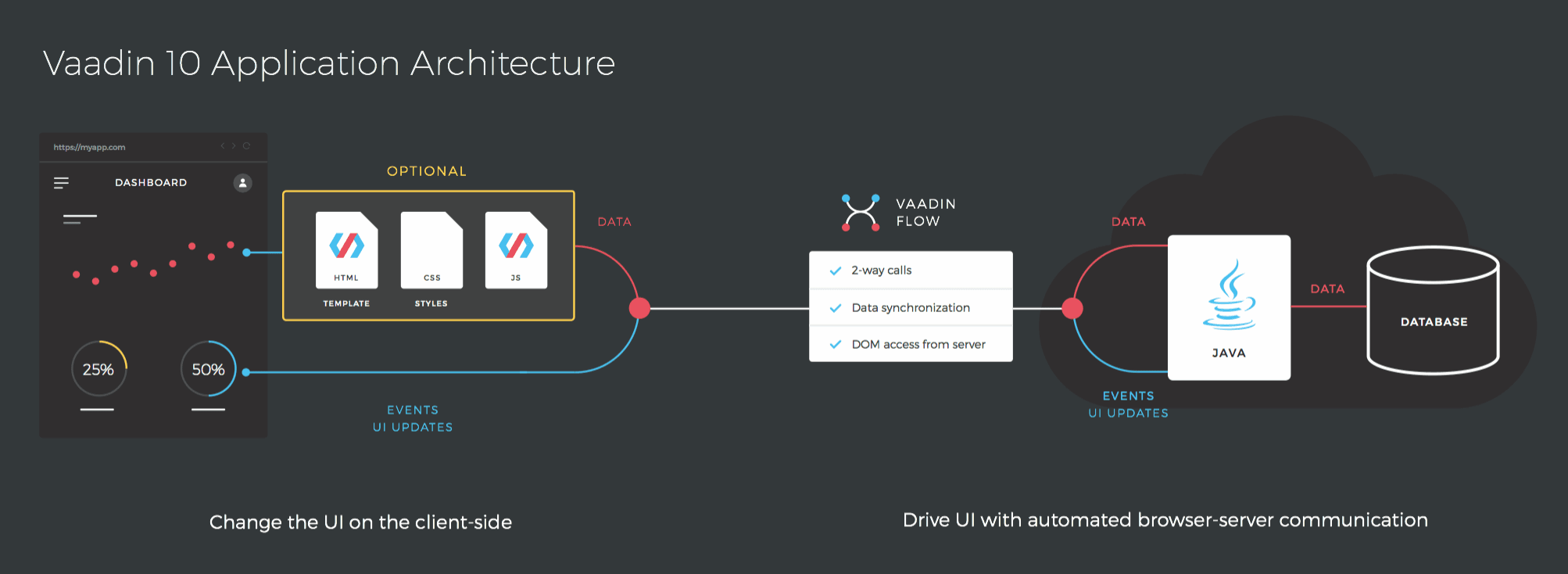
There is the following scheme in the documentation on Flow: https://vaadin.com/docs/v10/flow/introduction/introduction-overview.html
Its main points are:
- support of UI state synchronization from server to client
- server side can subscribe to UI components events, with that AJAX query will be executed
- business logic is performed on the server, web-browser is loaded only with data reflected in UI
- server side uses Java
- client side can use HTML, CSS, JS and Polymer templates
For me it means that Vaadin will have more frontend technologies, and Java won’t be enough (for Vaadin 8 you would need only Java, and HTML/CSS wouldn’t be necessary). On the other hand, now simple JS code integration is possible.
See the complete feature list in the documentation: https://vaadin.com/docs/v10/flow/Overview.html
Vaadin Platform
Every component of Vaadin 10 is developed separately and in the best traditions of JS world – tiny modules, maximum independence from each other. At the same time, the client part of components is packed in JAR in WebJARs format.
It’s a bit frightening, especially if you look at the minimal project relations:
2In order to somehow manage this chaos, the BOM (bill of materials) project appeared, called Vaadin Platform.
It’s not a self-contained product, but only a list of compatible components and tools versions made in Maven BOM format:
https://maven.apache.org/guides/introduction/introduction-to-dependency-mechanism.html
It is connected to Maven in the following way: https://vaadin.com/docs/v10/flow/components/tutorial-flow-components-setup.html
<dependencyManagement>
<dependencies>
<dependency>
<groupId>com.vaadin</groupId>
<artifactId>vaadin-bom</artifactId>
<version>${vaadin.platform.version}</version>
<type>pom</type>
<scope>import</scope>
</dependency>
</dependencies>
</dependencyManagement>Migration from Vaadin FW 8
The migration options with Vaadin 8 are described in this document:
https://vaadin.com/docs/v10/flow/migration/1-migrating-v8-v10.html
Here I have some bad news for you: if you’ve coded a huge project on Vaadin 8, you’ll have to fully rewrite it in the conversion to Vaadin 10. There is no migration path at all!
Vaadin 10 and Vaadin 8 are similar in several aspects:
- Server-side approach
- Java for UI logic development
- The same approach to data binding
The bottom line is: Vaadin 10 is a new framework made from scratch.
As Vaadin developers promise, Vaadin 8 will be supported until 2022, probably new approaches to migration will appear.
Conclusion
I consider important the fact that the new Vaadin website is created on Vaadin Flow. Previously the maturity of a programming language was defined as whether its compiler was coded on the same language. This now de-facto becomes a standard for frontend technologies.
I hope now you can make up your mind about Vaadin 10. On the whole, it’s a good enough framework and a great groundwork for the future. For me, it’s an excellent experimental space for new ideas and approaches to UI building.
| Published on Java Code Geeks with permission by Yuriy Artamonov, partner at our JCG program. See the original article here: Vaadin Flow – a marvelous deer Opinions expressed by Java Code Geeks contributors are their own. |