New Parallax Control For Java (JavaFX)
Introduction
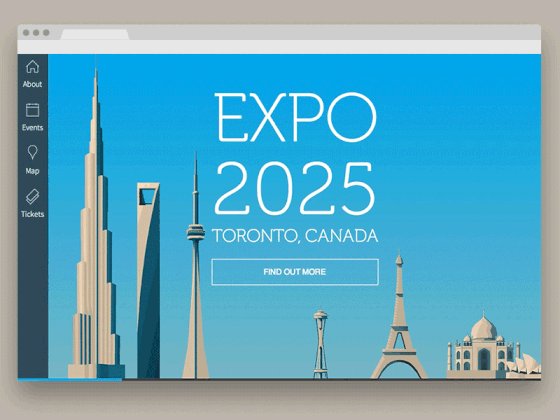
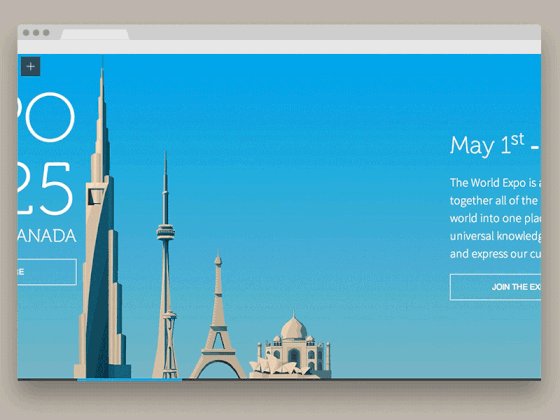
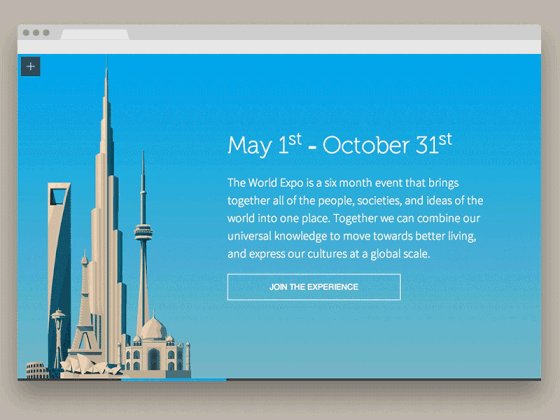
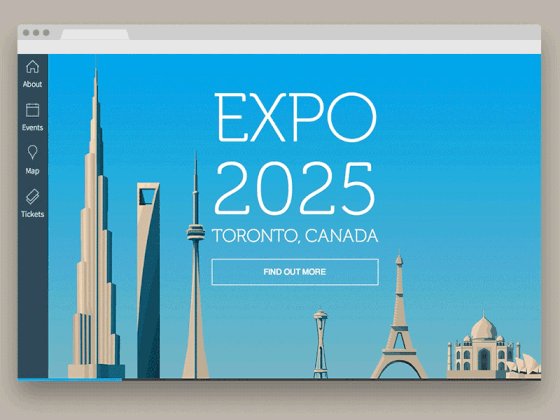
Parallax is a visual effect where you combine two layered images moving at different speeds to achieve a sense of depth.
Think about when you’re driving on the road and you see the trees close to you moving fast whereas the trees that are further away will move in the same direction but slower, the result is that you perceive the trees that are moving faster to be closer to you and the others to be further.
If you are a fan of video games you’ve certainly seen this effect before: two images are placed one over the other, the background moves slower, and the foreground, which could be the player’s avatar moves faster.
This is an often used trick in the video games world. It started to be used quite long ago, an example is the Super Mario video game series.

This effect has been adopted in the user interface area, where you can see it used on web sites and also some applications.

My goal was to bring this to JavaFX in the form of a control, where you could, through a simple API, add a parallax effect.
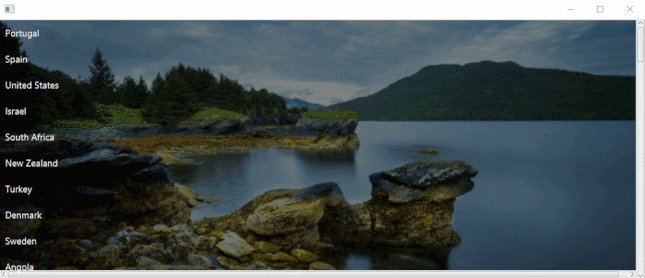
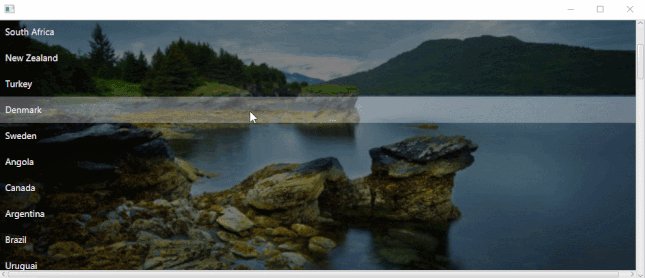
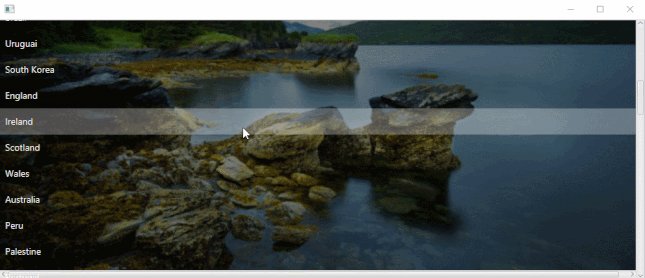
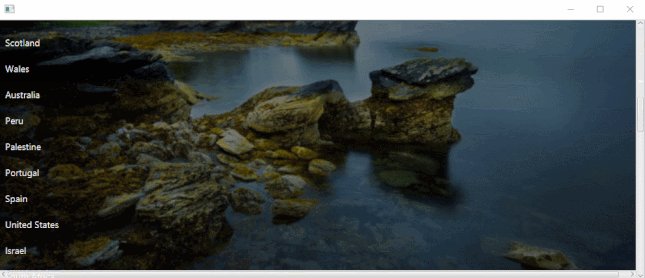
Parallax in a ListView
My primary objective was to bring this to the ListView, that is, have a control with an API similar to the ListView where you could set the background image and the list of items just like in the JavaFX ListView.
Implementing ParallaxListView
To have a parallax effect the items in the ListView, that is, the cells, need to scroll at a faster rate than the background image.
This new control will use the JavaFX ListView with a transparent background, layered in front of a background image.
The first challenge is that the scroll of the JavaFX ListView is done through jumps, that is, when you do a scroll action the position will jump from the original position to the end position without going through the intermediate position values. This will break the effect, since there is no movement like in the real world, only a discrete set of positions. In the real world the objects in the foreground move faster through a translation animation, remember this is about mimicking real world phenomenon like the driving example I gave earlier, to give a sense of depth.
So to accomplish this I had to implement my own ListView scrolling as well as the background scrolling, which when scrolling animates through a set of positions.
Where to get it
For now you can get it here: https://github.com/dukke/parallax-list-view
I decided to stick with JavaFX 8 as Java 9 is still relatively new and some folks might have not yet migrated. This way Java 8 and Java 9 programs can use it.
I’m using private API, namely VirtualFlow, but this as turned into public API in JavaFX 9 so it will be easy to migrate the ParallaxListView code.
The test folder has an example of how to use the control. You have to scroll through the mouse wheel to see the effect.
Conclusion and Further Developments
The ParallaxListView can give a nice touch to your application, adding a bit of flair, however don’t overuse this effect.
In the next days I plan to add the following:
- Add support for scrolling through the Scroll Bar.
- Add API to change the height of the background image in relation with the foreground
- Add the ability to specify the orientation of the ParallaxListView: Hoizontal or Vertical
- Add a documentation page
- Also provide a general purpose control that lets you specify a background and an arbitrary scrollable foreground control.
| Published on Java Code Geeks with permission by Pedro Duque Vieira, partner at our JCG program. See the original article here: New Parallax Control For Java (JavaFX) Opinions expressed by Java Code Geeks contributors are their own. |








Good stuff