Azure Functions – Part 1: Getting Started
I love to write software. And because I’m not a software developer anymore I don’t get much time to do it, and it has always bugged me the incredible amount of work that is needed to configure, maintain, and in general, manage the infrastructures on which the software runs, which is what I really want to work on. So It’s no surprise that I’m a HUGE fan of server-less programming, as it is provided by Azure Functions (and others like Amazon Lambda or Google Cloud Functions). Since I get some free credits from Microsoft, I had to give this a try… and I’m loving it :-).
I assume that you have an Azure subscription, but if not, just go to https://signup.azure.com and get yours free. At the time of writing this, you even get a $200 credit valid for 30 days. Great to start playing.
The end goal of this tutorial is to have a full blown application for the analysis of financial data, all on top of a fully server-less infrastructure. Let’s see how far I can go. I’m very verbose in my tutorials because I’m a big consumer of them (both of other but also of mine :-)), and I hate it when they don’t show all the steps needed to perform something and you need to guess steps and many times end in an incorrect state that breaks the whole flow.
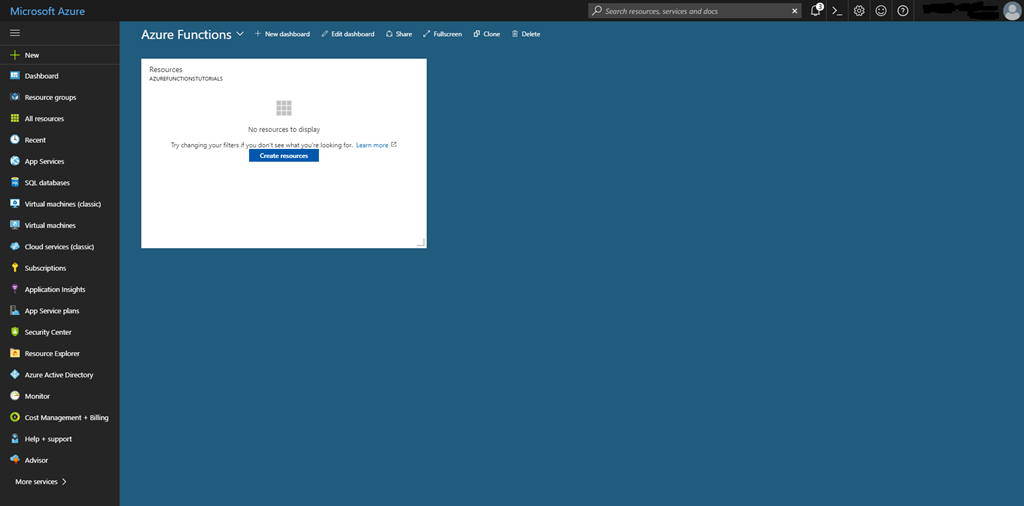
So let’s get started creating our first Azure Function! Navigate to https://portal.azure.com/, and after logging in you should be inside the Azure portal which looks something like this:
To keep things organized, I have created a resource group to keep all of the resource associated with the tutorials in one place, and this is the tile shown in the dashboard (which I also created for these tutorials). A resource group is a logical container of resources in Azure, and helps maintain your subscription organized.
So let’s click on the nice blue “Create Resources” button, and see where we go:
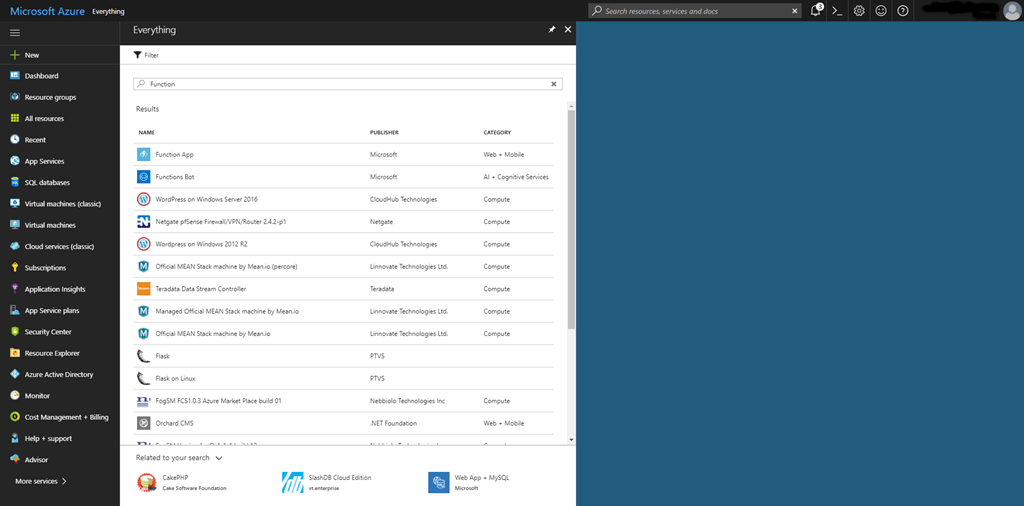
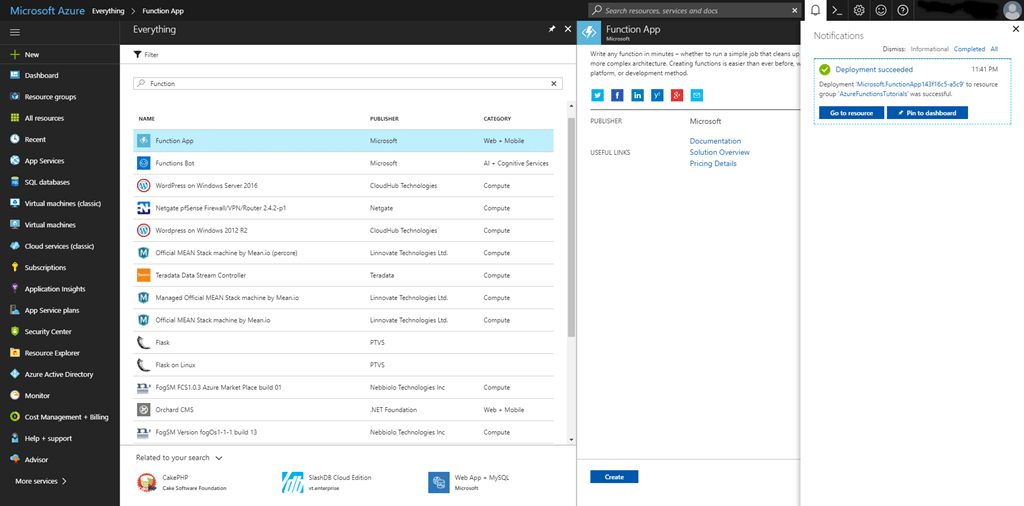
This screen is probably different for every person depending on what they have in their subscription, and I can’t see Azure Functions here, so I’ll do a search:
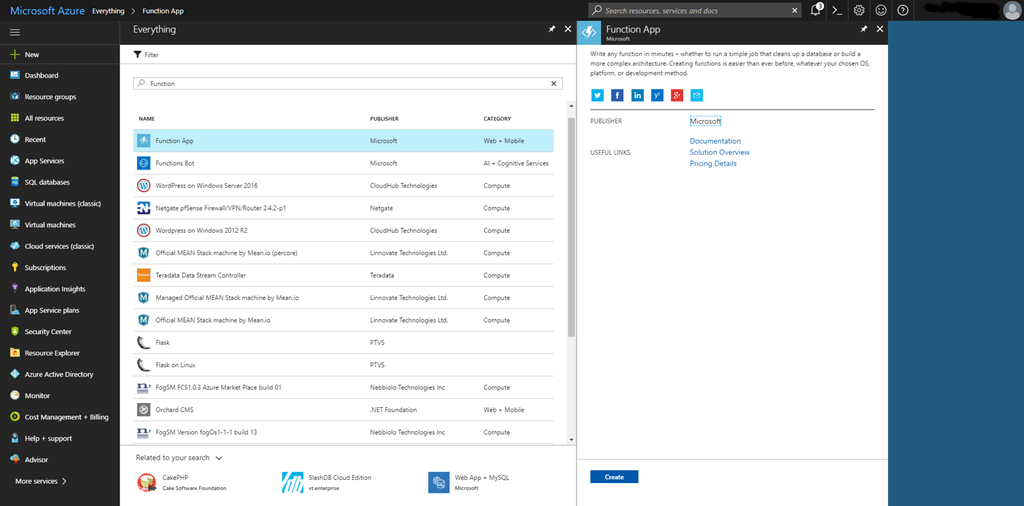
And yes, there it is, the first result in the search. Clicking on the “Function App” row will open a new “blade” (yes, that’s how those vertical panes are called) that gives a short description of what is a Function App:
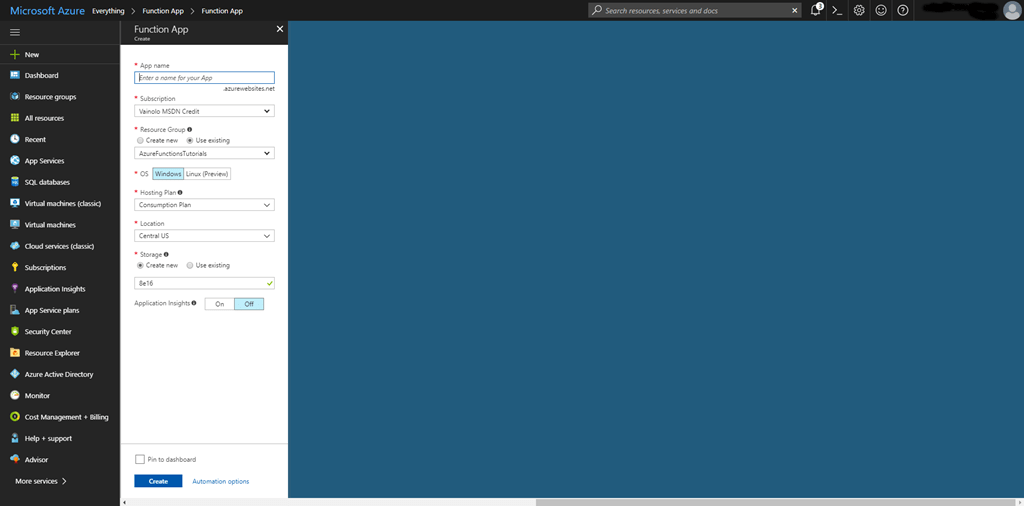
This is what I came for, so I’ll click on the create button, which as expected opens a new “blade” (you can see that a new blade is created by looking at the horizontal scroll bar that keeps on growing on the bottom of the screen) where we can enter the details for the Function App we are creating:
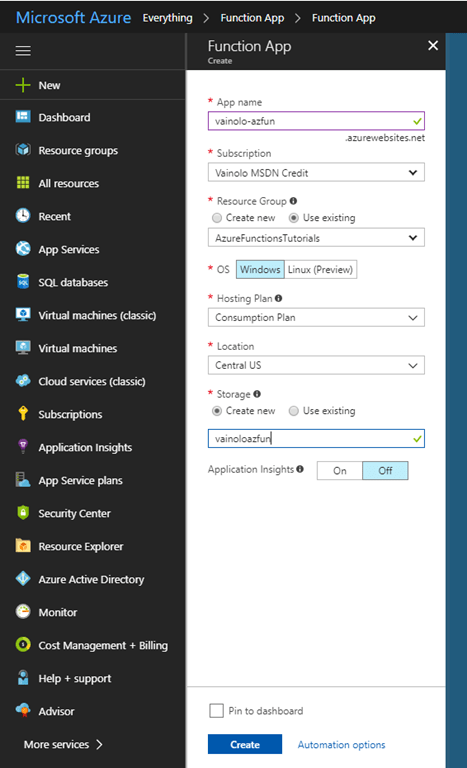
Let’s fill in the details for the App. First, the App name, must be unique over all azure websites (on top of which Azure Functions run), so let’s call it “vainolo-azfun” (as expected, it’s not taken :-)). I’m going to use my existing subscription to pay for this App and add it to the resource group from where I started this whole process (you can come to this screen from a different place and there you will have to chose the Resource Group). The Hosting Plan is how you pay for the App. There are two options: Consumption or App Service. Consumption is a “pay-as-you-go” charge where you are billed by the number of requests to the App, and App Service let’s you reserve compute resources to service your App. For tutorials and testing purposes, I’m assuming that Consumption plan is cheaper that App Service (need to check this!), and regardless of this it is also more straightforward so I chose Consumption.
I leave the location as it is because I don’t really care, but when you are developing a serious service you need to have your Apps close to your clients, so this is important. Lastly, we need to create a Storage account, the place where Azure stores the code that is deployed in the function. I’ll just name this “vainoloazfun” (no dashed allowed here! And this also needs to be unique over all Storage services in Azure). I’m not going to enable Application Insights because this is not a real production App, but I’ll investigate its capabilities in the future.
Ok, this is what I have now:
I’ll go ahead an click on Create, and see what happens… Ah, the creation blade closes and after some time a message pops out of the little bell on the top right corner of the screen. When I click on it I see that the deployment of my Function App was successful:
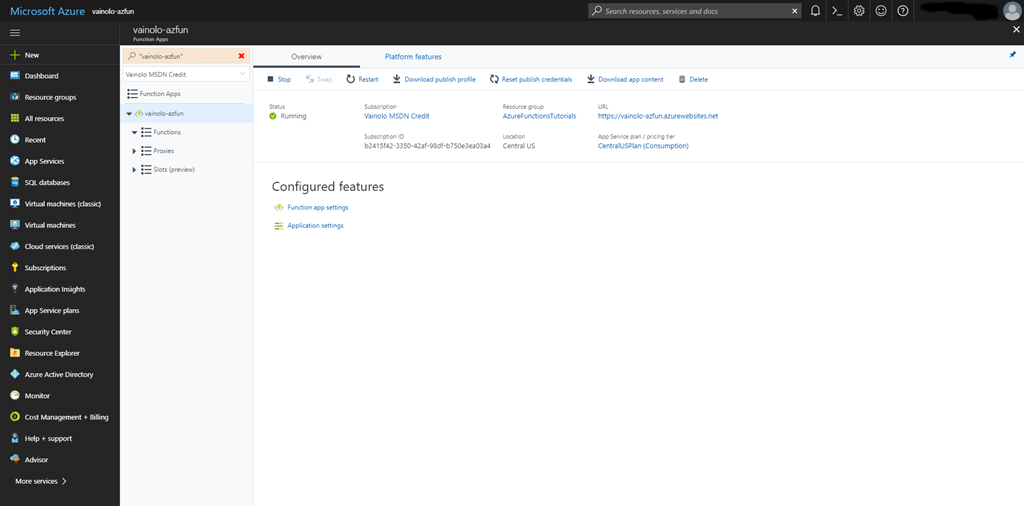
I’ll just go ahead and click on the “Go to Resource” button to navigate to my new, nice and shiny Function App, that looks like this:
Great. But talk about overhead – to create a simple function I need a resource group, a storage account, a function app, and then only can I create a function. Man, we could do this way better. But let’s go on.
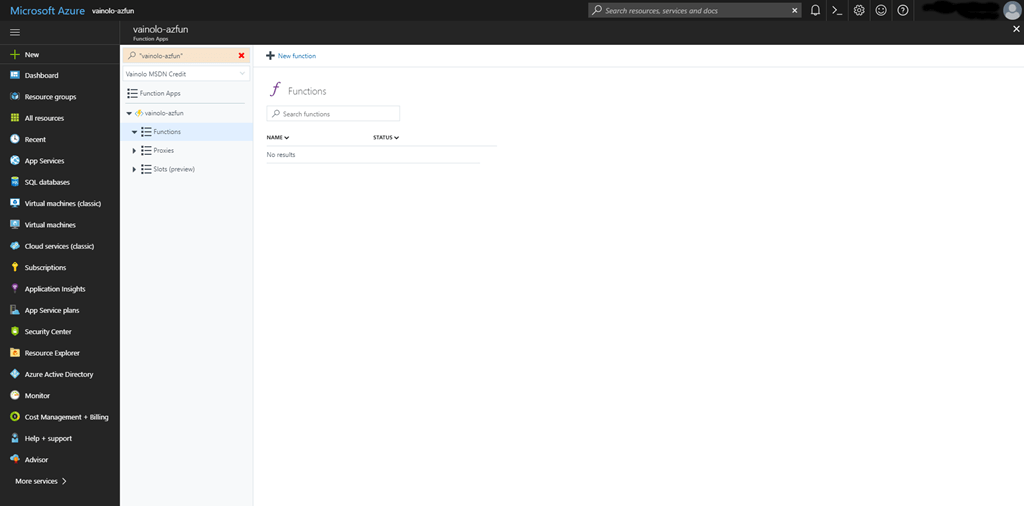
Let’s create our first function.. Click on the “Functions” text from the drop-down list from “vainolo-azfun” and you will get the Functions screen where a new Function can be created:
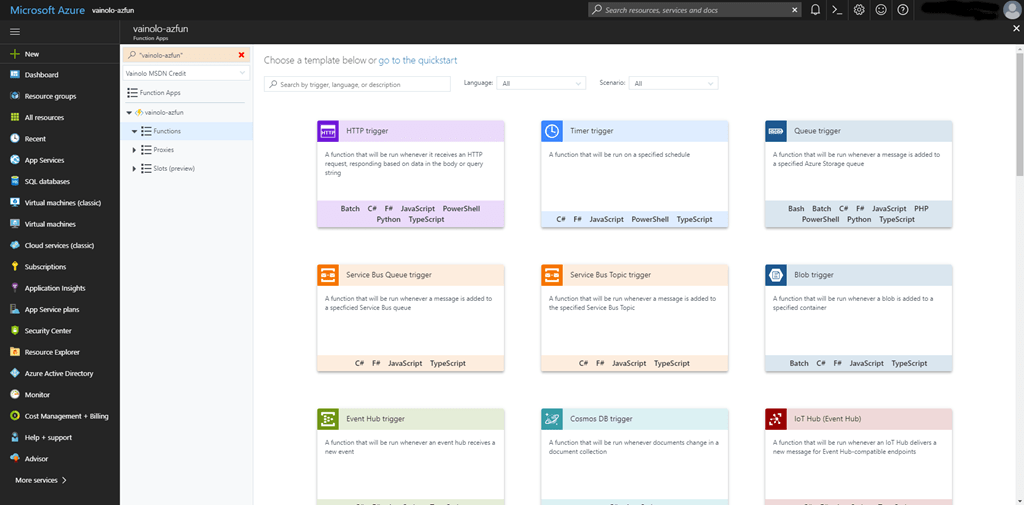
I’ll go ahead and click on “+ New Function”, getting the following screen:
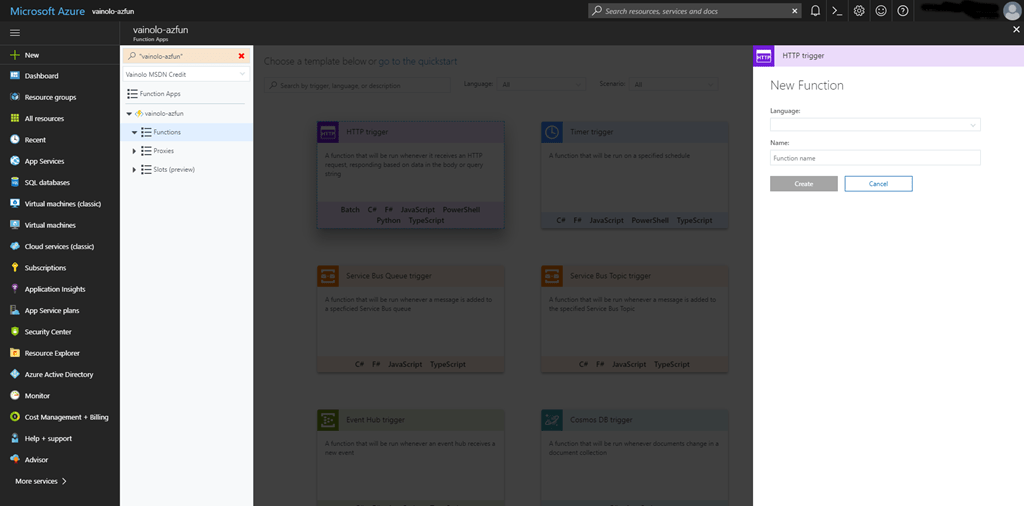
There are many options here and I will surely investigate them in the future, but for our first example we’ll create a simple Function and responds “Hello World” to an HTTP request. This is done using the “HTTP trigger” template. I’ll click on that option and a new blade opens asking me the name of the Function and the language in which I want to write it:
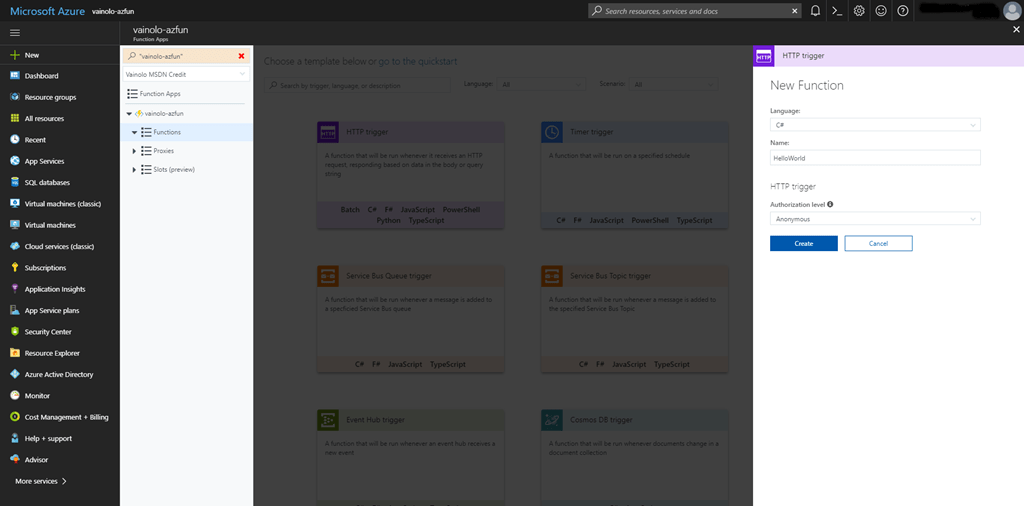
I’ll select C# as I’m more familiar with it than JS (where is Java???), and I’ll call my function “HelloWorld”. Once the language of the function is defined, a new option may suddenly appear in the blade (bad UX practice!) asking for the Authorization level. I’ll select Anonymous because it’s the simplest way to test the function:
I now click “Create”, and after a short wait this is what I get:
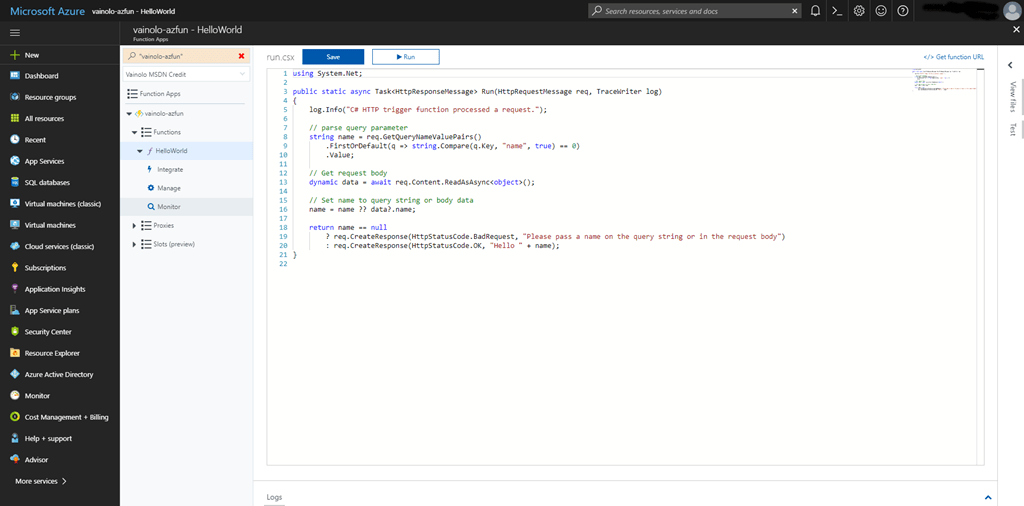
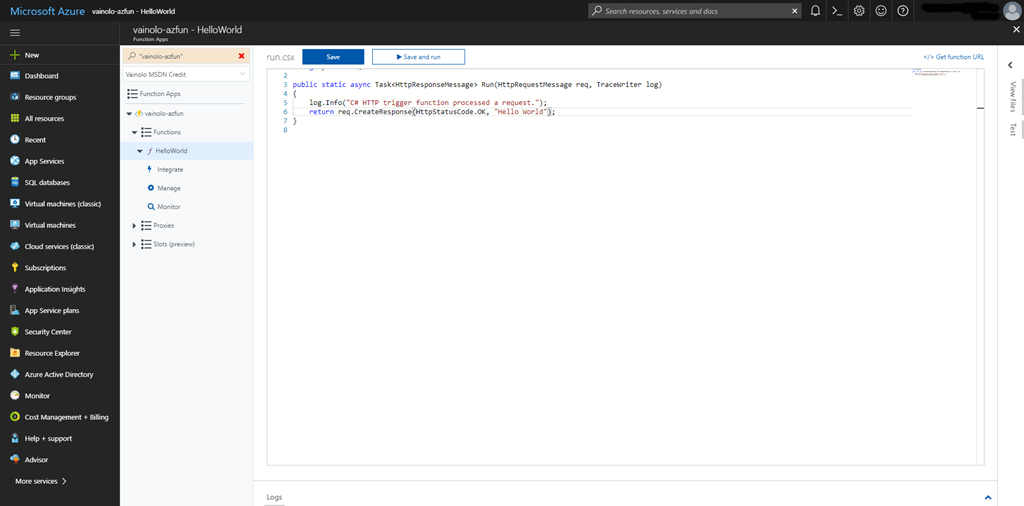
Instead of getting a blank function (what I expected), Azure already fills my function with sample code that does much more than I wanted, by parsing the request and responding based on the query parameters. I think this is great because it gives you an idea of what you are doing :-). I’ll just delete everything except the first and last line of the function, change the return value to “Hello World”:
using System.Net;
public static async Task<HttpResponseMessage> Run(HttpRequestMessage req, TraceWriter log)
{
log.Info("C# HTTP trigger function processed a request.");
return req.CreateResponse(HttpStatusCode.OK, "Hello World");
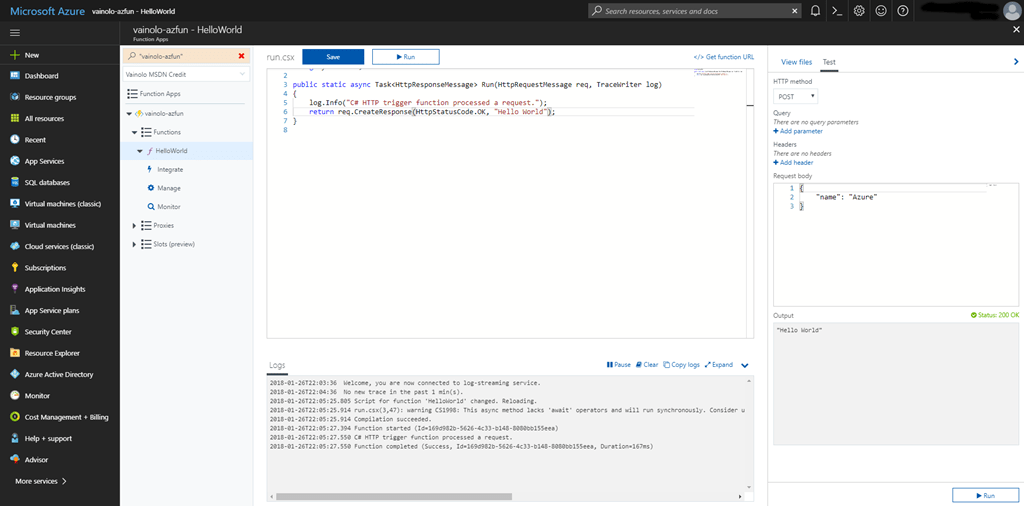
}That’s it. My function is ready! But does it work? It’s easy to check that! Clicking on “Save and Run” button, the function is compiled and a simple test is executed:
And just as expected, my function returns “Hello World” as output.
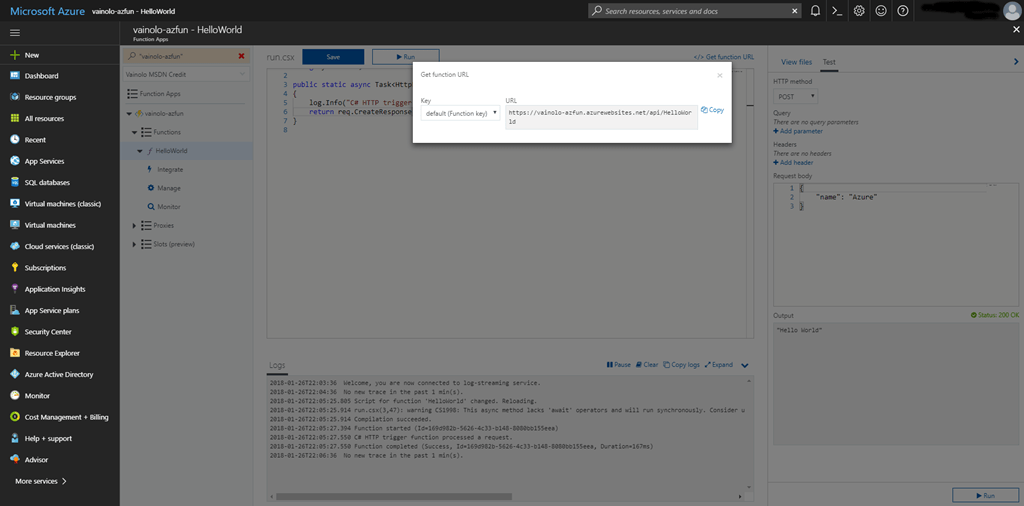
But I’m a skeptic, and want to see this working outside of the Azure portal. To do this, I need to get the URL of the function, which is fetched by clicking on the “Get Function URL” link on the top of the editor, but it is also easy to create manually: https://vainolo-azfun.azurewebsites.com/api/HelloWorld (https://AppURL/api/FunctionName):
I’ll open a new browser window and navigate to this URL, and Voila!
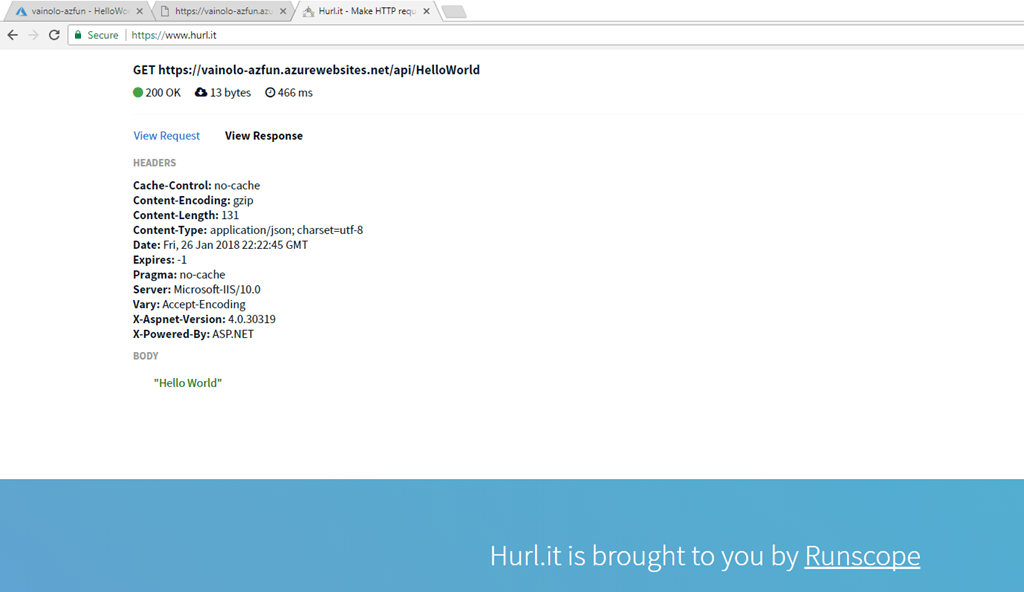
Not exactly what I expected… What is returned by the server is an XML message that contains “Hello World”, and the reason for this is because the client (Chrome in this case) requests HTML or XML as response first (and other things later) and the server automagically decides to translates the text response to XML so that it can make the browser happy. So let’s try another way. Using a tool I found called https://www.hurl.it, I can test it again and here the response is once again as was shown in the Azure portal:
And there you have it, my first Azure Function ;-).
In summary, we created in this tutorial a Function App, which is a container for multiple Azure Functions, and a simple Azure Function that returns “Hello World” when called. It’s a good place to start!
And I hope to get some time to play with this some more very soon.
| Published on Java Code Geeks with permission by Arieh Bibliowicz, partner at our JCG program. See the original article here: Azure Functions – Part 1: Getting Started Opinions expressed by Java Code Geeks contributors are their own. |