Spring Boot web application with Gradle
1. Introduction
Before we move on to create our demo Spring Boot web application with Gradle, I assume we all are ready with the Gradle setup.
2. Creating Demo Application
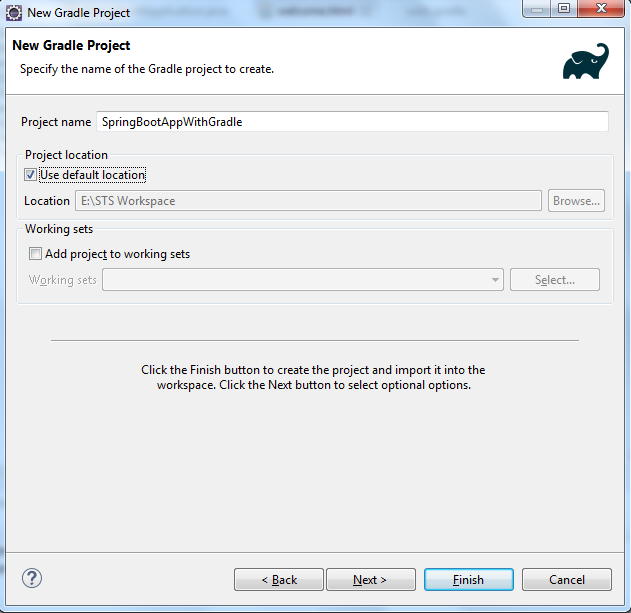
Now that we ready with the plugin installed, create a new Gradle project as shown below –
Clicking on Next, specify the project details as mentioned below –
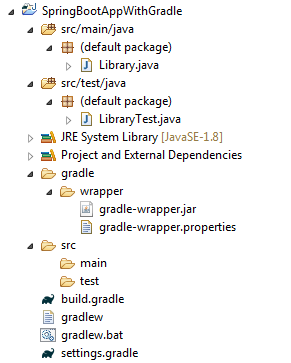
Click Finish and we are done with the initial project creation –
Like we have pom.xml with Maven, we have build.gradle with Gradle. Lets make the required changes to it by adding the Spring Boot dependencies –
buildscript {
ext {
springBootVersion = '1.4.3.RELEASE'
}
repositories {
mavenCentral()
}
dependencies {
classpath("org.springframework.boot:spring-boot-gradle-plugin:${springBootVersion}")
}
}
apply plugin: 'java'
apply plugin: 'eclipse'
apply plugin: 'org.springframework.boot'
jar {
baseName = 'boot-gradle'
version = '0.0.1-SNAPSHOT'
}
repositories {
mavenCentral()
}
bootRepackage {
enabled = true
}
dependencies {
compile('org.springframework.boot:spring-boot-starter',
'org.springframework.boot:spring-boot-starter-web',
'org.springframework.boot:spring-boot-starter-thymeleaf')
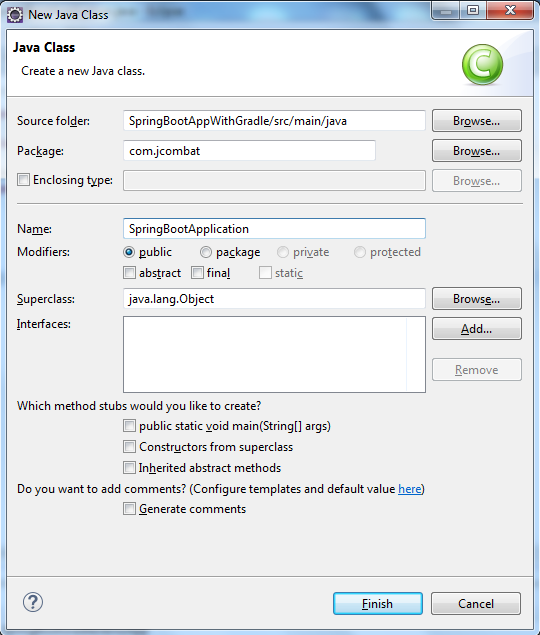
}Lets now create the SpringBootApplication class containing the main method –
SpringBootApplication.java
package com.jcombat;
import org.springframework.boot.SpringApplication;
@org.springframework.boot.autoconfigure.SpringBootApplication
public class SpringBootApplication {
public static void main(String[] args) {
SpringApplication.run(SpringBootApplication.class, args);
}
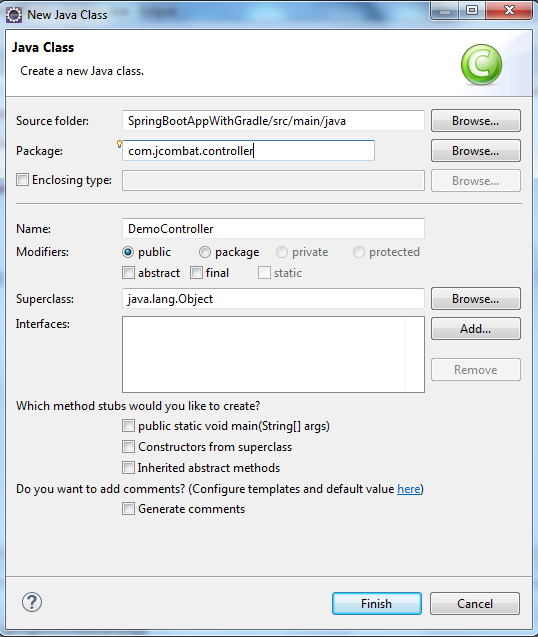
}Similarly, let’s have a Spring controller class created as well –
DemoController.java
package com.jcombat.controller;
import java.util.Map;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class DemoController {
@RequestMapping("/")
public String welcome(Map<String, Object> model) {
return "welcome";
}
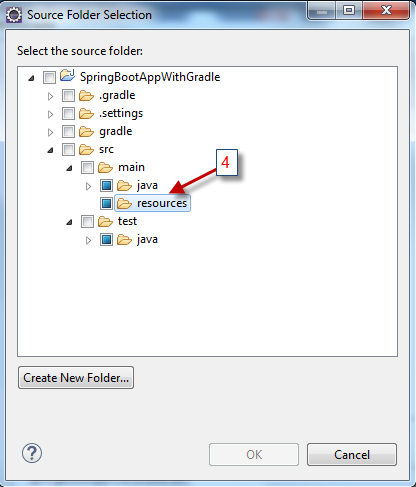
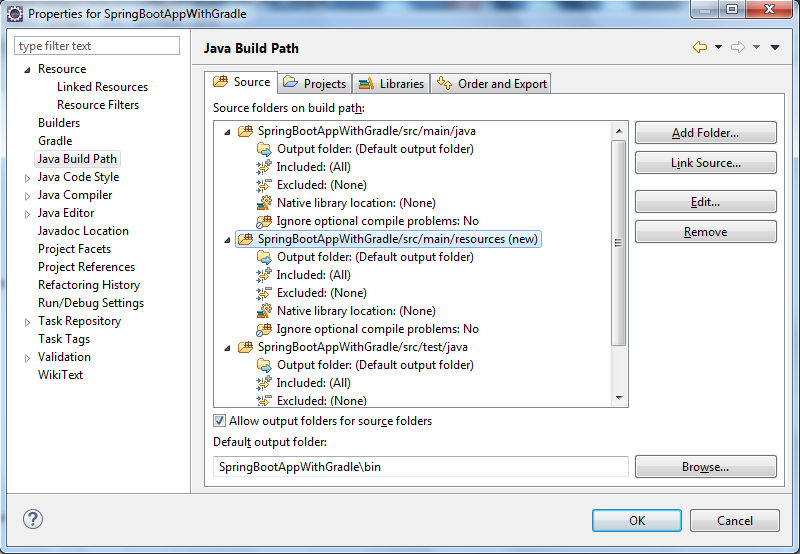
}We now need to add welcome.html in the Spring Boot resource location. Note that the resource folder might not exist while creating the Gradle project, so in my case I will have to create one explicitly.
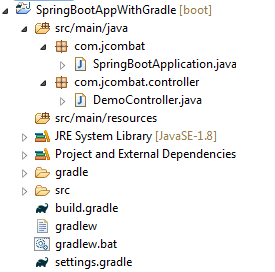
Project structure now should look like –
Now create ‘template’ folder inside the src/main/resource project directory, and create the welcome.html file inside it. Refer to the below snapshot –
Next, Right-click on the project, go to ‘Gradle’ and click on ‘Refresh Gradle project’.
This is it.
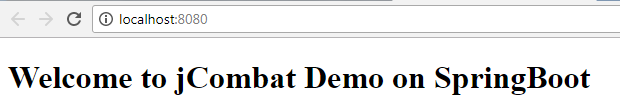
3. Running the application
Right-click on the project and Run the application as Spring Boot App –
4. Download the source code
| Published on Java Code Geeks with permission by Abhimanyu Prasad, partner at our JCG program. See the original article here: Spring Boot web application with Gradle Opinions expressed by Java Code Geeks contributors are their own. |