Vaadin Tip: building UIs declaratively
If you have used GWT, then you would have probably found UiBinder quite useful to design complex UIs. In our series of posts about Vaadin, we want to draw parallels between Vaadin and GWT. Vaadin offers several tools and components out of the box for building complex and good looking UIs. One of them is the possiblity of building UIs declaratively, like UiBinder. Compared to GWT, Vaadin offers the possibility to use .html files directly.
The programmatic way
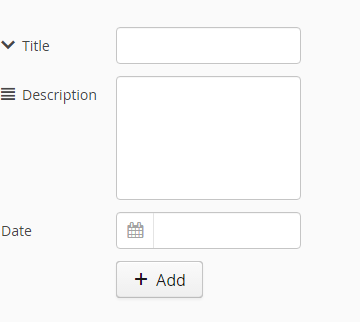
As in GWT, Vaadin UIs can also be built programmatically. For example, let’s suppose we want to build a simple form to add a task to a todo list. One way to do it programmatically:
public class MainUI extends UI {
@Override
protected void init(VaadinRequest request) {
// TODO Auto-generated method stub
FormLayout layout = new FormLayout();
TextField taskTitle = new TextField();
taskTitle.setCaption("Title");
taskTitle.setIcon(VaadinIcons.CHEVRON_DOWN);
TextArea taskDescription = new TextArea();
taskDescription.setCaption("Description");
taskDescription.setIcon(VaadinIcons.LINES);
DateField taskDate = new DateField();
taskDate.setCaption("Date");
Button button = new Button("Add");
button.setIcon(VaadinIcons.PLUS);
layout.addComponent(taskTitle);
layout.addComponent(taskDescription);
layout.addComponent(taskDate);
layout.addComponent(button);
setContent(layout);
}
}Result:
The declarative way
The declarative way can be useful if the UI is complex, and has nested components. Vaadin developed HTML custom elements that can be bound to Java components. The custom elements start with vaadin-. The rest of the name of the element can extracted from the java class by separating words and making it lower case, as detailed in Vaadin’s website. The first step in creating a UI in a declarative way is to create the html file, let’s name it Form.html:
<!doctype html> <html> <head> <meta charset="UTF-8"> <meta name="vaadin-version" content="8.0.5"> </head> <body> <vaadin-form-layout> <vaadin-text-field icon="fonticon://Vaadin-Icons/e7ce" caption="Task Name" _id="todoTitle"> </vaadin-text-field> <vaadin-text-area icon="fonticon://Vaadin-Icons/e7ef" _id="todoDescription"> </vaadin-text-area> <vaadin-date-time-field caption="Date" _id="todoDate"> </vaadin-date-time-field> <vaadin-button icon="fonticon://Vaadin-Icons/e801"_id="todoButton"> Add </vaadin-button> </vaadin-form-layout> </body> </html>
The second step is to create a java class that will be bound to this file.
@DesignRoot
public class Form extends FormLayout {
public Form() {
Design.read("Form.html", this);
}
}now we can use it as a normal Component from our UI class:
public class MainUI extends UI {
@Override
protected void init(VaadinRequest request) {
setContent(new Form());
}
}To bind fields from the .html to fields in the java class, the _id attribute need to be setup. For example, to bind our textfield:
<vaadin-text-field icon="fonticon://Vaadin-Icons/e7ce" caption="Task Name" _id="todoTitle"> </vaadin-text-field>
and then we can add it to the java file and it will be automatically bound:
@DesignRoot
public class Form extends FormLayout {
TextField todoTitle;
public Form() {
Design.read("Form.html", this);
//we can directly use it without initialization
}
}Vaadin provides also an interesting tool for interactively designing UIs: Vaadin Designer. Vaadin designer allows designing UIs using the mouse and drag-&-drop. We have used the tool for demo purposes only, so we cannot really evaluate it. Vaadin-Designer can help increasing productivity by reducing the time to build the UIs and taking care of the “boilerplate” part. Unfortunately, Vaadin Designer is not free of charge, and its added value depends from one project to another.
Take away
Designing UIs in a programmatic way is not always convenient. Vaading has an interesting approach towards building UIs in a declarative way. The HTML custom elements provides a way to directly link .html files to java. Maybe this is a road to explore by GWT developers, as UiBinder will be removed in the next 3.0 version.
| Reference: | Vaadin Tip: building UIs declaratively from our JCG partner Zakaria Amine at the G-Widgets blog. |