NetBeans Java EE Tip #7: Overlooked Java Class and XHTML Editor Shortcuts
Sometimes the most helpful features of an IDE are the most overlooked. In this post, I will outline five NetBeans Java and XHTML editor shortcuts that can be used when developing Java EE applications.
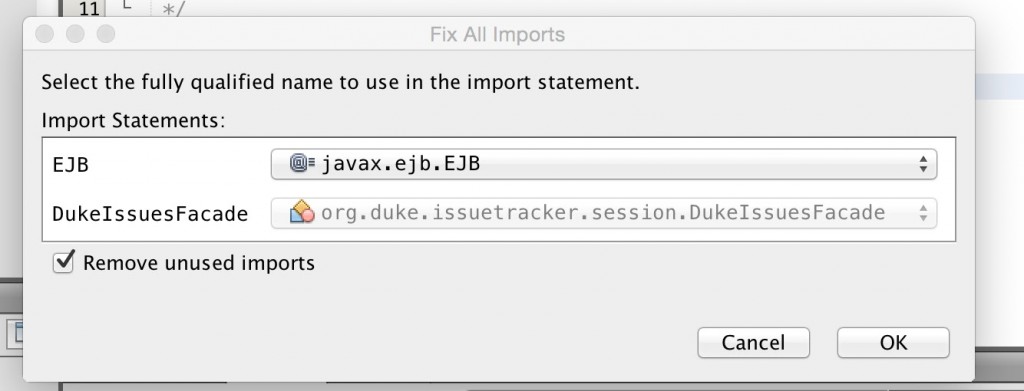
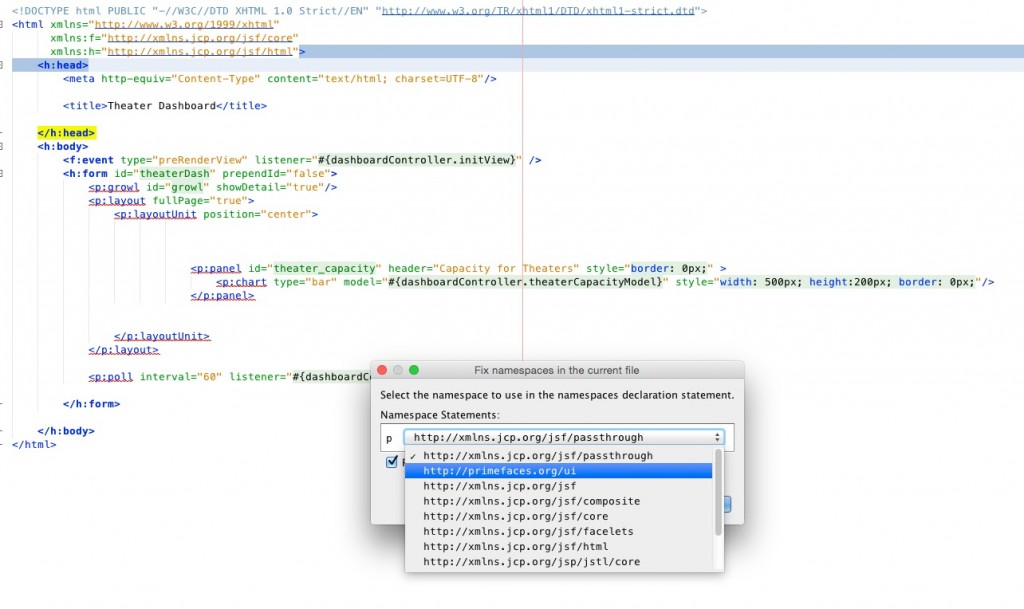
#1 – Easily Fix Namespaces and Classes
Perhaps you have added a new JSF tag to a view for which the namespace has not yet been declared, or maybe you removed a tag that is no longer required, and the namespace is no longer needed. NetBeans provides the SHIFT+CMD+I (OS X) and CTRL+SHIFT+I (PC) shortcuts to fix namespaces in the current file. Much in the same manner, the same shortcut can be used in a Java class to fix all imports. This shortcut enables easier management of namespaces in XHTML and imports in Java classes.


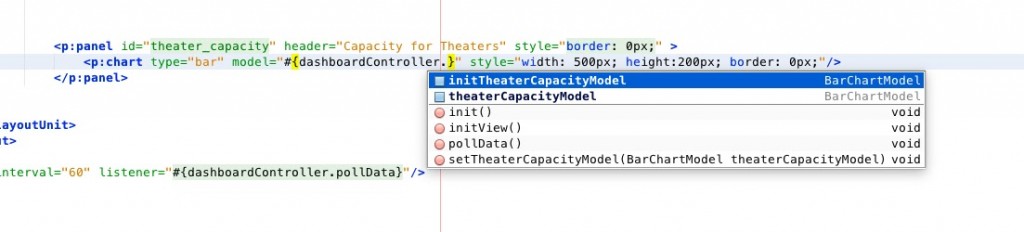
#2 – Autocompletion within XHTML and HTML
Sometimes it is easy to forget the name of that controller class when adding an EL expression to your XHTML view. Other times we remember the name, but don’t want to type out the entire path to the controller and method or property. NetBeans provides auto-completion for Expression Language within XHTML files to remedy these issues. Just start typing within an EL expression to see the auto-completion for all of the JSF controllers and/or properties/methods for the current project.

#3 – Quick Navigation to controller class or backing bean method
To quickly navigate to a JSF controller or property/method declaration that is referenced within an EL expression, simply hold down the CMD (OS x) or CTRL (PC) button and mouse click on the name.
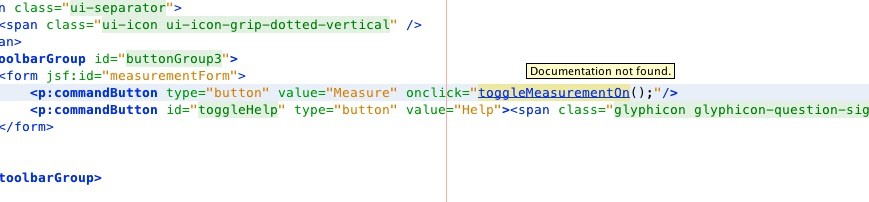
#4 – Quickly Navigate to JavaScript
To quickly navigate to a referenced JavaScript function, hold down the CMD (OS x) or CTRL (PC) button and mouse click on the reference.

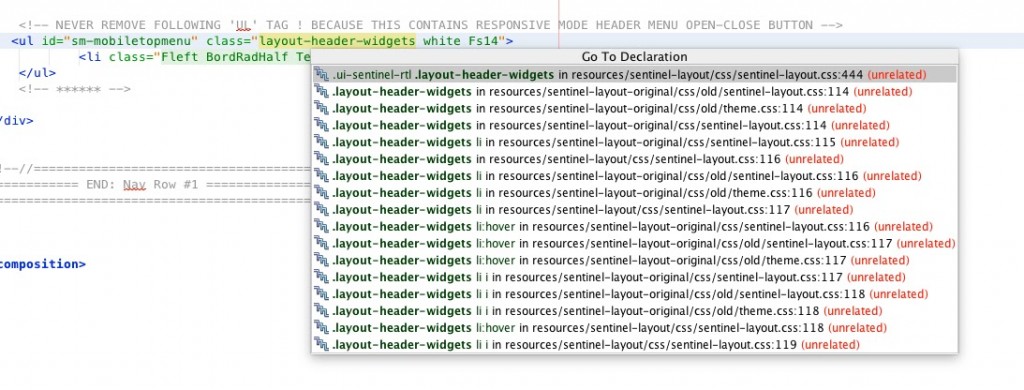
#5 – Navigate Directly to Stylesheet
To quickly navigate to a CSS Style, hold down the CMD (OS x) or CTRL (PC) button and mouse click on the “id” or “class” attribute of the element that is referencing the style, and a drop-down list of all matches will be displayed

| Reference: | NetBeans Java EE Tip #7: Overlooked Java Class and XHTML Editor Shortcuts from our JCG partner Josh Juneau at the Josh’s Dev Blog – Java, Java EE, Jython, Oracle, and More… blog. |





