Simplify Email In Your App with Mailgun API
Mailgun is email for developers. Mailgun has elegant REST API to send and receive emails from your mobile app. I know that many Appery.io developers send emails from their apps for registration, confirmation, and everything else. To make it simple to use the Mailgun API in an Appery.io, we have introduced a Mailgun plugin in Appery.io.

The plugin has a sample app with one page that shows how to send an email using the API. You can use the sample app as a starting point or add the plugin to any existing app. Let me show you how to configure and use the plugin.
Installing the plugin
The first step is to add a plugin to a new or existing app.
- Inside the App Builder (you can use an existing app or create a new one), select Create new > From Plugin
- Note: the plugin currently available for jQuery Mobile app type. Coming soon for AngularJS app type
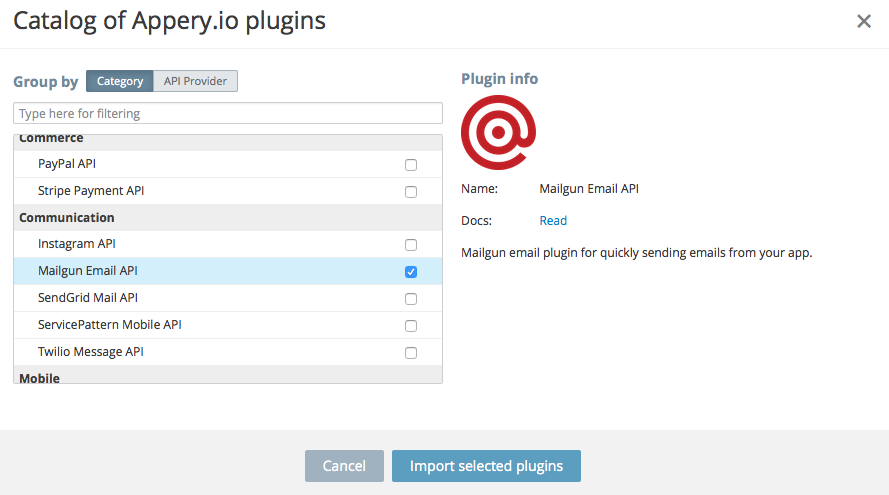
- Find Mailgun Mail API under Communication category. Check the plug check box and click Import selected plugins button

Importing Mailgun plugin - On the next page, check the check box to open the setting file. Also set the start page to mailgun. Then click Apply settings button. The plugin will be added to your app.
Configuring the plugin
Now that the plugin is available in the app, there is minimal configuration that you need to do. There are three parts in this section.
- Setting up Mailgun domain
- Securing Mailgun API credentials
- Setting up a secure proxy
Setting up Mailgun domain
The Mailgun domain identifies your account.
- If you don’t have a Mailgun account, please Sign up for a free developer account.
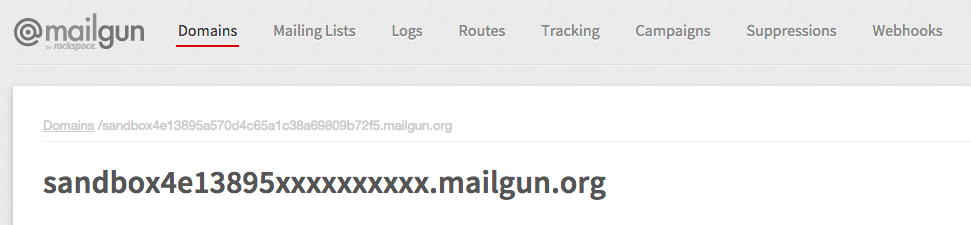
- Open your domain settings and copy the domain value — that’s everything before .mailgun.org:

Mailgun domain - Paste the value for domain property in Services/Mailgun_settings file.
Securing the API credentials
Mailgun API uses Basic Authentication for authentication. You want to make sure the authentication information is not exposed on the client so you are going to keep secure on the server.
- Inside the App Builder, click Database (tool bar, upper right)
- Click Create new database. Call the database mailgunDB
- Click Create new collection. Call the collection secret
- Inside the secret collection, create two column by pressing +Col link. Both columns will contain strings
- keyName (string type)
- keyValue (string type)
- Click +Row to add data to the collection
- In the keyName column enter mailgunAuthProxy
- As Mailgun uses Basic Authentication, you need to encode the username and password. The simplest way to do this is to open Chrome Dev. Tools Console tab and enter the following and press Enter (you will find the API key in the domain dashboard: >window.btoa(“api:key-0ce1xxxxxx”);
- The encoded value will be shown on the next line: <“YXBpOmtleS0wYxxxx==”
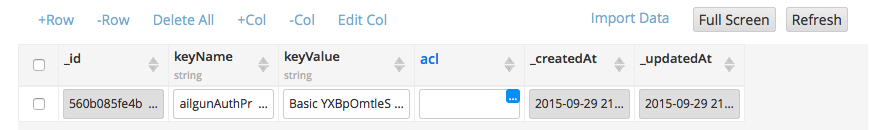
- Copy the entire value (including the == at the end). Go back to the database collection, for mailgunAuthProxy value enter “Basic ” and then paste the entire value

Keeping Mailgun credentials secure in the database
Now Mailgun API credentials are secure on the server. Next you are going to setup the proxy to use this value.
Setting up the proxy
Setting up the proxy is very fast
- Open the Proxy page
- Click Create new proxy. Name the proxy MailgunProxy
- Select Use proxy + store sensitive data option
- For Database, select mailgunDB
- For Collection, select secret
- For Key column, select keyName
- For Value column, select keyValue
- Click Save.
- Go back to the app in the App Builder. Open Mailgun_sending service. In the Settings tab, refresh the proxy list, then select Mailgun_Proxy.
You are now ready to run the app.
Running and testing the app
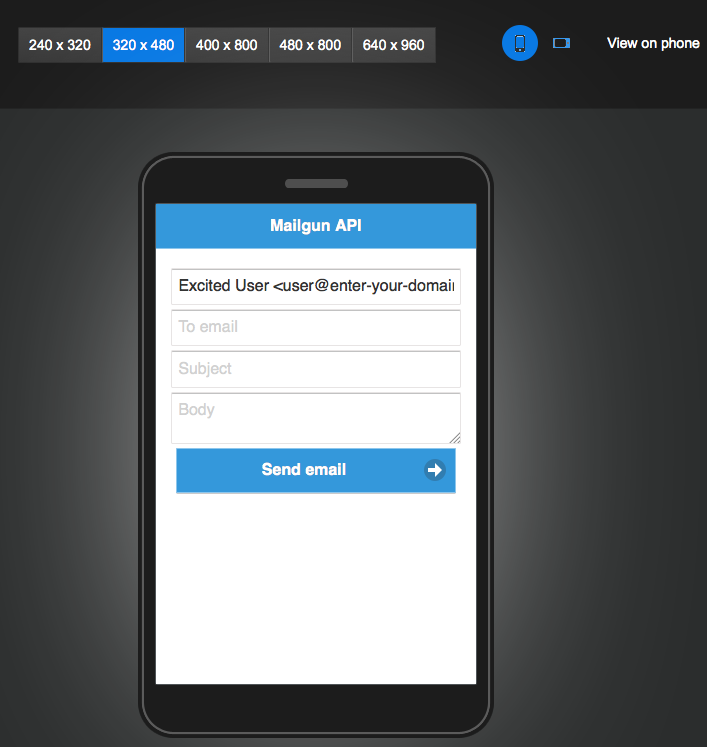
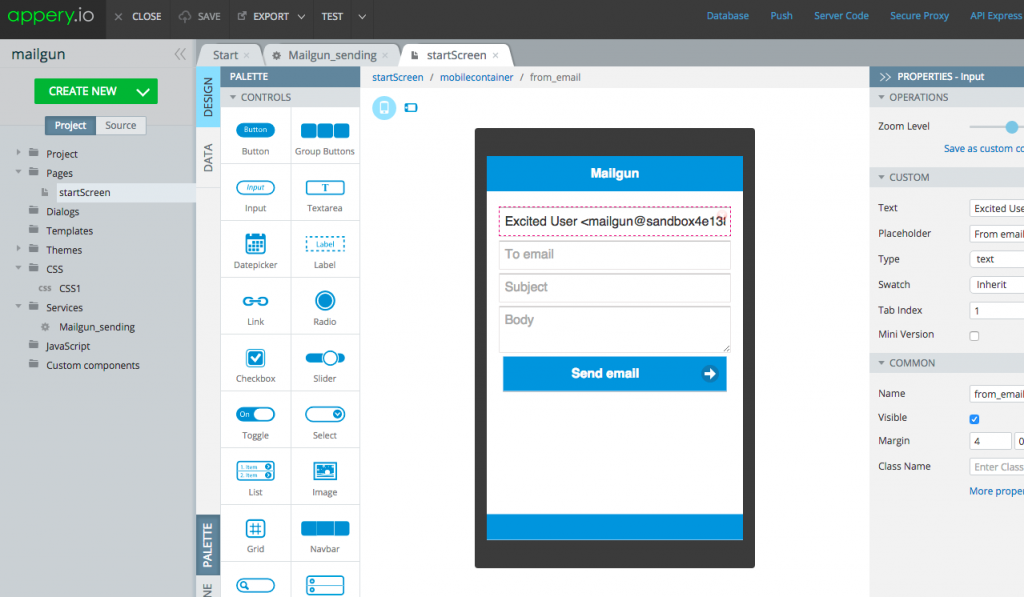
Quickly test the app in the browser by clicking the Test button inside the App Builder. Here is how the app looks when running in the browser:
Testing on device
It’s is also very quickly to test the app on the actual device. You don’t even need to install the app. Simply install the Appery.io Tester app on your iOS or Android device and quickly launch the app.
Share the app
It’s also fast to share the same app with you customers, clients, colleagues or friends. All they need to do is to install the Appery.io Tester app. Give them a special share code and they will be able to run your app.
Try this yourself
Liked this? Start developing with Appery.io free plan.
| Reference: | Simplify Email In Your App with Mailgun API from our JCG partner Max Katz at the Maxa blog blog. |