Validation in java (javafx)
Validation is one thing that’s missing from the core javafx framework. To fill in this gap there is already a 3rd party validation library that’s present in controlsfx. However there’s one issue I have with it: it wasn’t created with FXML in mind. That’s not to say it isn’t a good library, it just misses this detail and for me this is a no go. Because of that I decided to create my own validation framework: FXValidation.
How it works
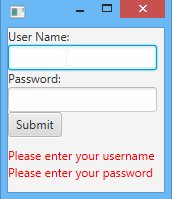
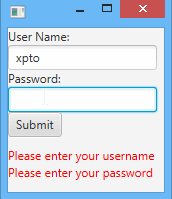
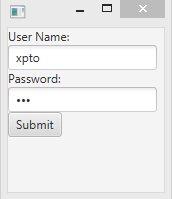
To show you how FXValidation works let’s start from the bottom up, by showing you an example of what an FXML file might look like when using this library. This is a simple example of a login screen where the user needs to enter both an user name and a password:
<Label>
<text>User Name:</text>
</Label>
<TextField fx:id="userName" id="userName"></TextField>
<Label>
<text>Password:</text>
</Label>
<PasswordField fx:id="password" id="password"></PasswordField>
<Button text="Submit" onAction="#submitPressed"></Button>
<fx:define>
<RequiredField fx:id="requiredField1" >
<srcControl>
<fx:reference source="userName"></fx:reference>
</srcControl>
</RequiredField>
<RequiredField fx:id="requiredField2" >
<srcControl>
<fx:reference source="password"></fx:reference>
</srcControl>
</RequiredField>
</fx:define>
<ErrorLabel message="Please enter your username">
<validator>
<fx:reference source="requiredField1"></fx:reference>
</validator>
</ErrorLabel>
<ErrorLabel message="Please enter your password">
<validator>
<fx:reference source="requiredField2"></fx:reference>
</validator>
</ErrorLabel>On the beginning of the FXML snippet I define a textfield and password field for entering the login details. Other than that there’s also a submit button so the user may send the login information to the system. After that comes the interesting part. First we define a couple of validators of type RequiredField. This validators, check whether the input in question is empty and if so they store that the validation has errors in a flag. There’s also other types of validators built-in the FXValidation framework but we’ll get to that in a bit. Finally we define a couple of ErrorLabels. This are nodes that implement IValidationDisplay, any class that implements this interface is a class whose purpose is to display information to the user whenever there is an error in the validation process. Currently there is only one of this classes in the framework: the ErrorLabel. Finally we need to call validation when the user clicks the submit button, this is done in the controller on the submit method:
public void submitPressed(ActionEvent actionEvent) {
requiredField1.eval();
requiredField2.eval();
}This will trigger validation for the validators that we have defined. If there are errors the ErrorLabels will display the error message that was defined in them. There’s also one extra thing the validators do: they add in the css style class of “error” to every control that is in error after the validation process has taken effect. This allows the programmer to style the controls differently using css whenever this controls have the error class appended to them. The programmer can check for errors in the validation process by checking the property hasErrors in the validators.
And here’s our example in action:
The details
From what I’ve shown you above we can see that there are basically 2 types of classes involved:
- The validator: takes care of checking if the target control (srcControl) conforms to the validation rule. If not it appends the “error” style class to target control sets its hasErrors property to true. All validators extend from ValidatorBase.
- The error display information: this takes care of informing the user what went wrong with the validation, it might be that the field is required, the fields content doesn’t have the necessary number of characters, etc. All this classes implement IValidationDisplay.
In the library there are currenctly 3 validators and only one error “displayer” which is ErrorLabel. The validators are the following:
- RequiredField: Checks whether the target control (srcControl) has content, if it doesn’t it gives an error.
- CardinalityValidator: Checks whether the target control (srcControl) has at least a min number of characters and a maximum of max number of characters.
- RegexValidator: Checks the content of the target control (srcControl) against a given regular expression
And that’s it.
| Reference: | Validation in java (javafx) from our JCG partner Pedro Duque Vieira at the Pixel Duke blog. |