Understanding ADF Faces clientComponent attribute
I believe most of ADF developers know ADF Faces attribute clientComponent. In this post I am going to show how this attribute actually impacts on components rendering and how it can change their behavior. Let’s start considering an extremely simple example:
<af:inputText label="Label 1" id="it1" /> <af:outputText value="outputText1" id="ot1"/>
The result page looks like this:
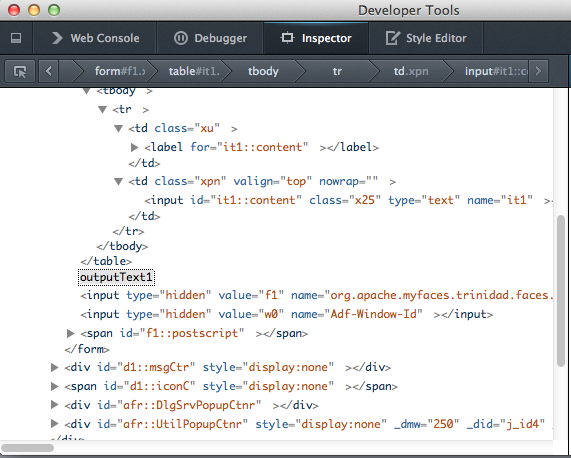
And let’s have a look at the generated html:
We can see that our outputText has been turned into simple text string. There is no any component representing it. The Java Script expression AdfPage.PAGE.findComponent(“ot1”) will return “undefined”. Even the expression document.getElementById(“ot1”) is going to return null. So, we don’t have neither ADF Faces JS rich object, nor native DOM element corresponding to our outputText. Nothing at all.
Let’s make our example a bit more complicated:
<af:inputText label="Label 1" id="it1" autoSubmit="true"
value="#{MainTest.someValue}"
valueChangeListener="#{MainTest.inputTextListener}"/>
<af:outputText value="#{MainTest.someValue}" id="ot1"
binding="#{MainTest.outputText}"/>The inputText stores its value in a managed bean and this value should be rendered by the outputText. The valueChangeListener of the inputText adds the outputText to the faces context as the partial target:
public void inputTextListener(ValueChangeEvent valueChangeEvent) {
AdfFacesContext ctx = AdfFacesContext.getCurrentInstance();
ctx.addPartialTarget(outputText);
}Everything seems to be ok, but it doesn’t work. Furthermore, we’ll find the following message in the log:
<PprResponseWriter$PPRTag> <finish> no PPR-capable ID found for elements of: RichOutputText[UIXFacesBeanImpl, id=ot1]
That’s because of absence of a corresponding component on the client side. The outputText is represented just by simple text.
All right, lets set clientComponent of the outputText to true:
<af:outputText value="#{MainTest.someValue}" id="ot1"
binding="#{MainTest.outputText}"
clientComponent="true"/>And we got our example working!
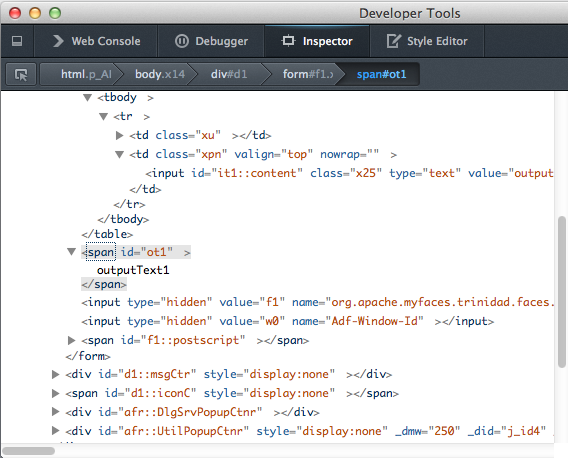
Have a look at the html:
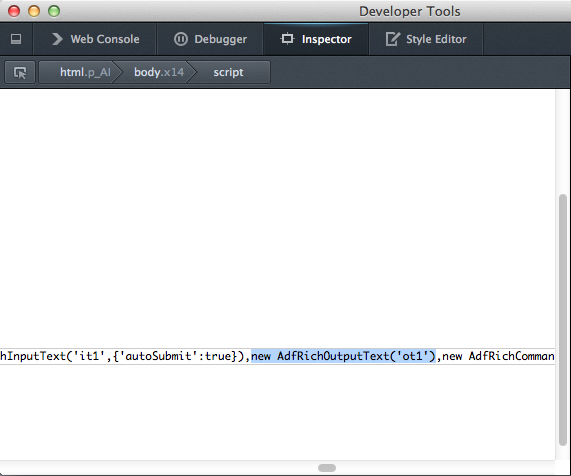
There is html tag span rendered, which represents our outputText. The Java Script expression document.getElementById(“ot1”) returns HTMLSpanElement. And the AdfPage.PAGE.findComponent(“ot1”) expression returns AdfRichOutputText, which is ADF Faces JS object created by the following JS code:
Ok, let’s make the outputText dependent on the inputText in terms of partial rendering:
<af:inputText label="Label 1" id="it1" autoSubmit="true"
value="#{MainTest.someValue}"/>
<af:outputText value="#{MainTest.someValue}" id="ot1" partialTriggers="it1"/>This example is simpler than the previous one and it works. The JS expression document.getElementById(“ot1”) returns HTMLSpanElement, however the AdfPage.PAGE.findComponent(“ot1”) expression returns “undefined”. There is no any created ADF Faces client object for the outputText, but DOM element (span) has been rendered.
Actually, clientComponent attribute is commonly used in order to get the ADF Faces JS object created on the client side. But, besides that, clientComponent attribute forces rendering of the DOM element for the component, and sometimes we may need to use clientComponent attribute for that reason only. We did so in the first example and got it working.