Android Expandable/Collapsible Views
Android Expandable/Collapsible Views
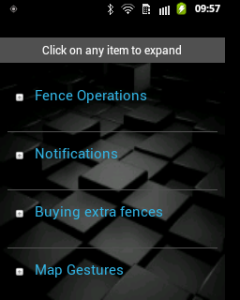
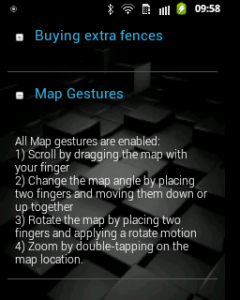
Expandable/Collapsible Views (text, images, etc.) in Android are useful when we want to display all the available options on one screen, without the user having to scroll all the way to find the one he/she is interested in. What we are doing is trying to maximize the use of the available space on the screen by giving an overall view of its content. The Android SDK provides the ExpandableListView class, but sometimes that option is overkill or unfit for our intents & purposes, and we may decide to roll out our own mechanism.
 |  |
This example uses a TextView, but any View can be expanded/collapsed the same way.
<!-- activity_info layout file -->
<!-- Clickable title -->
<TextView android:id="@+id/help_title_gest"
style="@style/title_help"
android:text="@string/title"
android:clickable="true"
android:onClick="toggle_contents"/>
<!--content to hide/show -->
<TextView android:id="@+id/txt_help_gest"
style="@style/txt_help"
android:text="@string/txt_content"/>Notice that we have included the onClick handler in the XML, and that we are using styles. A quick reminder: if you are doing serious Android development, and are using neither styles, includes nor fragments to maximize re-usability, you are creating your own hell.
That said, writing the corresponding code is pretty straightforward:
// inside Activity
TextView txt_help_gest;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_info);
txt_help_gest = (TextView) findViewById(R.id.txt_help_gest);
// hide until its title is clicked
txt_help_gest.setVisibility(View.GONE);
}
/**
* onClick handler
*/
public void toggle_contents(View v){
txt_help_gest.setVisibility( txt_help_gest.isShown()
? View.GONE
: View.VISIBLE );
}Note that we used View.GONE and not View.INVISIBLE. We would usually want to use the former for two main reasons. Firstly, because we wouldn’t want our expandable View to take up space while invisible. Secondly, using View.GONE provides at least to some extent an expanding/collapsing effect, since the space occupied expands & retracts along with its contents.
Now, if we wanted to go even further with visual effects, we would use Android animations, in this case an up & down sliding effect. We already wrote about animations in an earlier article, so we’ll skip the details here. The reader can also consult this article by Ravi Tamada for an excellent rundown of different visual effects.
For the slide-down effect, we can create res/anim/slide_down.xml this way:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:fillAfter="true"> <scale android:duration="200" android:fromXScale="1.0" android:fromYScale="0.0" android:interpolator="@android:anim/linear_interpolator" android:toXScale="1.0" android:toYScale="1.0" /> </set>
The down movement is illustrated by android:fromYScale going from zero to one in about 200 milliseconds on a linear change rate. Now we’ll write the corresponding method in an utility class Fx:
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
//...
/**
*
* @param ctx
* @param v
*/
public static void slide_down(Context ctx, View v){
Animation a = AnimationUtils.loadAnimation(ctx, R.anim.slide_down);
if(a != null){
a.reset();
if(v != null){
v.clearAnimation();
v.startAnimation(a);
}
}
}We’ll do the same for sliding up (left to the reader as an exercise), and our toggle method above will become:
/**
* onClick handler
*/
public void toggle_contents(View v){
if(txt_help_gest.isShown()){
Fx.slide_up(this, txt_help_gest);
txt_help_gest.setVisibility(View.GONE);
}
else{
txt_help_gest.setVisibility(View.VISIBLE);
Fx.slide_down(this, txt_help_gest);
}
}That’s it. We now have a nice expandable/collapsible text section triggered by clicking on its title.



I didnt find slide_up.xml , could you please update the blog with slide_down.xml :)
//slide_up.xml
What would you have to change for this to work with an AutocompleteTextView?
what is the Fx?!
Fx is the utility class mentioned here
use this link for slide up and down
https://www.tutlane.com/tutorial/android/android-slide-up-down-animations-with-examples
FInd expandable listview here http://www.androidcoding.in/2016/04/08/android-tutorial-expandable-listview/