Android Core
Android ListView example with Image and Text
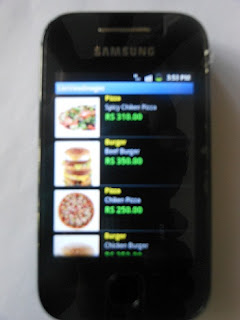
In this tutorial I am going to show you how to create an Android ListView with images and text. You will learn how to load an image from a resource and how to set text to TextView . Here is the screenshot of the finished ListView.
Android List View example on Samsung Galaxy Y s5360
ItemDetails class will help us to set and get item data :
package com.jsupport.listviewimages;
public class ItemDetails {
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getItemDescription() {
return itemDescription;
}
public void setItemDescription(String itemDescription) {
this.itemDescription = itemDescription;
}
public String getPrice() {
return price;
}
public void setPrice(String price) {
this.price = price;
}
public int getImageNumber() {
return imageNumber;
}
public void setImageNumber(int imageNumber) {
this.imageNumber = imageNumber;
}
private String name ;
private String itemDescription;
private String price;
private int imageNumber;
}
ItemListBaseAdapter
Which is extended from the BaseAdapter and sets item details and the image
package com.jsupport.listviewimages;
import java.util.ArrayList;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class ItemListBaseAdapter extends BaseAdapter {
private static ArrayList<ItemDetails> itemDetailsrrayList;
private Integer[] imgid = {
R.drawable.p1,
R.drawable.bb2,
R.drawable.p2,
R.drawable.bb5,
R.drawable.bb6,
R.drawable.d1
};
private LayoutInflater l_Inflater;
public ItemListBaseAdapter(Context context, ArrayList<ItemDetails> results) {
itemDetailsrrayList = results;
l_Inflater = LayoutInflater.from(context);
}
public int getCount() {
return itemDetailsrrayList.size();
}
public Object getItem(int position) {
return itemDetailsrrayList.get(position);
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null) {
convertView = l_Inflater.inflate(R.layout.item_details_view, null);
holder = new ViewHolder();
holder.txt_itemName = (TextView) convertView.findViewById(R.id.name);
holder.txt_itemDescription = (TextView) convertView.findViewById(R.id.itemDescription);
holder.txt_itemPrice = (TextView) convertView.findViewById(R.id.price);
holder.itemImage = (ImageView) convertView.findViewById(R.id.photo);
convertView.setTag(holder);
} else {
holder = (ViewHolder) convertView.getTag();
}
holder.txt_itemName.setText(itemDetailsrrayList.get(position).getName());
holder.txt_itemDescription.setText(itemDetailsrrayList.get(position).getItemDescription());
holder.txt_itemPrice.setText(itemDetailsrrayList.get(position).getPrice());
holder.itemImage.setImageResource(imgid[itemDetailsrrayList.get(position).getImageNumber() - 1]);
return convertView;
}
static class ViewHolder {
TextView txt_itemName;
TextView txt_itemDescription;
TextView txt_itemPrice;
ImageView itemImage;
}
}
ListViewImagesActivity
package com.jsupport.listviewimages;
import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ListView;
import android.widget.Toast;
import android.widget.AdapterView.OnItemClickListener;
public class ListViewImagesActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ArrayList<ItemDetails> image_details = GetSearchResults();
final ListView lv1 = (ListView) findViewById(R.id.listV_main);
lv1.setAdapter(new ItemListBaseAdapter(this, image_details));
lv1.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> a, View v, int position, long id) {
Object o = lv1.getItemAtPosition(position);
ItemDetails obj_itemDetails = (ItemDetails)o;
Toast.makeText(ListViewImagesActivity.this, 'You have chosen : ' + ' ' + obj_itemDetails.getName(), Toast.LENGTH_LONG).show();
}
});
}
private ArrayList<ItemDetails> GetSearchResults(){
ArrayList<ItemDetails> results = new ArrayList<ItemDetails>();
ItemDetails item_details = new ItemDetails();
item_details.setName('Pizza');
item_details.setItemDescription('Spicy Chiken Pizza');
item_details.setPrice('RS 310.00');
item_details.setImageNumber(1);
results.add(item_details);
item_details = new ItemDetails();
item_details.setName('Burger');
item_details.setItemDescription('Beef Burger');
item_details.setPrice('RS 350.00');
item_details.setImageNumber(2);
results.add(item_details);
item_details = new ItemDetails();
item_details.setName('Pizza');
item_details.setItemDescription('Chiken Pizza');
item_details.setPrice('RS 250.00');
item_details.setImageNumber(3);
results.add(item_details);
item_details = new ItemDetails();
item_details.setName('Burger');
item_details.setItemDescription('Chicken Burger');
item_details.setPrice('RS 350.00');
item_details.setImageNumber(4);
results.add(item_details);
item_details = new ItemDetails();
item_details.setName('Burger');
item_details.setItemDescription('Fish Burger');
item_details.setPrice('RS 310.00');
item_details.setImageNumber(5);
results.add(item_details);
item_details = new ItemDetails();
item_details.setName('Mango');
item_details.setItemDescription('Mango Juice');
item_details.setPrice('RS 250.00');
item_details.setImageNumber(6);
results.add(item_details);
return results;
}
}Download the complete project: Android ListView
Happy coding and don’t forget to share!
Reference: Android ListView example with Image and Text from our JCG partner Chathura Wijesinghe at the Java Sri Lankan Support blog.




Perfect! Just what I was after. Thanks you for posting this!
Thank u very much..
thank you
can any one help me to connect this page with another page containing some details about it..
Hi what do you want to do exactly ?
thanks it so helped me…
my project can done..
for jana, maybe i can help you
because my project some with what your project make
if you want to know you can emails me yusupcahyono@gmail.com
Nice example
The simplest and cleanest custom ListView that I have seen on the web! Thanks!
I want above all elements in Expandable List View by categorizing them as Soups,snacks etc How to do that??
This application is not running on my emulator. It loads, installs but during the Start Intent activity it shows error in logcat and displays “This application has stopped”. What should I do now??
what about the xml files!!! the project doesn’t contain the xml and manifest , its all empty
Good example Android Custom ListView with Image and Text
this is not applicable.
this seems errror to my project
good example.
but showing error while scrolling down as—-
E/AndroidRuntime(1281): java.lang.ArrayIndexOutOfBoundsException: length=9; index=9
how about if i want to randomize the images?
Good example,Thank you so much :)
The listview example here is very helpful , thanks. I am looking for example where you can capture images, store image path in SQLLite database and then display images in listview as you have done. Would you know of any example? Thanks
MAY GOD IN HEAVEN BLESS YOUUUUUUUU. JUST WHAT I WAS SEEKING FOR. SAVE THE DETAILS FOR LATER.