Introducing HawkFX
As I said before, I started playing with JRubyFX. And for me learning something new best works with a use case, so I started creating an inventory browser for Hawkular.
Why JRubyFX?
Let’s first start with “What is JRubyFX” anyway? JRubyFX is JavaFX brought to the Ruby world by the means of JRuby. This means that you can implement UIs with the help of the JavaFX framework and use its components and tools to build the UI. The difference to plain JavaFX is though that all the implementation code is written in Ruby and run by JRuby on the JVM.
I was doing a bit of JavaFX in the past and I wanted to generate a standalone inventory browser for Hawkular. Now that I have been working with Ruby lately and we already have the Hawkular client gem, I thought I’d give JRubyFX a try.
And I have to say this is pretty cool.
Some screenshots
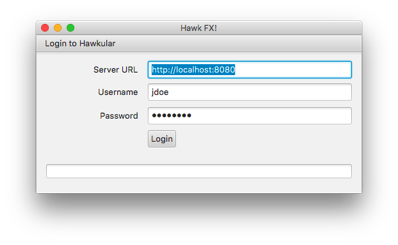
Login screen
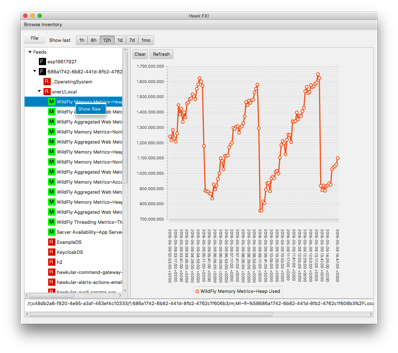
Main screen with inventory browser (left) and metric chart
The main screen shows a tree view on the left that displays the feeds as top level elements. Opening a feed will show recursively the resources and metrics. Clicking on a metric gets it charted on the right side.
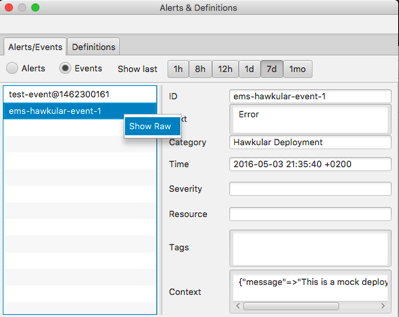
A menu item in the main screen opens the alerts browser that allows to peek at alerts and events in the system.
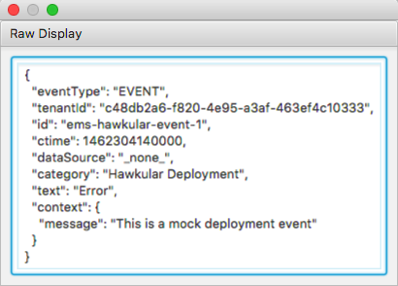
Like in the main screen, there is a context menu that will allow to view the raw object as shown below:
Custom components
The time range picker on the main screen and alert screen is a custom component, that was implemented once with a .fxml file and some Ruby code:
class TimePicker < Java::javafx::scene::layout::HBox include JRubyFX::Controller fxml 'TimePicker.fxml' def initialize(caller, callback) [..] end
Including it is pretty simple too:
box = find '#alertEventTopBox'
box.children.add time_picker(self, :set_time_range)In the first line we find the HBox to add the picker and then just add it to the children of the box. Done.
Running and code
HawkFX is available on my GitHub account at https://github.com/pilhuhn/hawkfx. To run the tool you need JRuby 9
If you are using rvm you can select it via
rvm use jruby-9.0.5.0
install and use bundler to install the required gems
gem install bundler bundle install
then run
jruby hawkfx.rb
Enjoy!
| Reference: | Introducing HawkFX from our JCG partner Heiko Rupp at the Some things to remember blog. |