How to implement a custom password strength indicator in JSF
Verifying password strength using JavaScript is a common task. In this post, I will show how to add a password strength indicator to an JSF based web application. The
password component in PrimeFaces already has a feedback indicator of the password strength, but it has two major shortcomings:
- Feedback indicator is not responsive (fix width, not mobile friendly, etc.)
- Rules for the password strength verification are hard coded in JavaScript. No customization is possible.
What we need is a good looking, easy customizable and responsive password strength indicator / meter. Fortunately, PrimeFaces has another component –
progress bar which we can use for our purpose. This is not a misusage. The end result is actually impressive.

Let’s start with XHTML. First, define a quite normal passwort field.
<p:password id="passwort" value="#{mybean.password}" label="Password" required="true" autocomplete="off"/>
Second, define a progress bar with displayOnly=”true” and some messages for the passwort strength (weak, medium, strong).
<div style="white-space:nowrap;">
<h:outputText value="Password strength "/>
<h:outputText id="pwdWeak" value="weak" style="display:none" styleClass="bold weakMsg"/>
<h:outputText id="pwdMedium" value="medium" style="display:none" styleClass="bold mediumMsg"/>
<h:outputText id="pwdStrong" value="strong" style="display:none" styleClass="bold strongMsg"/>
</div>
<p:progressBar id="pwdStrength" value="0" styleClass="pwdStrength" displayOnly="true"/>Let’s go to the JavaScript part. We need a script block (placed somewhere after the p:progressBar) where we intend to invoke a custom JS function setupPasswordStrength().
<script type="text/javascript">
$(document).ready(function () {
setupPasswordStrength("passwort", "pwdStrength");
});
</script>The JS function has two arguments: an Id of the password field and an Id of the progress bar. In the function, we will register a callback for the namespaced keyup event. In the callback, we will check the current input value by means of reg. expressions. We would like to take the following rules (rules are up to you):
- Password length is less than 8 characters or doesn’t contain at least one digit ==> weak password
- Password length is equal or greater than 8 characters, contains at least one digit, but doesn’t have at least one lower and one upper case letter OR one special char: ==> medium password
- Password length is equal or greater than 8 characters, contains at least one digit AND has at least one lower and one upper case letter OR one special char: ==> strong password
These are good rules I have often seen across the internet. Let me show the JS function.
function setupPasswordStrength(pwdid, pbarid) {
// reg. exp. for a weak password
var weak = XRegExp("^(?=.*\\d{1,}).{8,}$");
// reg. exp. for a strong password
var strong = XRegExp("^(?=.*[a-z])(?=.*[A-Z]).+|(?=.*[!,%,&,@,#,$,^,*,?,_,~,\\-]).+$");
var $this = $("#" + pwdid);
var pbar = $("#" + pbarid).find(".ui-progressbar-value");
// visualize on keyup
$this.off('keyup.' + pwdid).on('keyup.' + pwdid, function(e) {
visualizePasswordStrength($(this).val(), pbar, weak, strong);
});
// fix chrome issue with autofill fields
setTimeout(function(){$this.triggerHandler('keyup.' + pwdid);}, 150);
}
function visualizePasswordStrength(pwd, pbar, weak, strong) {
var pparent = pbar.parent().parent().parent();
var weakMsg = pparent.find(".weakMsg");
var mediumMsg = pparent.find(".mediumMsg");
var strongMsg = pparent.find(".strongMsg");
if (pwd == null || pwd.length < 1) {
pbar.removeClass("weak medium strong");
weakMsg.hide();
mediumMsg.hide();
strongMsg.hide();
return;
}
if (!weak.test(pwd)) {
// weak
pbar.removeClass("medium strong").addClass("weak");
mediumMsg.hide();
strongMsg.hide();
weakMsg.show();
return;
}
if (!strong.test(pwd)) {
// medium
pbar.removeClass("weak strong").addClass("medium");
weakMsg.hide();
strongMsg.hide();
mediumMsg.show();
return;
}
// strong
pbar.removeClass("weak medium").addClass("strong");
weakMsg.hide();
mediumMsg.hide();
strongMsg.show();
}In the function visualizePasswordStrength(), we remove and add style classes to the progress bar dependent on the password strength (when user is typing his password). They are:
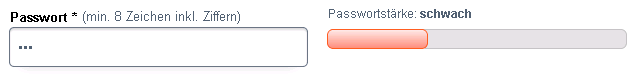
.weak {
background-color: #F88E7D !important;
border: 1px solid #F95D24 !important;
width: 33.33% !important;
}
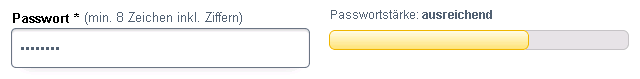
.medium {
background-color: #FEE379 !important;
border: 1px solid #EDB605 !important;
width: 66.66% !important;
}
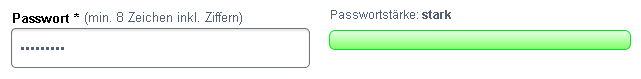
.strong {
background-color: #81FF6C !important;
border: 1px solid #05E428 !important;
width: 101% !important;
}The weak indicator reserves one-third of the progress bar’s length. The medium and strong indicators reserve respectively two-thirds and all available space. The styling of the progress bar looks as follows:
.pwdStaerke.ui-progressbar {
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
margin-top: 8px;
height: 18px !important;
border: solid 1px #c2c2c2 !important;
}
.pwdStaerke.ui-progressbar .ui-progressbar-value {
display: block !important;
margin-left: -2px !important;
-moz-border-radius: 6px !important;
-webkit-border-radius: 6px !important;
border-radius: 6px !important;
}| Reference: | How to implement a custom password strength indicator in JSF from our JCG partner Oleg Varaksin at the Thoughts on software development blog. |








line 33:
Shouldn’t it be “if (weak.test(pwd))” (without the negation)