Android Core
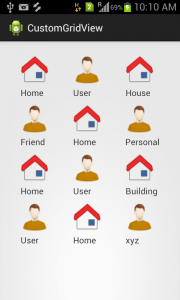
Android Custom Grid View Example with Image and Text
Hello Friends,
Today I am sharing very simple useful post “Custom Grid View in Android”.
All the code are given below just copy paste and enjoy. You can download zip folder from github also…
MainActivity.java
package com.manish.customgridview;
import java.util.ArrayList;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.widget.GridView;
/**
*
* @author manish.s
*
*/
public class MainActivity extends Activity {
GridView gridView;
ArrayList<Item> gridArray = new ArrayList<Item>();
CustomGridViewAdapter customGridAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//set grid view item
Bitmap homeIcon = BitmapFactory.decodeResource(this.getResources(), R.drawable.home);
Bitmap userIcon = BitmapFactory.decodeResource(this.getResources(), R.drawable.personal);
gridArray.add(new Item(homeIcon,"Home"));
gridArray.add(new Item(userIcon,"User"));
gridArray.add(new Item(homeIcon,"House"));
gridArray.add(new Item(userIcon,"Friend"));
gridArray.add(new Item(homeIcon,"Home"));
gridArray.add(new Item(userIcon,"Personal"));
gridArray.add(new Item(homeIcon,"Home"));
gridArray.add(new Item(userIcon,"User"));
gridArray.add(new Item(homeIcon,"Building"));
gridArray.add(new Item(userIcon,"User"));
gridArray.add(new Item(homeIcon,"Home"));
gridArray.add(new Item(userIcon,"xyz"));
gridView = (GridView) findViewById(R.id.gridView1);
customGridAdapter = new CustomGridViewAdapter(this, R.layout.row_grid, gridArray);
gridView.setAdapter(customGridAdapter);
}
}CustomGridViewAdapter.java
package com.manish.customgridview;
import java.util.ArrayList;
import android.app.Activity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
/**
*
* @author manish.s
*
*/
public class CustomGridViewAdapter extends ArrayAdapter<Item> {
Context context;
int layoutResourceId;
ArrayList<Item> data = new ArrayList<Item>();
public CustomGridViewAdapter(Context context, int layoutResourceId,
ArrayList<Item> data) {
super(context, layoutResourceId, data);
this.layoutResourceId = layoutResourceId;
this.context = context;
this.data = data;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View row = convertView;
RecordHolder holder = null;
if (row == null) {
LayoutInflater inflater = ((Activity) context).getLayoutInflater();
row = inflater.inflate(layoutResourceId, parent, false);
holder = new RecordHolder();
holder.txtTitle = (TextView) row.findViewById(R.id.item_text);
holder.imageItem = (ImageView) row.findViewById(R.id.item_image);
row.setTag(holder);
} else {
holder = (RecordHolder) row.getTag();
}
Item item = data.get(position);
holder.txtTitle.setText(item.getTitle());
holder.imageItem.setImageBitmap(item.getImage());
return row;
}
static class RecordHolder {
TextView txtTitle;
ImageView imageItem;
}
}activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<GridView
android:id="@+id/gridView1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="4dp"
android:columnWidth="80dp"
android:gravity="center"
android:numColumns="auto_fit"
android:stretchMode="columnWidth" >
</GridView>
</RelativeLayout>row_grid.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="5dp" >
<ImageView
android:id="@+id/item_image"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_marginRight="10dp"
android:src="@drawable/home" >
</ImageView>
<TextView
android:id="@+id/item_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:textSize="15sp" >
</TextView>
</LinearLayout>AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.manish.customgridview"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk
android:minSdkVersion="8"
android:targetSdkVersion="17" />
<application
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name="com.manish.customgridview.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Download Zip Code
Thanks!
Reference: Custom Grid View Example in Android | Image and Text in GridView in Android | Gridview demo in Android from our JCG partner Manish Srivastava at the Android Hub 4 you blog.




In customgridviewadapter.java,there is an error..i couldnt solve it..plzz help..its in the line no.50 and 51
Hi Manish, I see you post and want to give you a little advice as you use ArrayAdapter you shouldn’t creating a new ArrayList data = new ArrayList(); all your Items storing in inner ArrayAdaper’ ArrayList and you can get it using getItem(position) method in adapter
Thanks a lot friend, Very useful for me
Thank you! Only with your example could write need part my app.
Hello how to display these above grids dynamically from JSON link?? i mean to say if i got number 8 it should display 8 grid views only
Thank you so much Manish. It is working perfectly.
hey Manish Srivastava,
thanks for this android tutorial it really helps.
but you know i want to show this grid vertically can you explain me how i can do that thing with your code. ?
We have recently released a fully featured DataGridView for Andriod, We would be glad to hear your feedback http://www.androidjetpack.com/Home/AndroidDataGrid
How can i refresh the gridview after the view has been loaded
reload adapter for this
I seem to have a problem with resolving ArrayList gridArray = new ArrayList(); what is that type?
Really a wonder full post and different from others
ArrayList gridArray = new ArrayList();
Where does “Item” comes from? its giving me an erro and If I import (as suggested by eclipse) the class ClipData, it still giving me an error.
Thank you
hii nick firstly u can download the zip code file which is present above,Item class is present in it.
Hi, first thank you for tutorial. I have an issue that I want to ask, mostly I use this code for my app, (by the way I’m new on android) except I add onItemClickListener and I want to show every image with 3 lines of textView, on row_grid layout, I set the layout with 3 textView (is this possible?) but instead, I have 3 lines in gridView layout. Honestly I got lost in this; getters, setters, holders. Any idea please, appreciated. —” My code”— gridArray.add(new Item(homeIcon,”Mojito”, “olala”, “lalala”)); gridView = (GridView) findViewById(R.id.gridView); customGridAdapter = new CustomGridViewAdapter(this, R.layout.row_grid, gridArray); gridView.setAdapter(customGridAdapter); gridView.setOnItemClickListener(new… Read more »
Good tutorial. here is the latest tutorial on the same topic in android studio
http://androidpala.com/android-gridview-example-android-studio/