Android listview background row style: Rounded Corner, alternate color
One aspect we didn’t consider in the previous posts is how we can apply style or background to the Listview items (or row). We can customize the look of the ListView in the way we like, for example with can use as background rounded corner, alternate color and so on. By now we considered just custom adapter without taking into account how we can customize how each item inside the listview appears.
In this post we want to describe how we can use resource to customize the item look. The first example will describe how we can create rounded corners for each item inside a listview. In the second example we will show how we can alternate the background color.
ListView with rounded corner
Let’s suppose we want to create rounded corner for each item. How can we do this?…We need to create some drawable resources and apply them to each item. As you already know we have to create a custom adapter to implement this behaviour. In this post we don’t want to spend too much words about adapters because we described them here and here.
As we said the first thing we need is a drawable resource. As you may already know this is powerful feature of Android because it permits us to create geometrical figure in XML style. We have to specify some information to create this figure:
- border size and color
- background color (in our case a solid color)
- corners
We need to create a file XML under the res/drawable directory. Let’s call this file rounded_corners.xml. This file contains a shape definition. A shape is a geometrical figure that is described by other tags:
- stroke – a stroke line for the shape (witdh, color, dashWidth and dashGap)
- solid – solid colour that fills the shape
- corners – radius and so o
So the rounded_corners.xml look like:
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#00FF00"/>
<corners android:radius="5dp" />
<padding android:left="3dp" android:top="3dp" android:right="3dp" android:bottom="3dp" />
<stroke android:width="3dp" android:color="#00CC00"/>
</shape>Once we have create our shape we need to apply it to the items. To do it we have to create another XML file that describe how we apply this shape. In this case we use the XML tag selector to specify when and how to apply the shape. To specify when to apply the shape we use the status. We specify to apply this shape when:
- status = enable
- status = selected
- status = pressed
So our file ( listview_selector.xml) looks like:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/rounded_corner" android:state_enabled="true"/>
<item android:drawable="@drawable/rounded_corner" android:state_pressed="true"/>
<item android:drawable="@drawable/rounded_corner" android:state_focused="true"/>
</selector>Now we have defined our resource, we simply need to specify to apply it in our adapter in this way:
public View getView(int position, View convertView, ViewGroup parent) {
View v = convertView;
PlanetHolder holder = new PlanetHolder();
// First let's verify the convertView is not null
if (convertView == null) {
// This a new view we inflate the new layout
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
v = inflater.inflate(R.layout.row_layout, null);
// Now we can fill the layout with the right values
TextView tv = (TextView) v.findViewById(R.id.name);
holder.planetNameView = tv;
v.setTag(holder);
v.setBackgroundResource(R.drawable.rounded_corner);
}
else
holder = (PlanetHolder) v.getTag();
Planet p = planetList.get(position);
holder.planetNameView.setText(p.getName());
return v;
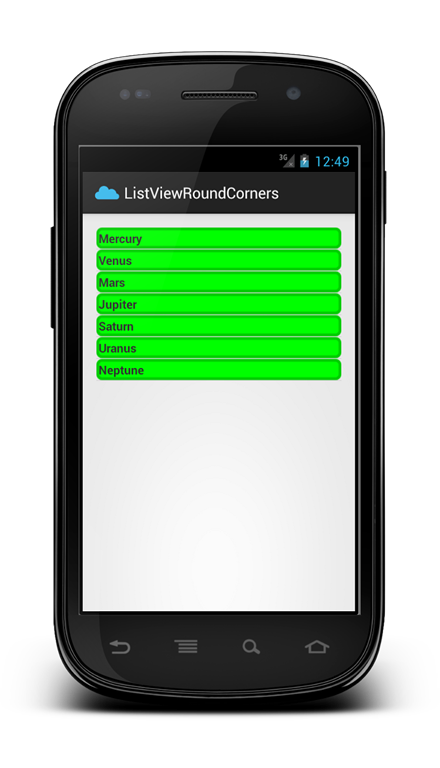
}If we run the app we have:
ListView with alternate color
As we describe above, if we want to change how each row look like inside the ListView we have simply change the resource and we can customize its look.
For example we can suppose we want to alternate the row color. In this case we need to create two drawable resource one for each background, like that:
even_row.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#A0A0A0"/>
<padding android:left="3dp" android:top="3dp" android:right="3dp" android:bottom="3dp" />
<stroke android:width="1dp" android:color="#00CC00"/>
</shape>odd_row.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<solid android:color="#F0F0F0"/>
<padding android:left="3dp" android:top="3dp" android:right="3dp" android:bottom="3dp" />
<stroke android:width="1dp" android:color="#00CC00"/>
</shape>We need moreover two selectors that uses the drawable resources, like that
listview_selector_even.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/even_row" android:state_enabled="true"/>
<item android:drawable="@drawable/even_row" android:state_pressed="true"/>
<item android:drawable="@drawable/even_row" android:state_focused="true"/>
</selector>listview_selector_odd.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/odd_row" android:state_enabled="true"/>
<item android:drawable="@drawable/odd_row" android:state_pressed="true"/>
<item android:drawable="@drawable/odd_row" android:state_focused="true"/>
</selector>And finally we apply them inside our custom adapter:
public View getView(int position, View convertView, ViewGroup parent) {
View v = convertView;
PlanetHolder holder = new PlanetHolder();
// First let's verify the convertView is not null
if (convertView == null) {
// This a new view we inflate the new layout
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
v = inflater.inflate(R.layout.row_layout, null);
// Now we can fill the layout with the right values
TextView tv = (TextView) v.findViewById(R.id.name);
holder.planetNameView = tv;
v.setTag(holder);
if ( position % 2 == 0)
v.setBackgroundResource(R.drawable.listview_selector_even);
else
v.setBackgroundResource(R.drawable.listview_selector_odd);
}
else
holder = (PlanetHolder) v.getTag();
Planet p = planetList.get(position);
holder.planetNameView.setText(p.getName());
return v;
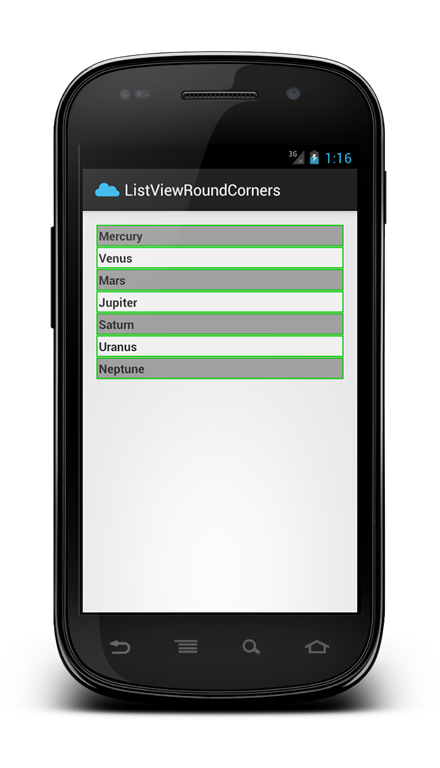
}Running the app we have:
Source code @ github





i am not getting this method ” PlanetHolder holder = new PlanetHolder(); ” whats the purpose of this i am struck at this , waiting for your reply
It uses holder pattern.
“So the rounded_corners.xml look like”
I think its rounded_corner.xml
Hey thanks a lot! I looked for a while on how to do this, and this finally worked for me.
Hi!
This works fine, but when I add to planetList other items the row colors are mixed. Why?