Hello GroovyFX
GroovyFX brings together two of my favorite things: Groovy and JavaFX. The main GroovyFX Project page describes GroovyFX as ‘[providing] a Groovy binding for JavaFX 2.0.’ GroovyFX is further described on that page:
GroovyFX is an API that makes working with JavaFX in Groovy much simpler and more natural. GroovyFX is focused on exploiting the power of the Groovy Builder pattern to make JavaFX development easier and more concise than what is possible in Java. GroovyFX also leverages Groovy’s powerful DSL features and AST transformations to eliminate boilerplate, making GroovyFX code easier to write and, just as importantly, easier to read.
The just referenced main GroovyFX page includes a ‘Hello World’ example. In this post, I look at an even simpler ‘Hello World’ example using GroovyFX. After that, I look at a slightly more involved example of using GroovyFX to render a Pie Chart. Both of these are examples I intend to show at my RMOUG Training Days 2013 presentation (‘Charting Oracle Database Data with JavaFX and Groovy‘) this coming week.
A bare-bones GroovyFX Hello World! example is shown in the next code listing.
import groovyx.javafx.GroovyFX
import groovyx.javafx.SceneGraphBuilder
import javafx.stage.StageStyle
import javafx.stage.Stage
GroovyFX.start
{
stage(title: 'RMOUG Training Days 2013',
width: 300, height: 100,
show: true)
{
scene
{
stackPane
{
text('Hello GroovyFX!', x: 50, y: 40)
}
}
}
}Running the above script leads to the following output:
The code and screen snapshot show how the concise text of GroovyFX makes it easy in just a few lines of code to specify a fully functioning JavaFX graphical application.
The next code listing shows a slightly more involved examples that generates a JavaFX Pie Chart. The database access code is not shown here, but it is easily accomplished with JDBC or Groovy SQL.
import rmoug.td2013.dustin.examples.ChartMaker
import rmoug.td2013.dustin.examples.DbAccess
import groovyx.javafx.GroovyFX
import groovyx.javafx.SceneGraphBuilder
import javafx.stage.StageStyle
import javafx.stage.Stage
def databaseAccess = DbAccess.newInstance()
GroovyFX.start
{
stage(title: 'Employees Per Department',
width: 800, height: 500,
show: true)
{
scene
{
stackPane
{
pieChart(title: 'Number of Employees per Department',
data: ChartMaker.createPieChartDataForNumberEmployeesPerDepartment(
databaseAccess.getNumberOfEmployeesPerDepartmentName()))
}
}
}
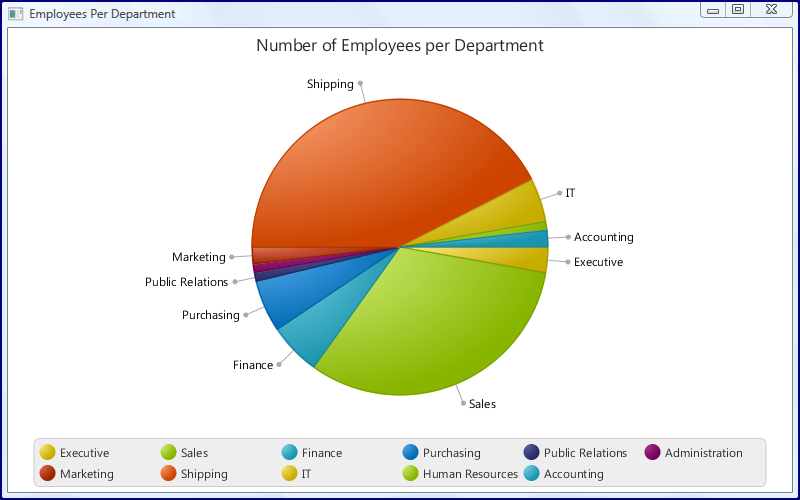
}The above GroovyFX code leads to the following screen snapshot.
The simple GroovyFX code shown above combines Groovy with JavaFX to render a pie chart representation of the number of employees per department in the Oracle ‘hr’ sample schema.
The next code sample indicates the roughly equivalent source code for a JavaFX application that does not use GroovyFX.
package rmoug.td2013.dustin.examples;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class EmployeesPerDepartmentPieChart extends Application
{
final DbAccess databaseAccess = DbAccess.newInstance();
@Override
public void start(final Stage stage) throws Exception
{
final PieChart pieChart =
new PieChart(
ChartMaker.createPieChartDataForNumberEmployeesPerDepartment(
this.databaseAccess.getNumberOfEmployeesPerDepartmentName()));
pieChart.setTitle('Number of Employees per Department');
stage.setTitle('Employees Per Department');
final StackPane root = new StackPane();
root.getChildren().add(pieChart);
stage.setScene(new Scene(root, 800 ,500));
stage.show();
}
public static void main(final String[] arguments)
{
launch(arguments);
}
}The code for the direct JavaFX example can be compared to the GroovyFX example to see how the GroovyFX syntax is more concise (as is expected for something based on Groovy) and arguably more readable than the straight JavaFX code (though I maintain the JavaFX code is fairly readable in its own right). Comparing the two code samples also helps to see how GroovyFX uses property names well-known to users of the JavaFX API. I am a fan of Groovy and of JavaFX and GroovyFX brings them together.
Reference: Hello GroovyFX from our JCG partner Dustin Marx at the Inspired by Actual Events blog.









One thing that is annoying with GroovyFX that documentation is crap :/ There aren’t even decent examples :/
Right Tadas, the documentation is really poor